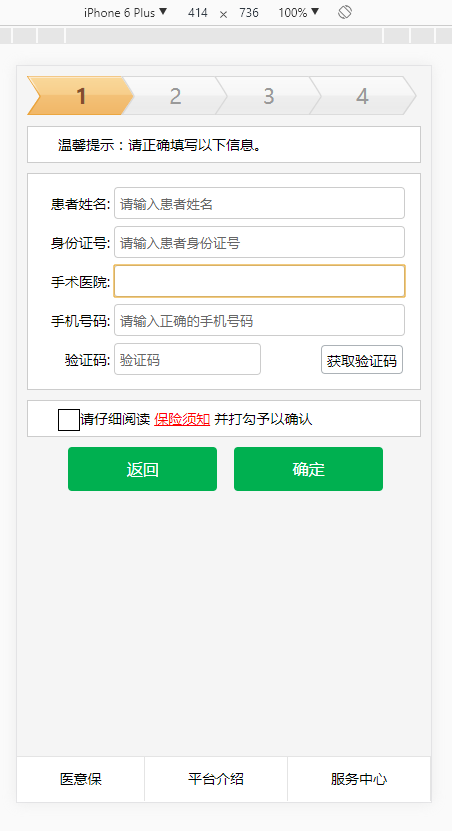
前段时间在做手机端,其中底部的菜单栏是用position:fixed布局, 效果如下图

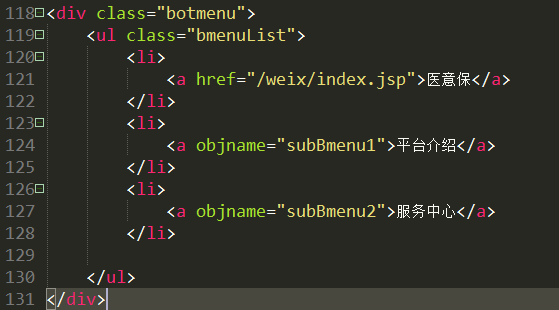
底部菜单栏DOM结构:

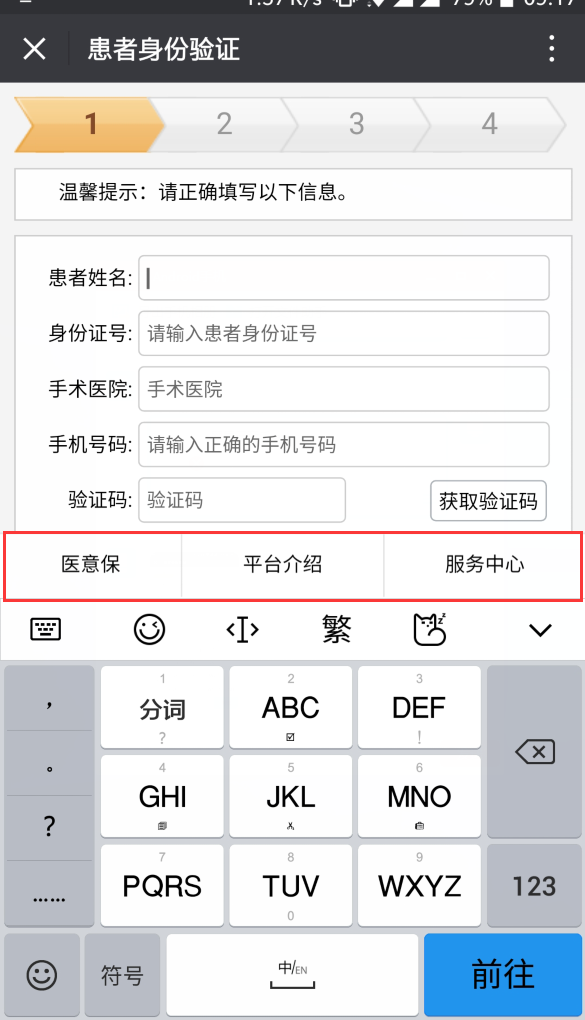
用PC浏览器测试的时候发现上面的输入法在获取以及失去焦点的时候, 底部的菜单栏是没有任何问题的.但是一到手机上面测试,上面的输入框获取焦点后会自动弹出输入法. 然后就出了问题,就是底部的菜单栏被输入法顶上去了.效果如下图所示:

然后我就想到了一个解决办法,就是在输入框获取焦点的时候,把底部菜单栏给隐藏不就行了吗?, 实际上确实可行.代码如下图
<script>
$("input[type='text']").on('focus', function () {
$('.botmenu').hide();
})
$("input[type='text']").on('blur', function () {
$('.botmenu').show();
})
</script>
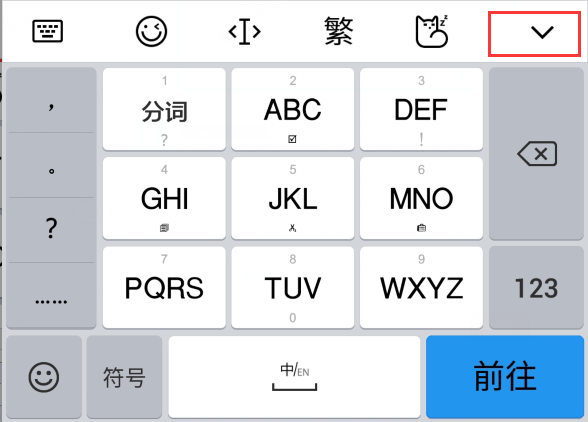
但是,现在的输入法一般在右上角都有一个隐藏输入法的功能,比如上图使用是百度输入法, 点击右上角的这个地方,

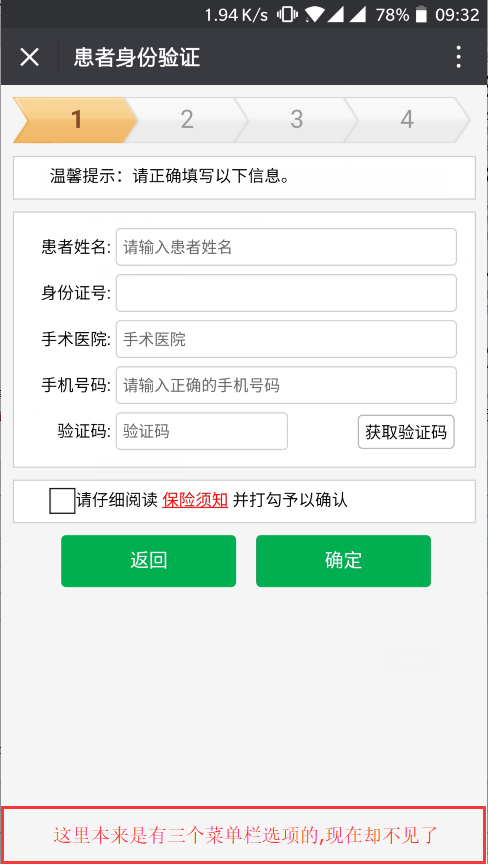
输入法就会自己隐藏,或者按下手机的右边返回按键(有的手机 返回按键是在左边),输入法也会自己隐藏掉.那么上面的解决办法导致的问题就是: 输入法隐藏后, 输入框并没有失去焦点, 底部的菜单栏也就不见了.效果图如下所示:

因此,我们再来介绍另外一种解决方法
使用的是window.onresize事件, onresize 事件会在窗口或框架被调整大小时发生。关键代码
<script> window.onresize = function () { var windowHeight= $(window).height();//获取窗口的可见高度,不是整个文档的高度 var screenHeight = window.screen.availHeight;//获取浏览器的屏幕的可用高度 //alert(windowHeight+','+window.screen.availHeight); var u = navigator.userAgent; if (u.indexOf('Android') > -1 || u.indexOf('Linux') > -1) { if (windowHeight <= screenHeight / 2) { $('.botmenu').css({'position': 'absoult', 'display': 'none'}); } else { $('.botmenu').css({'position': 'fixed', 'display': 'block'}); } } } //alert($(window).height()); //alert(window.screen.availHeight); $("input[type='text']").on('focus', function () { $('.botmenu').hide(); }) $("input[type='text']").on('blur', function () { $('.botmenu').show(); }) </script>
此时,问题就已经全部解决了.
可参考文章:http://www.jb51.net/article/103445.htm ; http://blog.csdn.net/kongjiea/article/details/46545351