这是一个纯js的jQuery插件,项目地址:http://barcode-coder.com/en/barcode-jquery-plugin-201.html
使用示例:
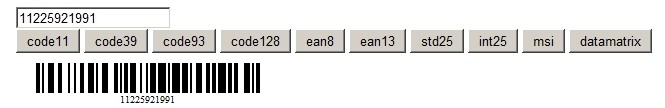
1 <!doctype html> 2 <html> 3 <head> 4 <title>jQuery Barcode</title> 5 <script type="text/javascript" src="jquery-1.4.4.min.js"></script> 6 <script type="text/javascript" src="jquery-barcode.js"></script> 7 <style type="text/css"> 8 .barcodeImg{margin:10px 0px} 9 </style> 10 </head> 11 <body> 12 <div style="margin:10px"> 13 <input id="src" value="11225921991"></input><br/> 14 <input type="button" onclick='code11()' value="code11"> 15 <input type="button" onclick='code39()' value="code39"> 16 <input type="button" onclick='code93()' value="code93"> 17 <input type="button" onclick='code128()' value="code128"> 18 <input type="button" onclick='ean8()' value="ean8"> 19 <input type="button" onclick='ean13()' value="ean13"> 20 <input type="button" onclick='ean13()' value="std25"> 21 <input type="button" onclick='int25()' value="int25"> 22 <input type="button" onclick='msi()' value="msi"> 23 <input type="button" onclick='datamatrix()' value="datamatrix"> 24 <div id="bcTarget" class="barcodeImg"></div> 25 </div> 26 27 <script type="text/javascript"> 28 29 30 function code11(){ 31 $("#bcTarget").empty().barcode($("#src").val(), "code11",{barWidth:2, barHeight:30,showHRI:false}); 32 } 33 34 function code39(){ 35 $("#bcTarget").empty().barcode($("#src").val(), "code39",{barWidth:2, barHeight:30,showHRI:false}); 36 } 37 38 function code93(){ 39 $("#bcTarget").empty().barcode($("#src").val(), "code93",{barWidth:2, barHeight:30,showHRI:false}); 40 } 41 42 function code128(){ 43 $("#bcTarget").empty().barcode($("#src").val(), "code128",{barWidth:1, barHeight:30,showHRI:false}); 44 } 45 46 function ean8(){ 47 $("#bcTarget").empty().barcode($("#src").val(), "ean8",{barWidth:2, barHeight:30,showHRI:false}); 48 } 49 50 function ean13(){ 51 $("#bcTarget").empty().barcode($("#src").val(), "ean13",{barWidth:2, barHeight:30,showHRI:false}); 52 } 53 54 function std25(){ 55 $("#bcTarget").empty().barcode($("#src").val(), "std25",{barWidth:2, barHeight:30,showHRI:false}); 56 } 57 58 function int25(){ 59 $("#bcTarget").empty().barcode($("#src").val(), "int25",{barWidth:2, barHeight:30,showHRI:false}); 60 } 61 62 function msi(){ 63 $("#bcTarget").empty().barcode($("#src").val(), "msi",{barWidth:2, barHeight:30,showHRI:false}); 64 } 65 66 function datamatrix(){ 67 $("#bcTarget").empty().barcode($("#src").val(), "datamatrix",{barWidth:2, barHeight:30,showHRI:false}); 68 } 69 </script> 70 71 </body> 72 </html>

示例源码地址:jquery-barcode.zip