简介
对于ASP.NET开发人员来说,管理项目中的JavaScript都很随意:

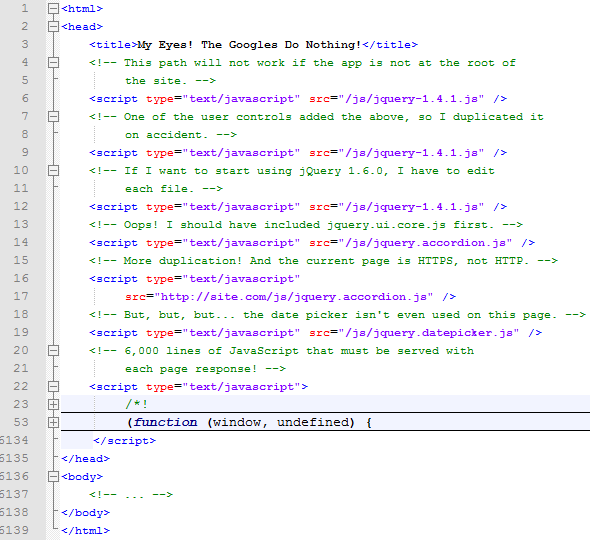
我想这很大程度上可能是因为网上没有如何妥善处理ASP.NET中JavaScript的可靠信息。此文的目的就是提供一种最佳方案,用于管理ASP.NET中的JavaScript。该方案将能解决以下问题:
- 内联JS:把JS直接放在页面中将导致页面臃肿不堪。
- 发布JS:经常忘记发布JS文件。
- 错误引用:在其它Web程序中引用JS时经常失败。
- 依赖性:需要记住JS文件中错综复杂的依赖关系。
- 无效引用:页面上引用的JS从来没有被用到。
- HTTP/HTTPS:跨HTTPS页面引用HTTP的JS。
- 重构:重构一个新版本将花费大量时间。
- 冗余:多次引用统一个JS文件。
预备知识
确保已安装Visual Studio 2010。Express版可能不支持此文涉及到的一些概念。
概述
大部分上述问题是由把JS或JS文件引用直接放到ASPX页面引起的。对几乎所有上述问题的解决方法是使用ASP.NET的内置功能来嵌入JS文件到一个DLL,然后动态引用这些文件。本文将演示这些功能,以及一些充分使用它们的技巧。接下来我们将逐步介绍该如何实现。
开始
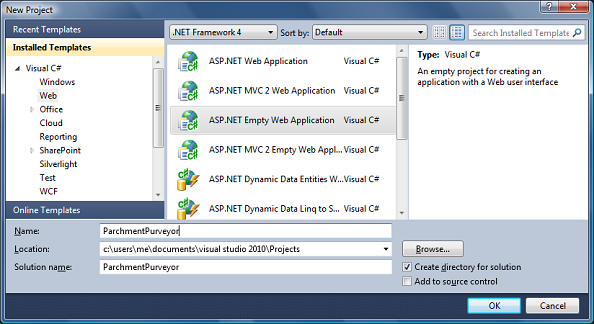
第一步,启动Visual Studio 2010,并新建一个名为ParchmentPurveyor的空Web程序。

接下来添加一个窗体:Default.aspx,并添加一些简单的HTML代码。大致如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="ParchmentPurveyor.Default" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Parchment Purveyor</title>
</head>
<body>
<form id="form1" runat="server">
<h1>Parchment Purveyor</h1>
<p>Paper for printers, painting, publication,
paper planes, and plenty of other plebeian projects!</p>
</form>
</body>
</html>
添加JS
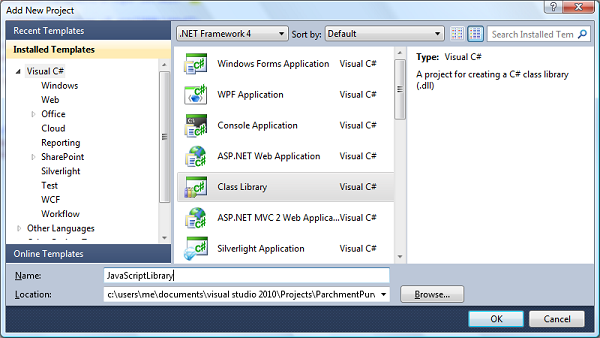
不同于在站点中添加JS文件,我们新建一个项目,用于包含我们所有的JS文件。在解决方案中添加一个新的类库项目JavaScriptLibrary:

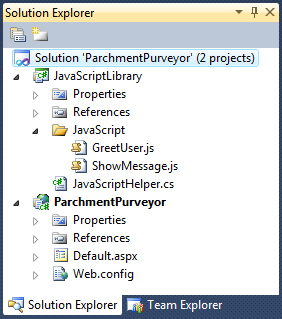
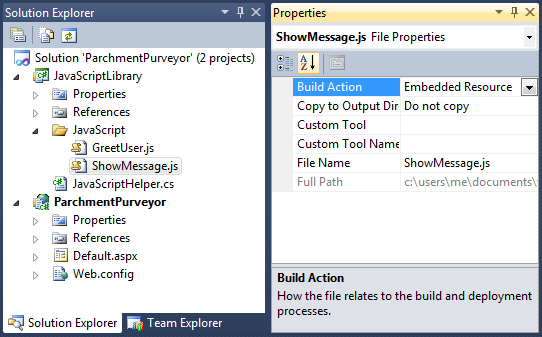
项目添加后删除Class1.cs文件,右键项目,选择添加文件夹,并命名为JavaScript,然后在该文件夹中添加两个JS文件,分别为ShowMessage.js和GreetUser.js,下一步,在项目中添加一个类JavaScriptHelper(注意不要放到JavaScript目录下),现在解决方案目录结构如下:

接下来编写JS,在ShowMessage.js中添加如下代码:
function ShowMessage(msg) { alert("Message From Website: " + msg);}
在GreetUser.js文件中添加如下代码:
function GreetUser() { ShowMessage("Greetings and Salutations!");}
注意,GreetUser()依赖于ShowMessage()。
嵌入JS文件
相比把JS文件发布到站点,我们更乐于把它们嵌入到DLL。这样子,如果DLL被发布到站点,那么所有JS文件也被自动发布。做到一点很简单,我们只需要右键JS文件,打开属性页,为“生成操作”选择“嵌入资源”即可,如下:

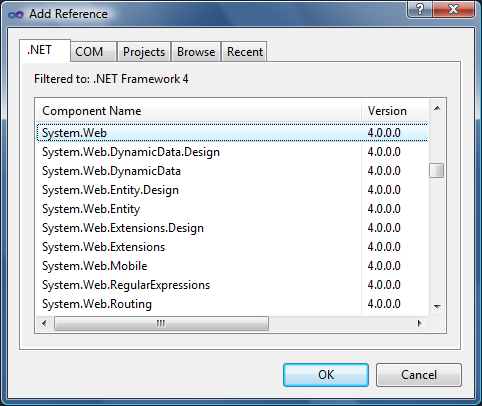
在确定JS文件嵌入DLL后,你需要使它们能够被Web用户访问。为此,需要为项目JavaScriptLibrary添加System.Web的引用:

然后编辑JavaScriptHelper.cs,添加如下代码:
using System.Web.UI;[assembly: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/x-javascript")][assembly: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", "application/x-javascript")]
这样就能保证Web用户通过客户端访问嵌入式JS文件了。
引用嵌入式JS文件
现在你已嵌入了JS文件,并能通过客户端电脑访问它们。在使用的时候,你必须在页面上引用它们。为此,需要对JavaScriptHelper类做如下修改:
using System;
using System.Web.UI;
[assembly: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/x-javascript")]
[assembly: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", "application/x-javascript")]
namespace JavaScriptLibrary
{
/// <summary>
/// 帮助页面引用嵌入式JS文件
/// </summary>
public class JavaScriptHelper{
#region 静态字段
private const string NAME_SHOW_MESSAGE = "JavaScriptLibrary.JavaScript.ShowMessage.js";
private const string NAME_GREET_USER = "JavaScriptLibrary.JavaScript.GreetUser.js";
#endregion
#region 公共方法
/// <summary>
/// 在页面上引用ShowMessage.js文件
/// </summary>
/// <param name="manager">通过Page.ClientScript访问</param>
public static void Include_ShowMessage(ClientScriptManager manager){
IncludeJavaScript(manager, NAME_SHOW_MESSAGE);
}
/// <summary>
/// 在页面上引用GreetUser.js文件 (包括所有依赖文件)
/// </summary>
/// <param name="manager">通过Page.ClientScript访问</param>
public static void Include_GreetUser(ClientScriptManager manager){
//依赖(ShowMessage.js).
Include_ShowMessage(manager);
//引用 GreetUser.js.
IncludeJavaScript(manager, NAME_GREET_USER);
}
#endregion
#region 私有方法
/// <summary>
/// 在页面上引用指定的嵌入式js文件
/// </summary>
/// <param name="manager">通过Page.ClientScript访问</param>
/// <param name="resourceName">用于标示嵌入式JS文件的名字</param>
private static void IncludeJavaScript(ClientScriptManager manager, string resourceName){
var type = typeof(JavaScriptLibrary.JavaScriptHelper);
manager.RegisterClientScriptResource(type, resourceName);
}
#endregion
}
}
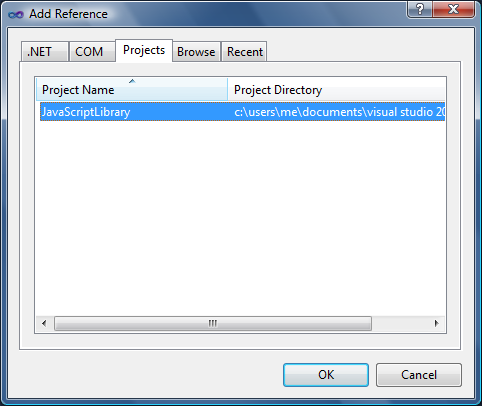
现在我们有了可用的类,接下在让我们在Default.aspx页面中试用它。首先在站点ParchmentPurveyor中添加对JavaScriptLibrary的引用:

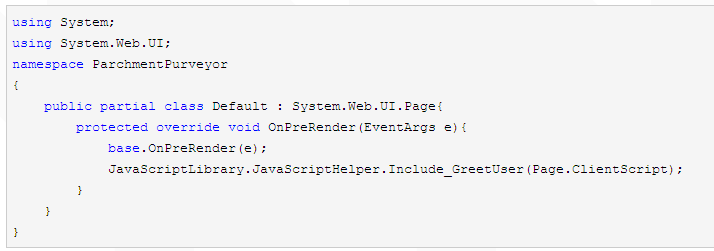
接下来我们需要修改引用JS页面的后台代码。

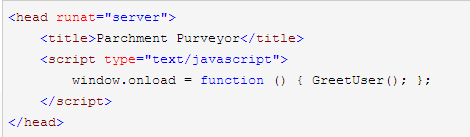
最后,还有一件事要做——从页面调用GreetUser()。为此,我们需要在页面中添加如下JS(我选择把它添加到<head>标签中):

好了,除了还有一些琐碎的事要处理外,我们已基本完成。在处理那些之前,让让我们看一下成果。编译整个解决方案—〉右键在浏览器中查看Default.aspx页面:

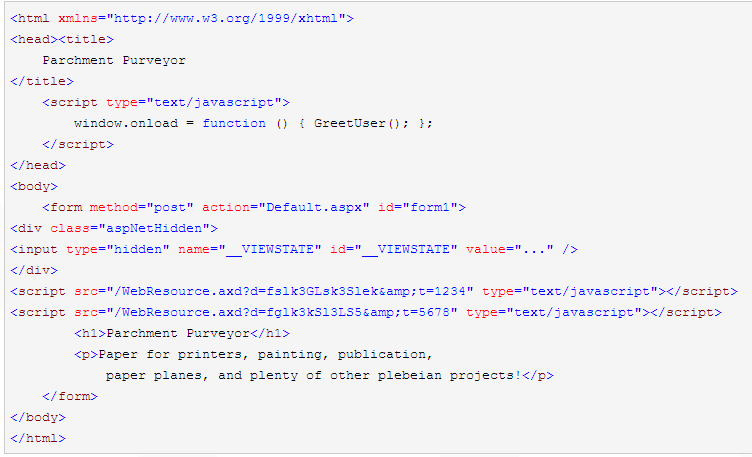
右键查看页面源码,你可能看到如下内容(src="/WebResource.axd.."部分有删减):

请注意引用“WebResource.axd”的两个<script>标签。它提供了让客户端访问嵌入式信息的基本功能。注意,第一个<script>标签注册了ShowMessage(),第二个<script>标签注册了GreetUser()。在你的JS库中调用Include_GreetUser()时,上面所有标签都会被引入到页面中。
后期引用
有时上面技术可能会引用JS文件失败。例如当我使用第三方工具工作时,就可能在渲染阶段阻止调用.NET代码。当你在渲染阶段引用那些函数时,脚本标签不会被插入页面。这是因为页面一开始就已经呈现为HTML。对这个问题的解决方法是构造一个替换函数,并在HTML底部附近插入脚本标签。我称之为“后期引用”,为此,需要对JavaScriptHelper做一些修改:
using System;
using System.Web;
using System.Web.UI;
[assembly: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/x-javascript")]
[assembly: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", "application/x-javascript")]
namespace JavaScriptLibrary {
/// <summary>
/// 帮助页面引用嵌入式JS文件
/// </summary>
public class JavaScriptHelper {
#region Constants
private const string TEMPLATE_SCRIPT = "<script type=\"text/javascript\" src=\"{0}\"></script>\r\n";
private const string NAME_SHOW_MESSAGE = "JavaScriptLibrary.JavaScript.ShowMessage.js";
private const string NAME_GREET_USER = "JavaScriptLibrary.JavaScript.GreetUser.js";
#endregion
#region 公共方法
/// <summary>
/// 页面引用ShowMessage.js文件
/// </summary>
/// <param name="manager">通过Page.ClientScript访问</param>
/// <param name="late">是否在HTML底部引用JS</param>
public static void Include_ShowMessage(ClientScriptManager manager, bool late = false) {
IncludeJavaScript(manager, NAME_SHOW_MESSAGE, late);
}
/// <summary>
/// 页面引用GreetUser.js文件(包括所有依赖文件)
/// </summary>
/// <param name="manager">通过Page.ClientScript访问</param>
/// <param name="late">是否在HTML底部引用JS</param>
public static void Include_GreetUser(ClientScriptManager manager, bool late = false) {
// 依赖 (ShowMessage.js).
Include_ShowMessage(manager, late);
// 引用 GreetUser.js.
IncludeJavaScript(manager, NAME_GREET_USER, late);
}
#endregion
#region 私有方法
/// <summary>
/// 页面引用指定的嵌入式JS文件
/// </summary>
/// <param name="manager">通过Page.ClientScript访问</param>
/// <param name="resourceName">标示嵌入式JS文件的名字</param>
/// <param name="late">是否在HTML底部引用JS</param>
private static void IncludeJavaScript(ClientScriptManager manager, string resourceName, bool late) {
var type = typeof(JavaScriptLibrary.JavaScriptHelper);
if (!manager.IsStartupScriptRegistered(type, resourceName)) {
if (late) {
var url = manager.GetWebResourceUrl(type, resourceName);
var scriptBlock = string.Format(TEMPLATE_SCRIPT, HttpUtility.HtmlEncode(url));
manager.RegisterStartupScript(type, resourceName, scriptBlock);
}
else {
manager.RegisterClientScriptResource(type, resourceName);
manager.RegisterStartupScript(type, resourceName, string.Empty);
}
}
}
#endregion
}
}
为每个方法添加一个参数late。该参数默认值为false,因此这些方法依旧可以按照原有方式调用。该参数为false表示原有行为不变,为true时将导致在HTML结尾部分引用脚本段。可能注意到,在late=false时,我仍然调用了RegisterStartupScript(),但传入了一个空字符串(所以不会在HTML插入任何内容)。完成后IsStartupScriptRegistered()将会返回正确值。这样,即使在late被置false后调用了其中的一个函数,又把late置为true,JS也不会被多次引用。如果要看效果,注释掉后台代码OnPreRender(),并在页面中做如下修改:
<body>
<form id="form1" runat="server">
<h1>Parchment Purveyor</h1>
<p>Paper for printers, painting, publication,
paper planes, and plenty of other plebeian projects!</p>
<% // This gets called during the render stage.
JavaScriptLibrary.JavaScriptHelper.Include_GreetUser(Page.ClientScript, true); %>
</form>
</body>
在运行程序时,如果观察页面源码,你会发现这将调用HTML底部<script>标签引用的函数。
外部JS
到目前为止,我只是演示了如何引用嵌入式JS。然而,有时候会需要联接到外部JS文件。为此,需要在JavaScriptHelper添加一个新函数:
/// <summary>
/// 在页面里引用指定的外部JavaScript文件
/// </summary>
/// <param name="page">当前页面</param>
/// <param name="key">唯一标示外部JavaScript文件的名字</param>
/// <param name="httpUrl">外部JavaScript文件的URL地址</param>
/// <param name="httpsUrl">启用SSL时外部JavaScript文件的URL地址</param>
/// <param name="late">是否需要在HTML下面引用JavaScript</param>
private static void IncludeExternalJavaScript(Page page, string key, string httpUrl, string httpsUrl, bool late) {
var manager = page.ClientScript;
var type = typeof(JavaScriptLibrary.JavaScriptHelper);
bool isStartupRegistered = manager.IsStartupScriptRegistered(type, key);
bool isScriptRegistered = manager.IsClientScriptIncludeRegistered(type, key);
if (!(isStartupRegistered || isScriptRegistered)) {
string url;
if (page.Request.Url.Scheme.ToLower() == "http") {
url = httpUrl;
}
else {
url = httpsUrl;
}
if (late) {
manager.RegisterStartupScript(type, key, string.Format(TEMPLATE_SCRIPT, HttpUtility.HtmlEncode(url)));
}
else {
manager.RegisterClientScriptInclude(type, key, url);
}
}
}
做为常用外部JS文件示例,我将使用微软CDN上的JS文件。如其它JS文件一样,首先在JavaScriptHelper 类中添加一个函数,供页面调用jQuery:
private const string NAME_JQUERY = "jQuery";
private const string URL_JQUERY = "http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.1.js";
private const string URL_JQUERY_HTTPS = "https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.1.js";
/// <summary>
/// 页面引用jQuery.js
/// </summary>
/// <param name="page">当前页面.如果传入为null,则使用HTTP上下文的当前</param>
/// <param name="late">是否需要在HTML下面引用JavaScript</param>
public static void Include_jQuery(Page page,bool late=false) {
if (page == null)
page = (Page)HttpContext.Current.Handler;
IncludeExternalJavaScript(page,NAME_JQUERY,URL_JQUERY,URL_JQUERY_HTTPS,late);
}
最后你能后在页面里通过在OnPreRender()里调用添加的方法实现对jQuery的引用。
protected override void OnPreRender(EventArgs e) {
base.OnPreRender(e);
JavaScriptLibrary.JavaScriptHelper.Include_jQuery(Page);
JavaScriptLibrary.JavaScriptHelper.Include_GreetUser(Page.ClientScript);
}
运行程序,察看页面源码,你会看到如下jQuery引用:
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.1.js" type="text/javascript"></script>
添加新的JS文件
一旦所有内容完成部署,在需要添加新的JS文件时,只需要几步即可完成,如下:
在JavaScript目录中添加js文件。引用外部js文件跳过该步骤;
设置“生成操作”为“嵌入资源”。引用外部js文件跳过该步骤;
添加assembly属性表示js文件为Web资源。引用外部js文件跳过该步骤;
在JavaScriptHelper类中添件一个引用JS文件的函数;
从页面,控件或母版页上调用你创建的函数;
不引用JS文件
以上所做都是为了引用JS文件,但也有时候你可能不需要引用JS文件。例如,在使用第三方控件库时,它们可能通过其他方式引用了JS,这时唯一阻止某一JS文件被两次引用的方法是通过你的代码消除重复引用(由第三方库帮你引用,不需要重复引用)。这可以通过在JavaScriptHelper增加额外的函数实现。在实现之前,先让我们演示一下这些技术应用的场景。假设你的第三方控件InlineGreeting.ascx引用了jQuery,其内容大致如下:
<%@ Control Language="C#" %>
<%-- This is a bad way to do things, but we can luckily overcome this obstacle. --%>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#lblGreeting").text("Hello");
});
</script>
<p>
<label id="lblGreeting"></label>
</p>
现在假设我们有另一个自己的控件Hello.ascx,使用了同样的jQuery文件:
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="Hello.ascx.cs" Inherits="ParchmentPurveyor.Hello" %>
<script type="text/javascript">
$(document).ready(GreetUser);
</script>
Hello.ascx的后台代码引用了jQuery,如下:
protected override void OnPreRender(EventArgs e) {
base.OnPreRender(e);
JavaScriptLibrary.JavaScriptHelper.Include_GreetUser(Page.ClientScript);
JavaScriptLibrary.JavaScriptHelper.Include_jQuery(Page);
}
现在,如果在Default.aspx中引用上述用户控件,jQuery将会被引用两次(第三方一次,我们一次)。为避免此类情况发生,我们将在JavaScriptHelper类中添加两个方法,ExcludeJavaScript()和Exclude_jQuery():
private const string NAME_DUMMY_FILE = "JavaScriptLibrary.JavaScript.DummyFile.js";
/// <summary>
/// 该页面排除jQuery.js
/// </summary>
/// <param name="manager">通过Page.ClientScript访问</param>
public static void Exclude_jQuery(ClientScriptManager manager) {
ExcludeJavaScript(manager, NAME_JQUERY);
}
/// <summary>
/// 注册一个虚假的脚本来阻止包含真实的JavaScript
/// </summary>
/// <param name="manager">通过Page.ClientScript访问</param>
/// <param name="key">唯一标示JavaScript文件的名字</param>
private static void ExcludeJavaScript(ClientScriptManager manager, string key) {
var type = typeof(JavaScriptLibrary.JavaScriptHelper);
var url = manager.GetWebResourceUrl(type, NAME_DUMMY_FILE);
manager.RegisterStartupScript(type, key, string.Empty);
manager.RegisterClientScriptInclude(type, key, url);
}
注意,我们定义了一个新的常量NAME_DUMMY_FILE。上面函数假定我们按照上述步骤在JavaScript文件夹里添加了一个空JS文件,并嵌入了它。这个空虚拟JS文件可以引用在任何我们想不引用JS文件的地方。为阻止我们的库引用jQuery只需要调用在Default.aspx页面的Page_Load()中调用Exclude_jQuery():
protected void Page_Load(object sender, EventArgs e) {
//我们通过第三方控件引用了jQuery,那么将避免再一次引用
JavaScriptLibrary.JavaScriptHelper.Exclude_jQuery(Page.ClientScript);
}
现在我们要做的是修改Default.aspx引用InlineHello.ascx和Hello.ascx,结果如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Parchment Purveyor</title>
<script type="text/javascript">
// window.onload = function () { GreetUser(); };
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Parchment Purveyor</h1>
<p>Paper for printers, painting, publication,
paper planes, and plenty of other plebeian projects!</p>
<% // 这在渲染阶段调用
JavaScriptLibrary.JavaScriptHelper.Include_GreetUser(Page.ClientScript, true); %>
</div>
<%-- An inline greeting (pretend this comes from a third-party control library. --%>
<greet:InlineHello ID="InlineHello1" runat="server" />
<%-- Our jQuery greeting. --%>
<greet:Hello runat="server" />
</form>
</body>
</html>
现在我们已清楚在调用Include_jQuery()之前先调用Exclude_jQuery(),就能够阻止我们的JS库引用jQuery.js文件。这就是说jQuery只会被我们的第三方控件引用。大多数时候这种情况可以避免。然而,有时候不可避免,这时该技术也可以让我们的HTML更加干净整洁。
你都有哪些收获?
经过这些工作,依旧有同样的HTML输出,你可能会问“通过添加这些额外的代码,我获得了什么?”。那么这里就列出几点:
- 内联JS:通过避免把JS直接内联到页面,减小了页面尺寸。
- 发布JS:当你发布Web站点时,你不需要发布引用的JS文件,只发布DLL就足够了。
- 错误引用:即使改变了程序路径,你也不用为修改JS路径担忧。
- 依赖性:文件依赖自动管理。如果你引用了GreetUser.js文件,那么ShowMessage.js文件会自动被引用。
- 无效引用:除非你调用的函数引用了它,否则不会有JS加载到页面。这将避免页面上出现无用的JS(潜在的加快了页面载入时间)。
- HTTP/HTTPS:脚本标记的代码输出与协议无关,因此协议对所有页面一样。
- 重构:如果你想使用一个不同版本的脚本,你只需要在一个地方修改它。例如,如果你决定切换到CDN版本的jQuery,而不是你自己承载,这可能非常有用。更新一个新版本的jQuery时也非常有用。
- 冗余:不管你在方法中引用多少次,该脚本标签仅会在页面上本引用一次。