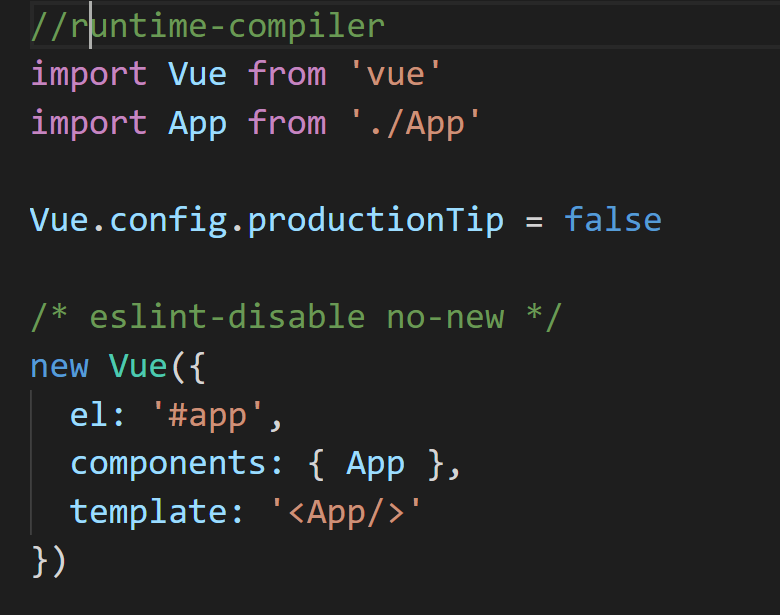
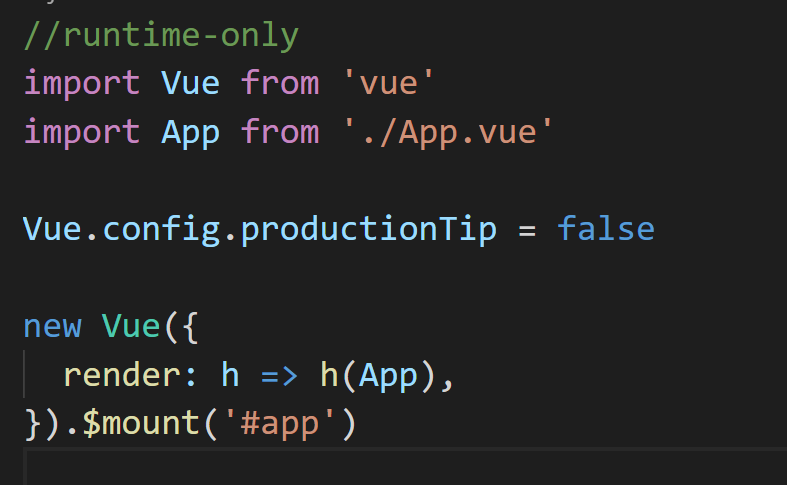
一、选择Runtime-Compiler和Runtime-only不同模式的时候main.js文件的区别


二.vue程序运行过程

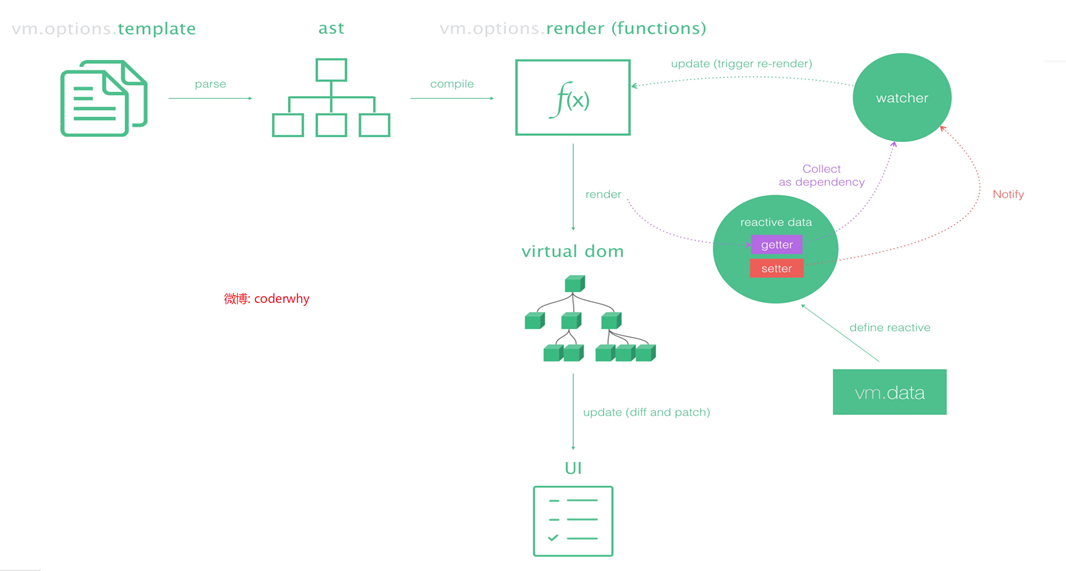
1.解析:
第一步,当把vue模板template传给Vue实例的时候,vue内部会保存在options里面,第二部,进行解析,解析成ast(抽象语法树),第三步会进行编译,编译成render函数,第四步render函数会生成虚拟dom树,第五步,把虚拟dom树渲染成真实dom ui
所以:runtime-compiler的执行步骤是template -> ast -> render -> vdom -> ui,runtime-only的执行步骤是 render -> vdom -> ui,显然runtime-only的性能更高,代码量更少
三、render函数详解
1.render函数的作用
vue在使用模板创建页面的时候,需要先通过一个渲染函数来创建虚拟dom树,这个函数就是render函数。render函数内部有一个回调函数createElement(),这个函数的作用就是生成一个 VNode节点(虚拟dom),render 函数得到createElement() 创建的 VNode 节点之后,返回给 Vue.js 的 mount 函数,渲染成真实 DOM 节点,并挂载到根节点上。
2.render函数的用法
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
const cpn = {
template: '<div>{{message}}</div>',
data () {
return {
message: '我是组件的message'
}
}
}
new Vue({
el: '#app',
// components: { App },
// template: '<App/>'
render: function (creatElement) { //回调函数creatElement
//1.普通用法:creatElement('标签名',{标签属性}, ['标签里面显示的内容'])
return creatElement ('h2',
{class: 'box'},
['hello vue'])
//2.传入组件
return creatElement (cpn)
//这种写法的好处:
//如果把cpn传给template的话它还要编译成ast,这种写法的话直接让render函数生成虚拟dom,效率更高
}
})
3.思考:.vue文件里面的template是由谁处理的?
是由vue-tempalte-compiler解析
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
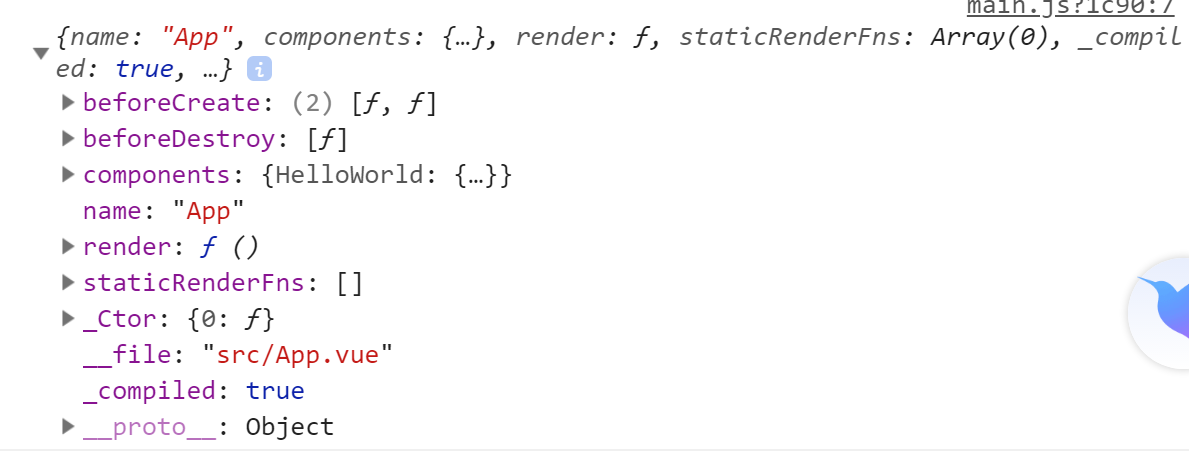
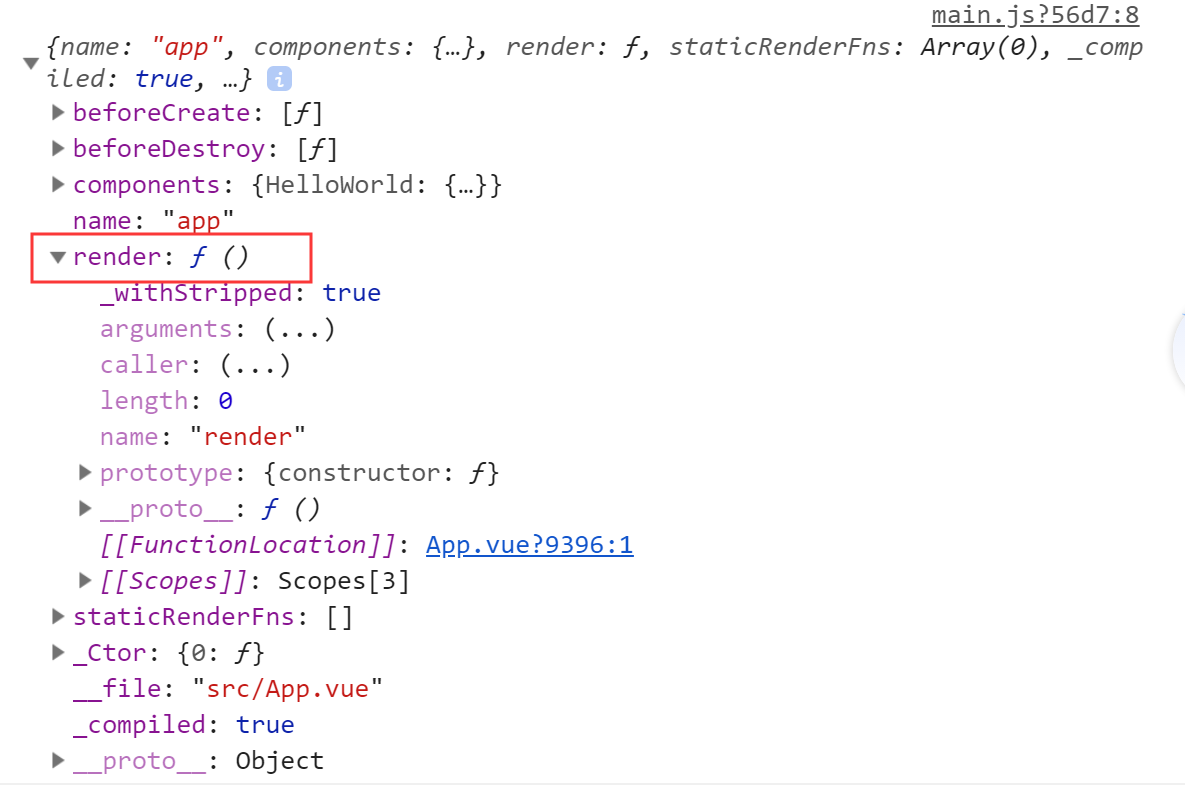
console.log(App)
//不包含任何template函数,而是一个render函数
new Vue({
render: h => h(App),
}).$mount('#app')
打印这段代码,结果如下:

疑惑:
Runtime-Compiler创建的项目打印出来的结果也是这样,为什么,难道打印之前内部已经解析好了?