SharePoint 算什么东东呢,咱说统一协作,白话说就是个CMS,文档管理呗,好听点说什么信息门户,呵呵,就是一堆网站一堆页面,特点是开发环境配置要求高,版本更新快,bug出的更快,SDK文档更是以赶着投胎的速度放出,甚至快到没钱请人写了,总是要学新的东西,有人戏称它为:“山炮”(谐音SharePoint),啥意思?就是你放着两天不看,你就山炮啦。
总的来说,它能够快速部署网站,管理文档,保存数据,并且能通过工作流使它们动起来,在企业里还是很实用的。所以郁闷归郁闷,学还是得学,而且还得知道新东西有啥特性,要不我干嘛用2013不用2007啊,你让我掏钱升级,逗我玩哪?老板们不干滴,亲。
那么,就开始我们的自虐之旅吧,咳咳!文艺一点,这是我写给Microsoft的一封情书。
SharePoint 2013 有一个展示图片的新功能,能让图片以不同的分辨率呈现给用户,以供编辑和选用,叫“Imange Rendition”,Redition么,有演绎的意思,应该称为:“图片再现”功能吧,我这里叫“破图式”(博主在看《新笑傲江湖》)。
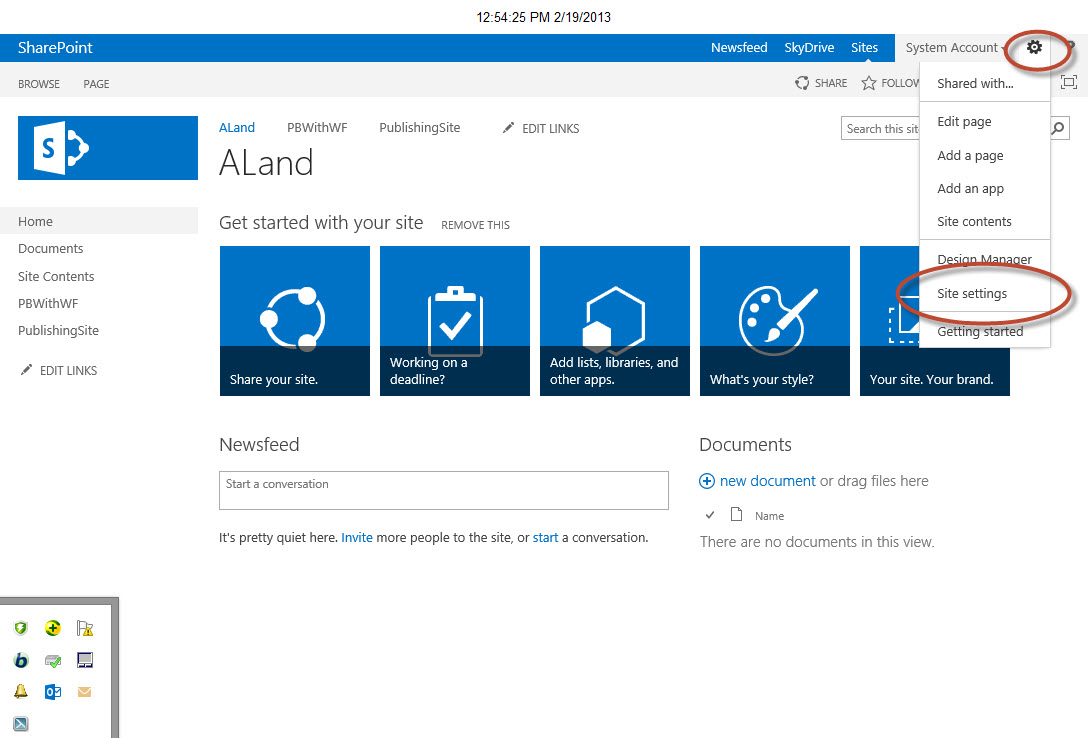
先建个网站,这回站点设置不在左边了,又回归右边了哈,点一个:

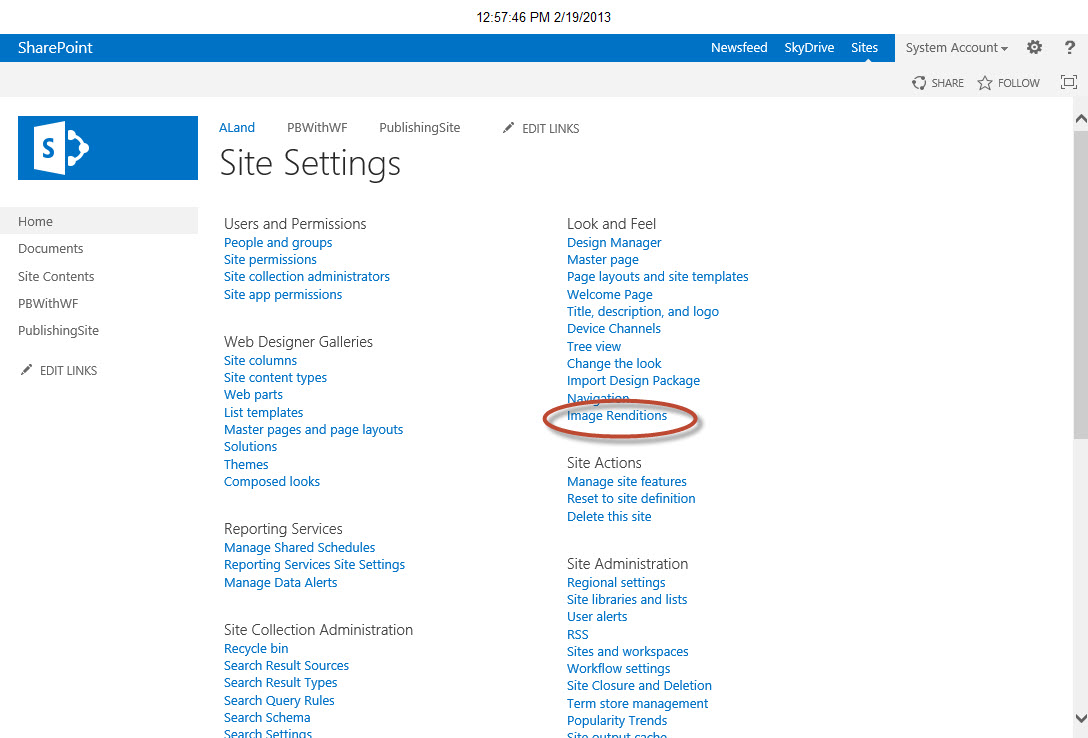
看到了破图式的属性了吧,走你:

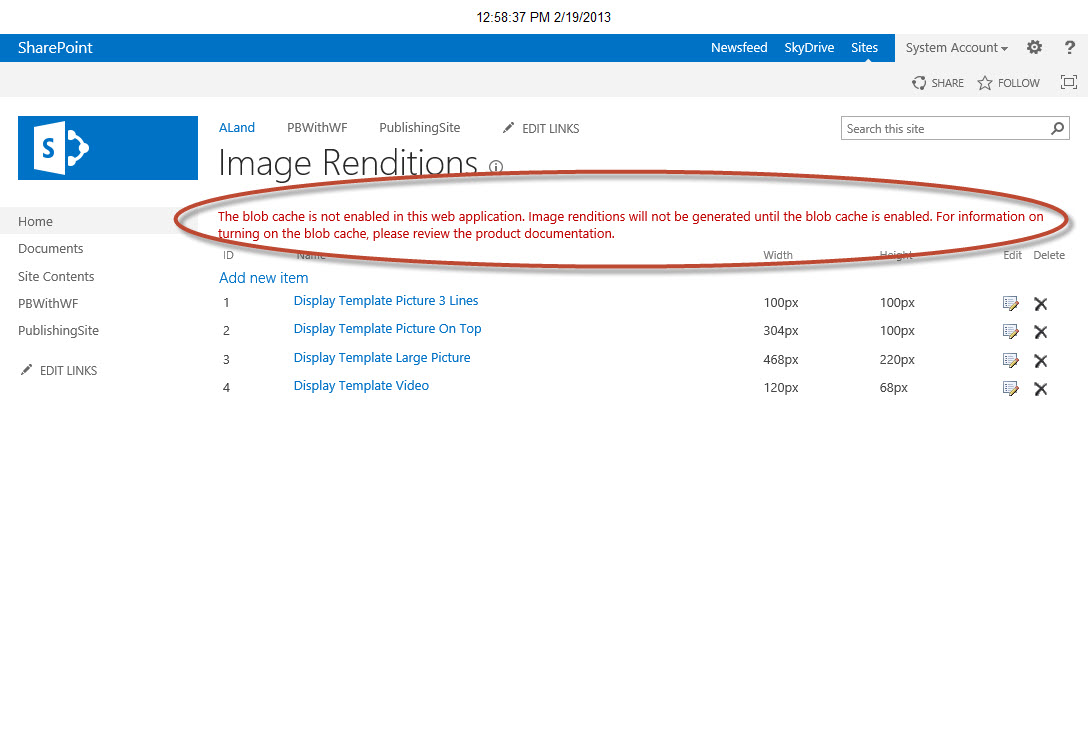
我靠,还有红字儿,意思说你要开启大文件缓冲,不然不屌你:

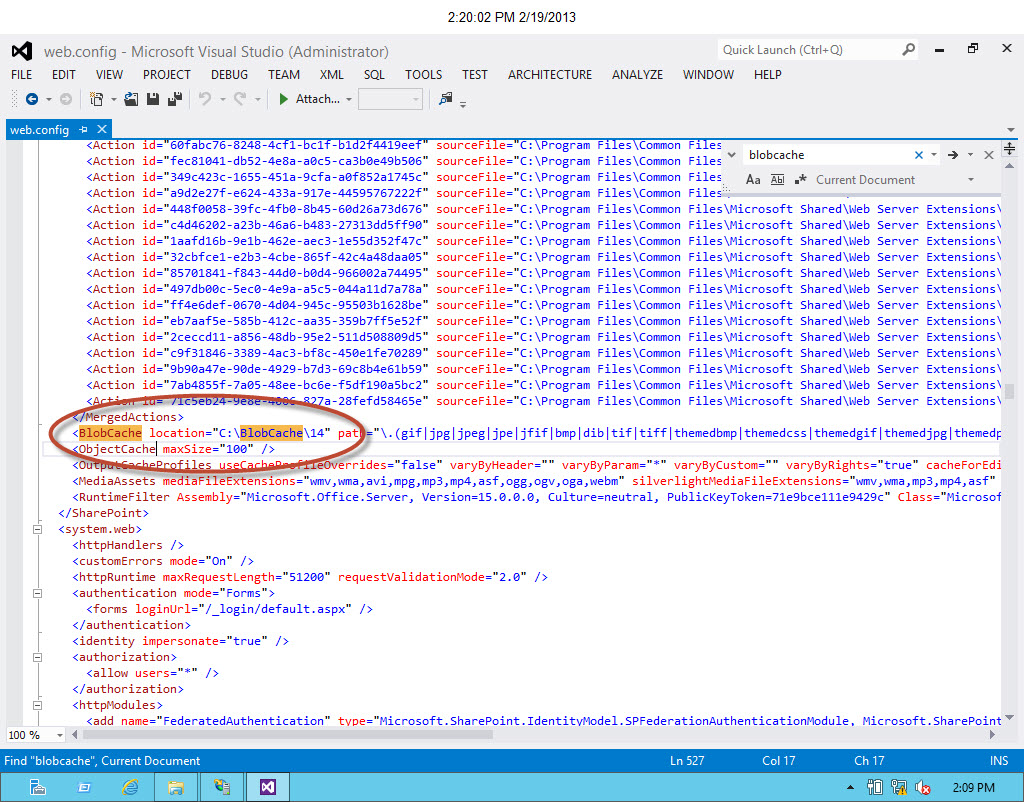
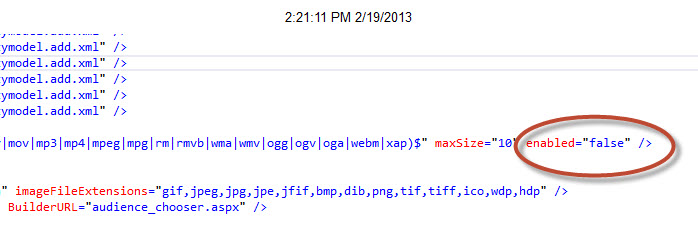
好吧,我去找web.config去,找到SharePoint/BlobCache节点,改了它(还能看到支持的图片格式):


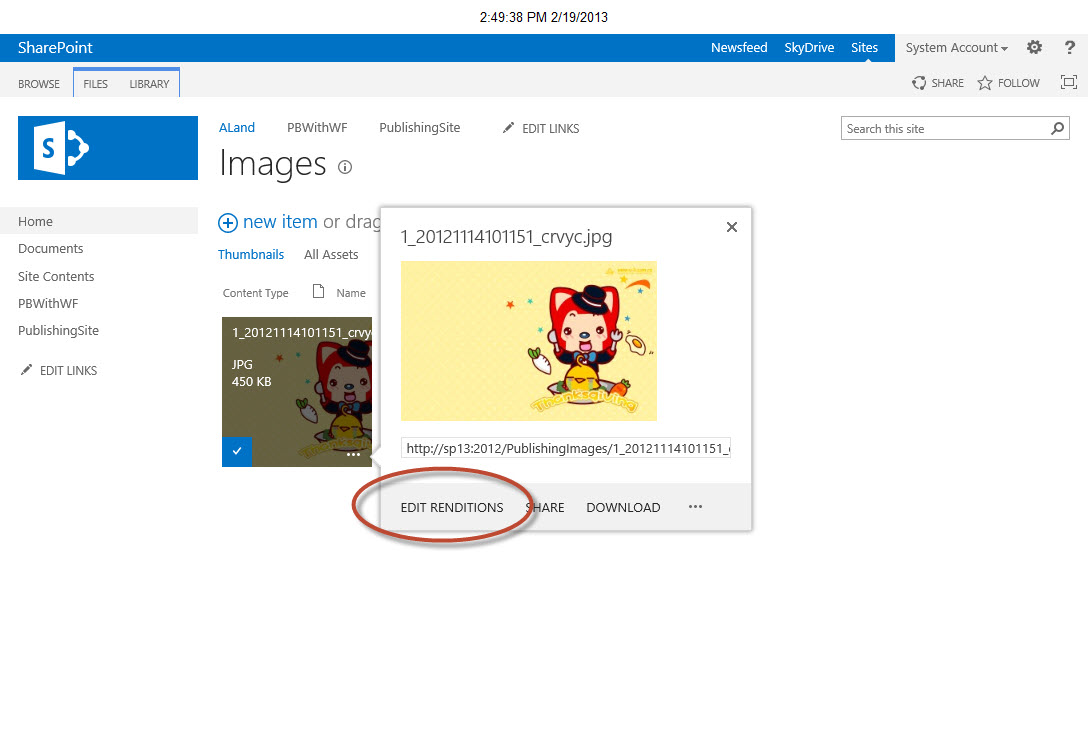
改完红字儿就没啦,找网站的Images库,或者自己建一个图片库,上传图片,就能看到多了一个选项:

上面有各种规格图片的地址,这个地址访问的时候,可以这样:
http://sp13:2012/PublishingImages/1_20121114101151_crvyc.jpg?RenditionID=1
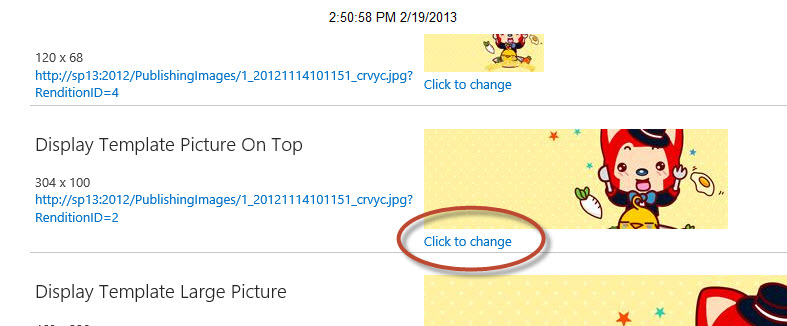
也可以再自由点,直接赋予一个宽度(自己再浏览器地址栏试试哈):
http://sp13:2012/PublishingImages/1_20121114101151_crvyc.jpg?Width=68
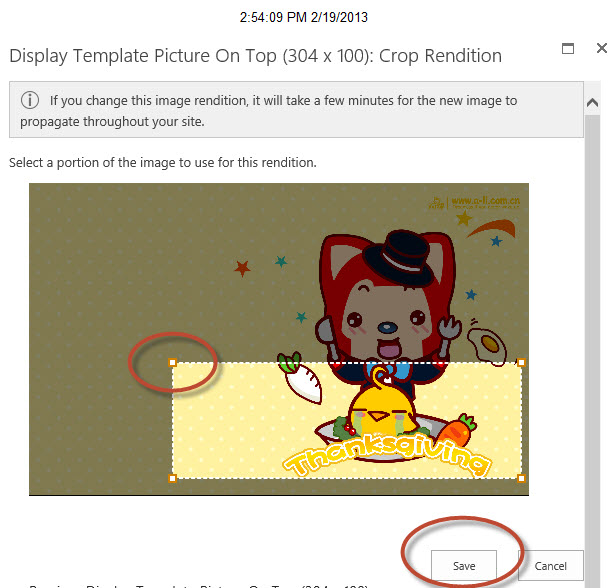
点更改,还可以调整图片截取部位,这里咱可以让小鸡鸡变成主角:


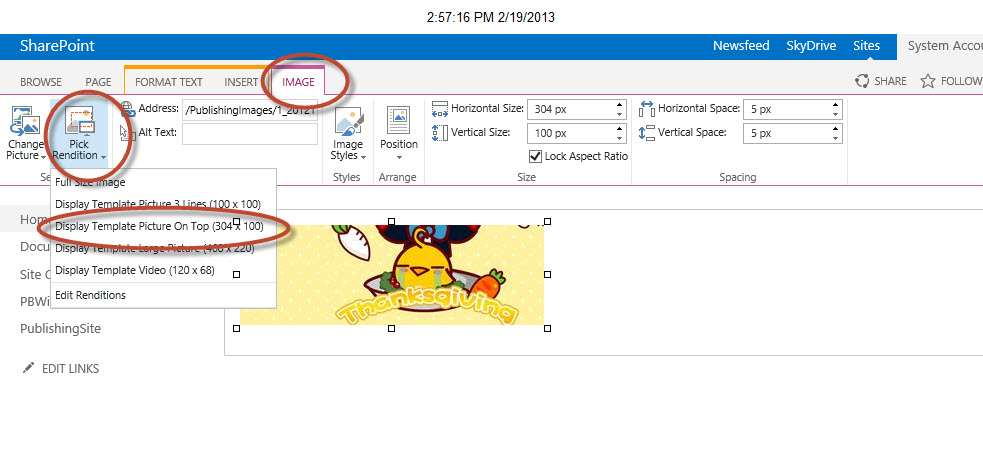
再新建页面,插入图片的时候,就多出来一个ribbon按钮栏,叫Image,里面有个Rendition,就可以选啦,咩~~~:

利用下面的API例子,可以实现动态添加图片模板的定义,当然你也可以手动点过去,自己创建哈:
using Microsoft.SharePoint.Publishing;
.......
ImageRenditionCollection imageRenditions = SiteImageRenditions.GetRenditions(SPContext.Current.Site);
using (SPSite site = new SPSite("http://sp13:2012")) { ImageRenditionCollection imageRenditions = SiteImageRenditions.GetRenditions(site); ImageRendition rendition = new ImageRendition { Name = "Gideon Picture Template 001", Width = 101, Height = 201 }; imageRenditions.Add(rendition); imageRenditions.Update(); }
先到这里吧,西门大官人,过两天再来玩啊