这篇文章主要为大家详细介绍了js实现点赞效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
javascript实现点赞或踩加一,再点一次减一的效果
好多新手在网上找不到点赞效果的代码,今天给大家分享一个采用js写的简单方法(有点错误,已修正)
效果图如下

HTML代码
可直接ctrl + c复制代码
1 <div class="dian">
2 <div id="zan">
3 <img src="images/college_Likes_ic3.png" alt="很棒,赞一个">
4 <div id="num1">30</div>
5 </div>
6 <div id="cai">
7 <img src="images/college_Likes_ic.png" alt="不行,踩一下">
8 <div id="num2">30</div>
9 </div>
10 </div>
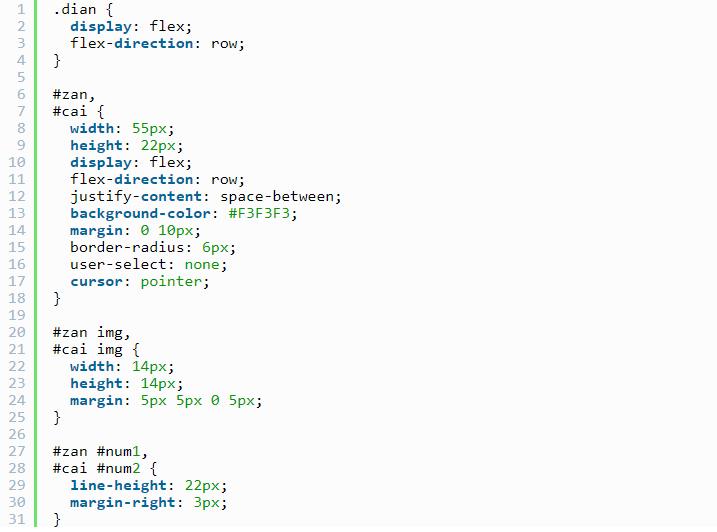
CSS代码
可直接ctrl + c复制代码(注:样式不一样自己调,请根据自行需要修改)

JS代码
可直接ctrl + c复制代码
