接着上一篇文章,《如何用webgl(three.js)搭建处理3D园区、3D楼层、3D机房管线问题(机房升级版)-第九课(一)》 继续讲解关于三维数据中心管线可视化的解决方案。
上一篇我们主要讲解了园区的方案,这一片主要讲解楼层内的以及机房内的可视化管线方案。
因为是继着上一篇文章,这里就不做概念性讲解了。
闲话少叙,我们继着上一篇直接上干货。
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
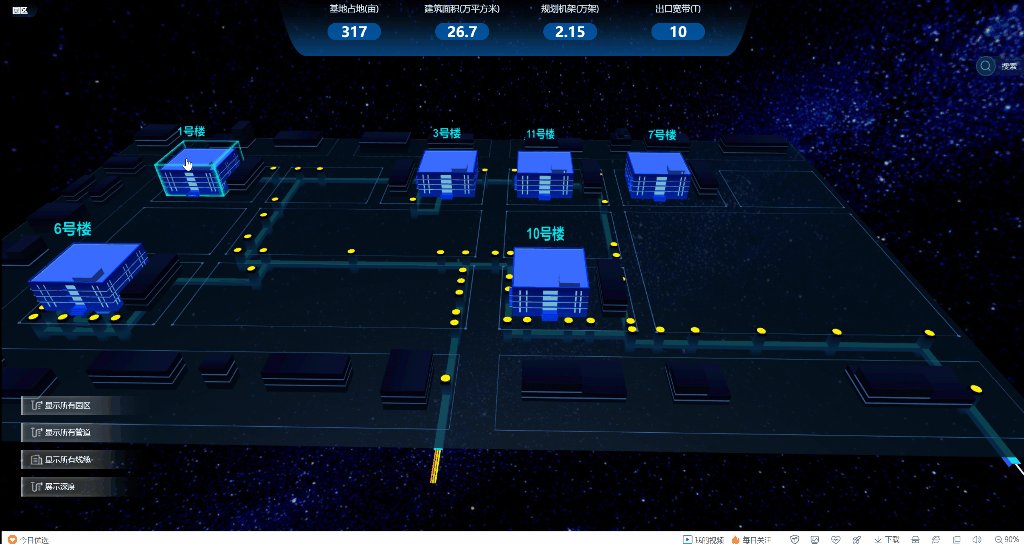
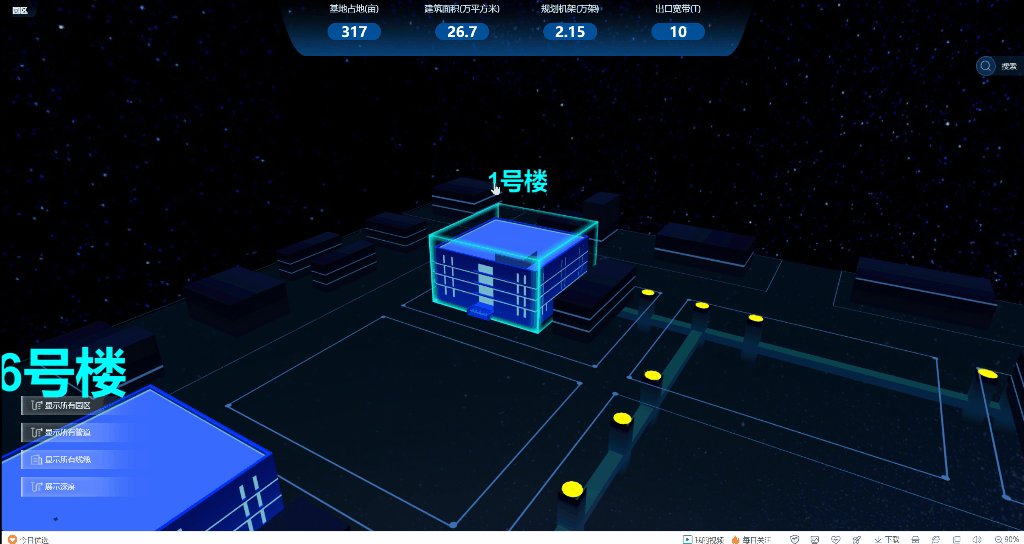
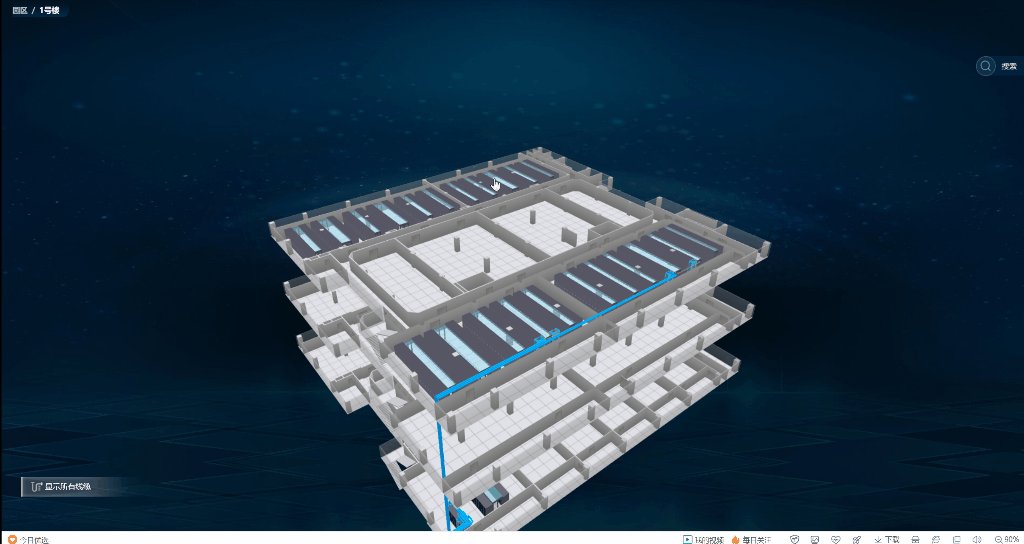
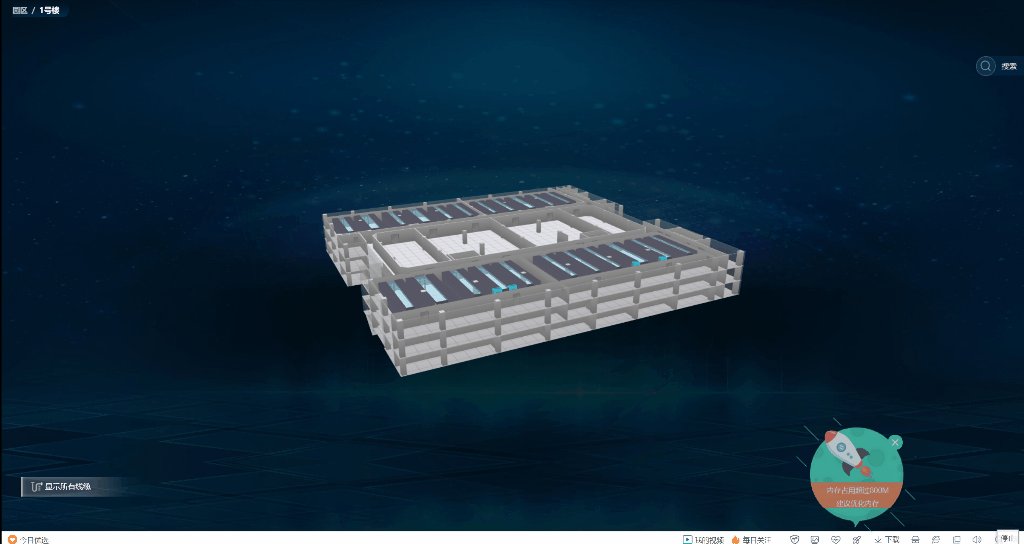
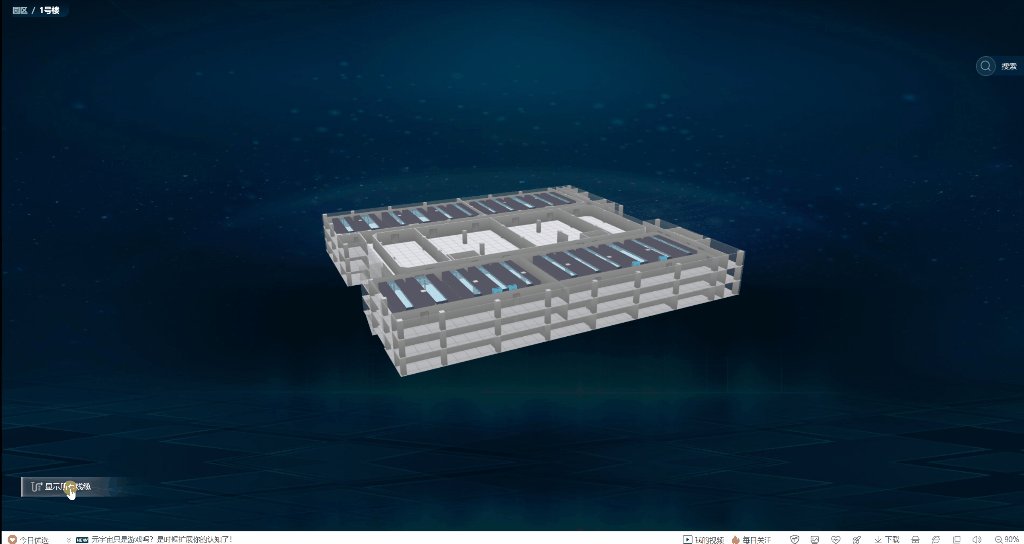
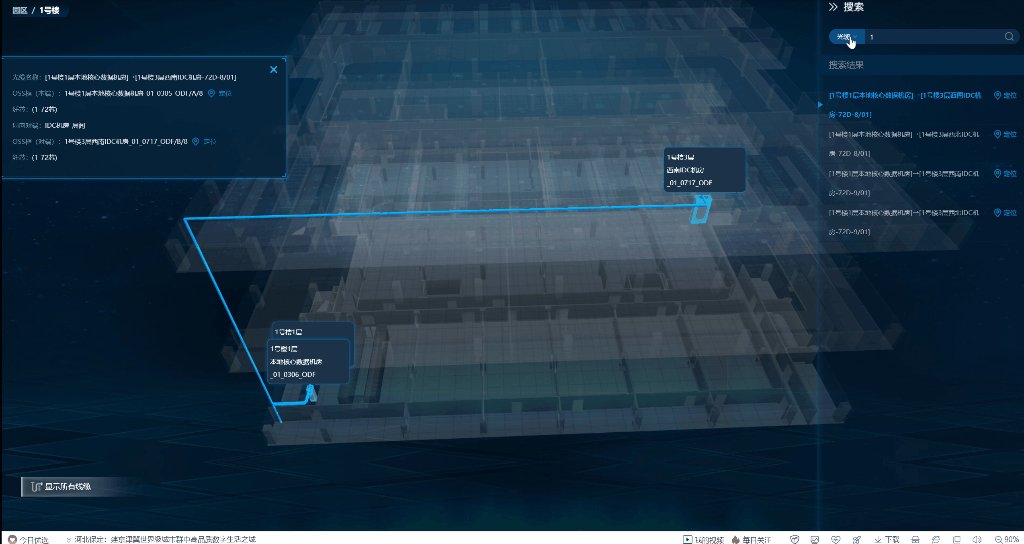
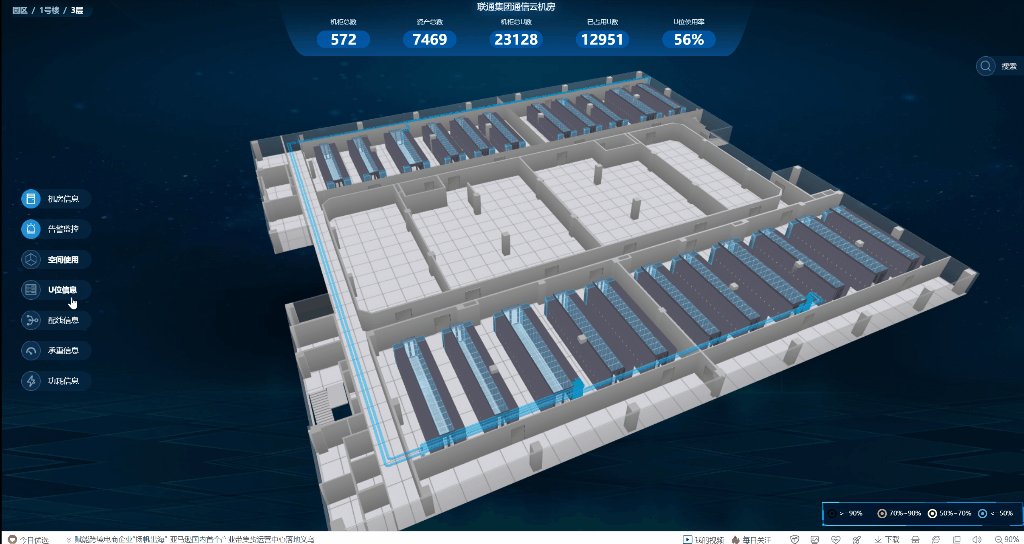
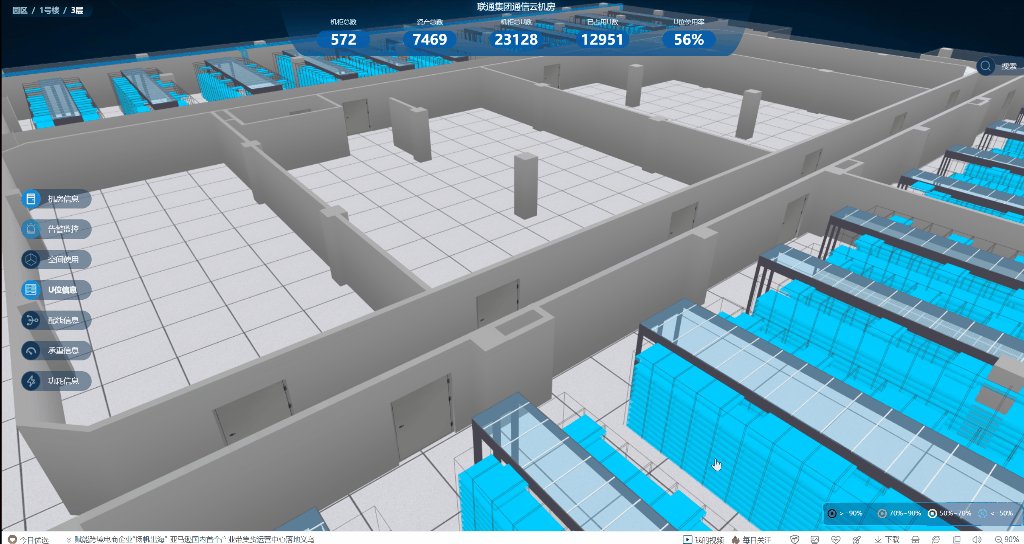
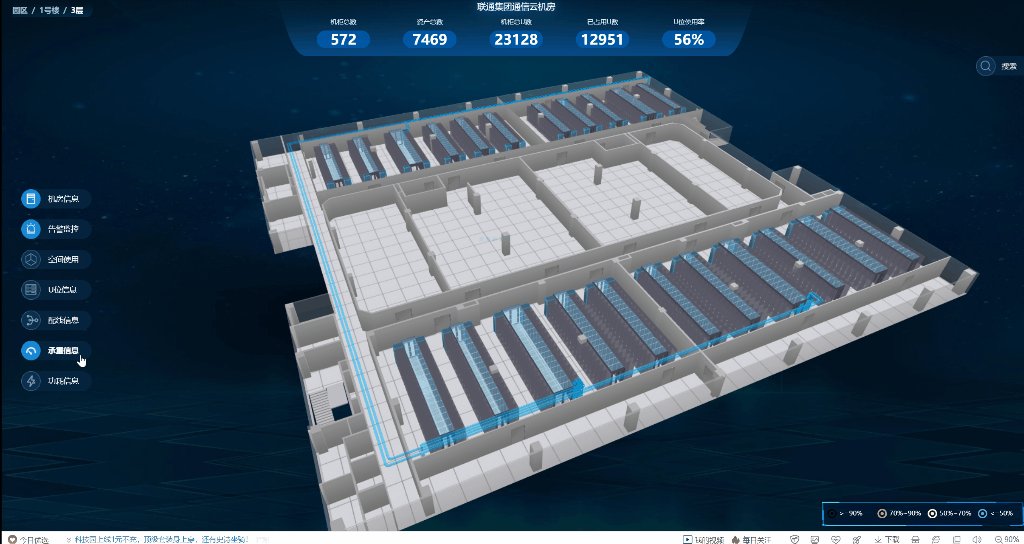
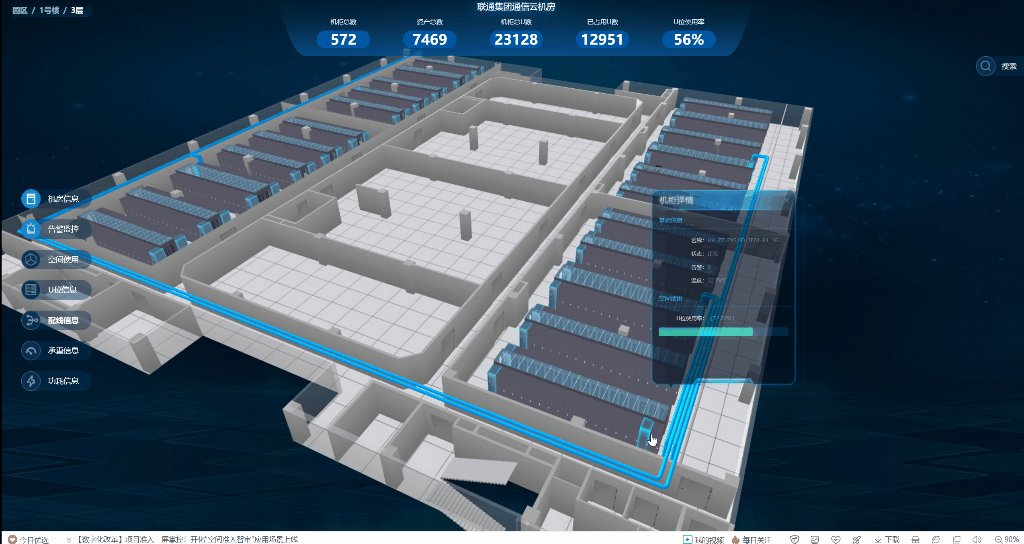
1、首先,我们双击某移动楼,进入楼层内部,看一下楼层结构,效果如下:

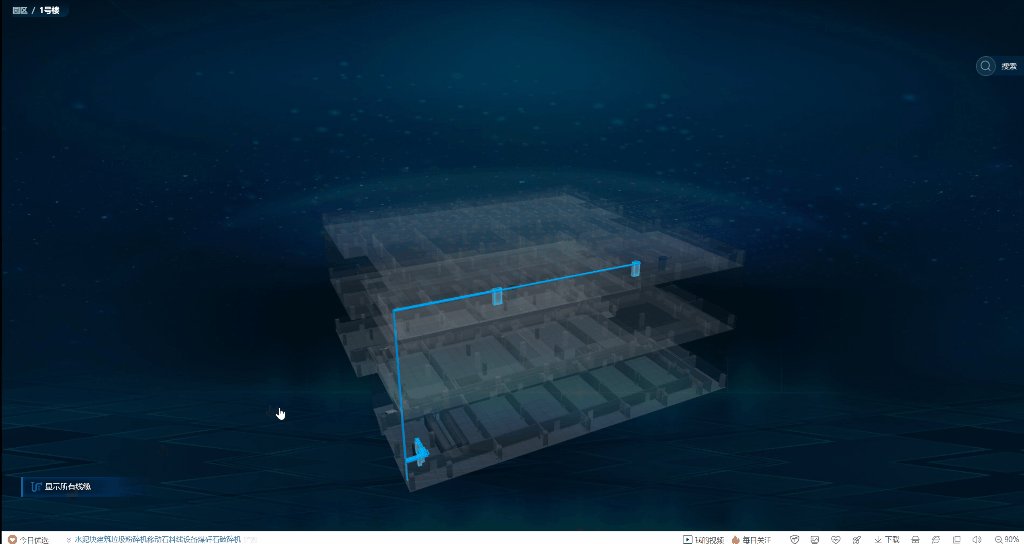
进入楼层后,线展开显示楼层以及主要管线全貌,然后再合并楼层,隐藏管线。
实现代码如下:
//双击选中机柜 ModelBussiness.prototype.dbClickSelect = function (_obj, _face, formRoute,searchParam) { var _this = this; if (modelBussiness.currentState > 20 && modelBussiness.currentState <30) { return; } if (_obj.name.indexOf("build") >= 0 ) { modelBussiness.commonFunc.ZoomINShow(_obj, _face, formRoute); setTimeout(function () { var floorurl = "floor.html?build=" + _obj.name; if (searchParam) { floorurl = "dataCenter.html?build=" + _obj.name; floorurl+= "&searchParam=" + searchParam; } }, 2000); selectBuild(_obj);//加载显示楼层 } }
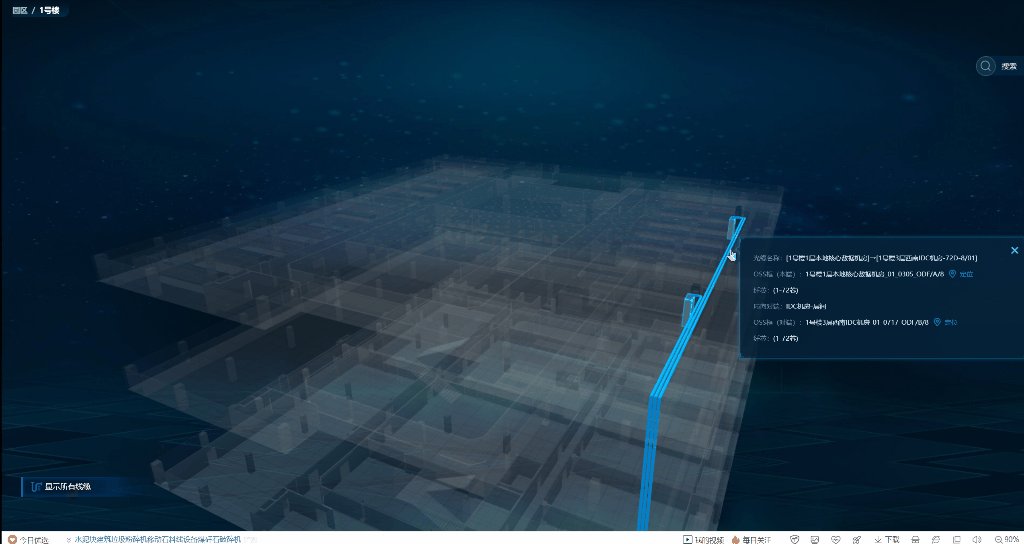
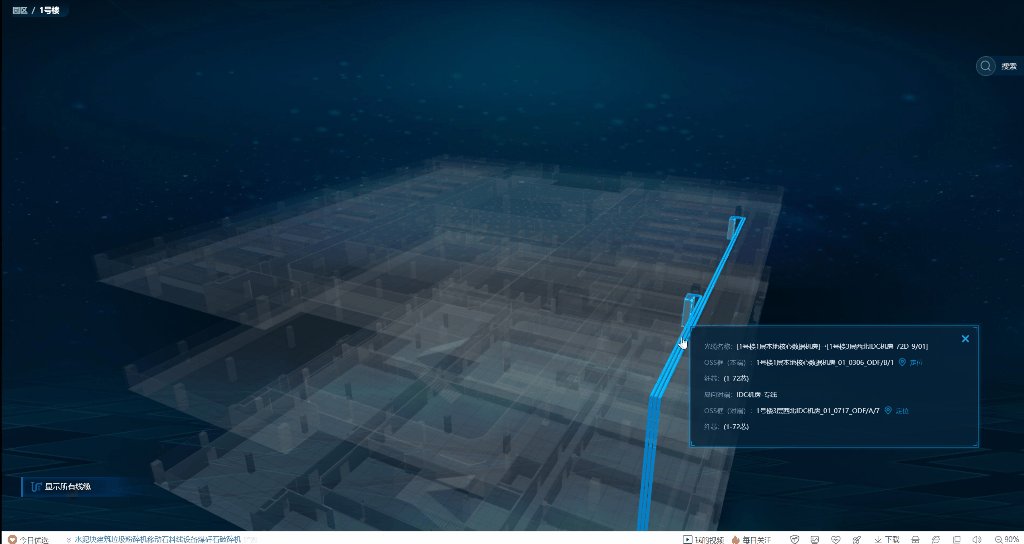
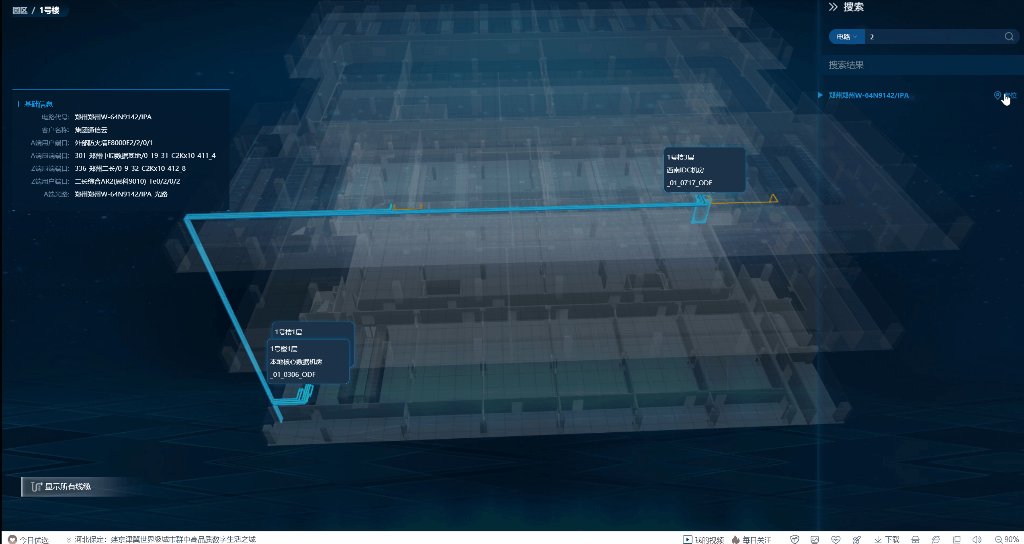
2、显示楼层间管线,并且显示管线信息

实现代码如下:
// 点击显示光缆 function showDianLuData(id, cirName, customerName, aUserPort, aOppositePort, zOppositePort, zUserPort, aLight,isSearch) { $('#seachBase').show() $('#guangLan').hide() $("#"+id).siblings().find('.searchRowText').removeClass('active') $("#" + id).find('.searchRowText').addClass('active'); if (isSearch) { var devs = getDLGLDevsConfig(); var modelids = null; var model4ids = null; $.each(devs, function (_index, _obj) { if (_obj.dataid == id) { modelids = _obj.modelname2; model4ids = _obj.modelname4; } }); if (modelids) { modelBussiness.showAllFloorLinesModel(function () { modelBussiness.vistureAllFloorLinesModel(function () { if (modelids.length > 0) { $.each(modelids, function (_index, _obj) { modelBussiness.entityFloorLinesModelByName(_obj, model4ids); }) } }); }); } } var html=template('temp_dianLu',{cirName:cirName,customerName:customerName,aUserPort:aUserPort,aOppositePort:aOppositePort,zOppositePort:zOppositePort,zUserPort:zUserPort,aLight:aLight}) $("#seachBase").html(html) }
鼠标划入,显示光缆弹窗信息
//鼠标滑入回调 ModelBussiness.prototype.mouseOverInCallBack = function (_obj, face,_objs) { // console.log(44,_obj, face,_objs) console.log(_obj.name) if (modelBussiness.currentState >= 26) { return; } layer.closeAll(); var _this = this; var color = 0xbfffea; if (_obj.name.indexOf("_OBJCREN_") >= 0) { _obj = _obj.parent; } if (_obj.name.indexOf("_OBJCREN_") >= 0) { _obj = _obj.parent; } modelBussiness.lastMouseInCurrentObj = _obj; modelBussiness.mouseInCurrentObj = _obj; if (_obj.name.indexOf("yqgx_") >= 0) { var _sobj = _obj; if (_obj.visible) { modelBussiness.mouseInCurrentObj = _sobj; showLightLineData(_obj.name); } // WT3DObj.commonFunc.setSkinColorByObj(_sobj, 0xffff00) } else if (_obj.name.indexOf("zb_f") >= 0 || _obj.name.indexOf("jing_line_") >= 0) { var _sobj = _obj; modelBussiness.mouseInCurrentObj = _sobj; //WT3DObj.commonFunc.setSkinColorByObj(_sobj, 0xffff00) showLightLineData(_obj.name); } else if (_obj.name.indexOf("build_") >= 0) { var _sobj = _obj; if(!$(".searchBtn:visible").length) return; WT3DObj.commonFunc.changeObjsOpacity([_sobj], 0, 1, 10, function () {}); // 显示楼信息 $("#"+_obj.name).fadeIn() modelBussiness.changeMsgDivPosition() } else if (_obj.name.indexOf("dev_jg_") >= 0) { var _sobj = _obj; modelBussiness.mouseInCurrentObj = _sobj; modelBussiness.commonFunc.showJGMsg(_obj, { x: _obj.position.x, y: _obj.position.y , z: _obj.position.z }); } // console.log(_obj.name); }
3、楼层内搜索光缆走向,并显示主要接入设备的信息。

实现代码如下:
$('.searchBtnSou').click(function () {
//光缆--接口数据展示
var keyWord=$("#searchIpt").val()
var emptyStr="<span style=' font-size: 16px;color: #ffbe00;margin-top:50px;'>查无结果!</span>";
var html='';
var dataNew=[];
if ($('.searchSelect').text() == '光缆') {
webapi.getSearchLineParkData(keyWord, function (data) {
dataNew=searchFilter(data,'lineName',keyWord)
html=template('temp_list_guangLan',{data:dataNew})
if (!dataNew.length) {
html=emptyStr;
}
$(".searchList").html(html);
})
}
})
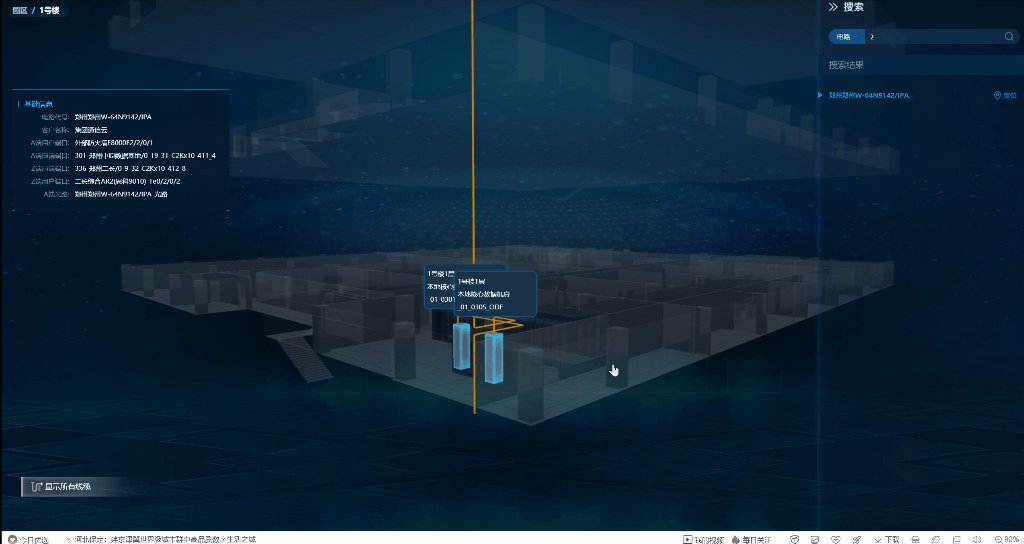
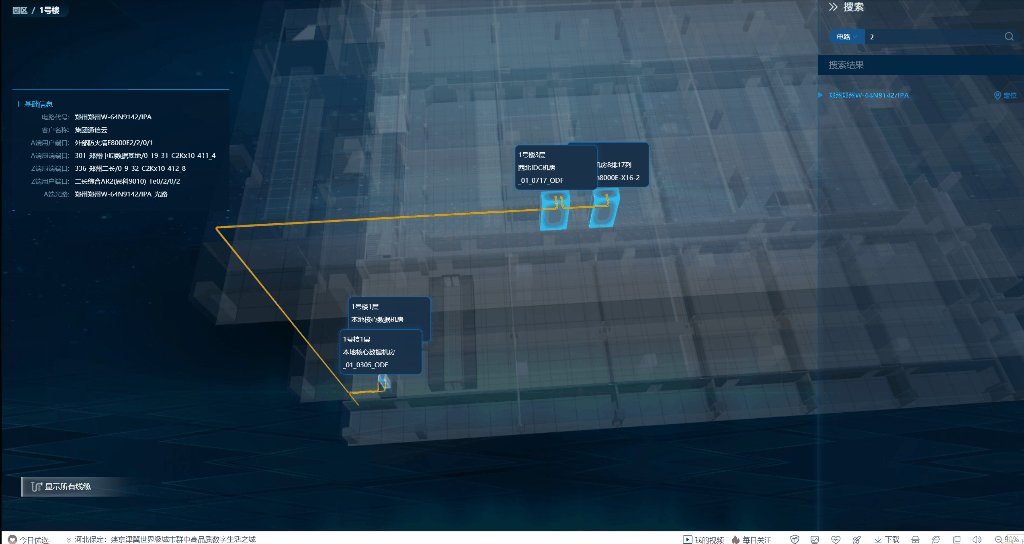
4、搜索楼层间电路信息

实现代码如下:
if ($('.searchSelect').text() == '电路') { webapi.getSearchCircuit(keyWord, function (data) { var dataNew = []; data.forEach(function(item){ if(item.cirName.indexOf(keyWord)>-1){ dataNew.push(item) } }) // dataNew=searchFilter(data,'cirName',keyWord) html=template('temp_list_dianLu',{data:dataNew}); if (!dataNew.length) { html=emptyStr; } $(".searchList").html(html); }) }
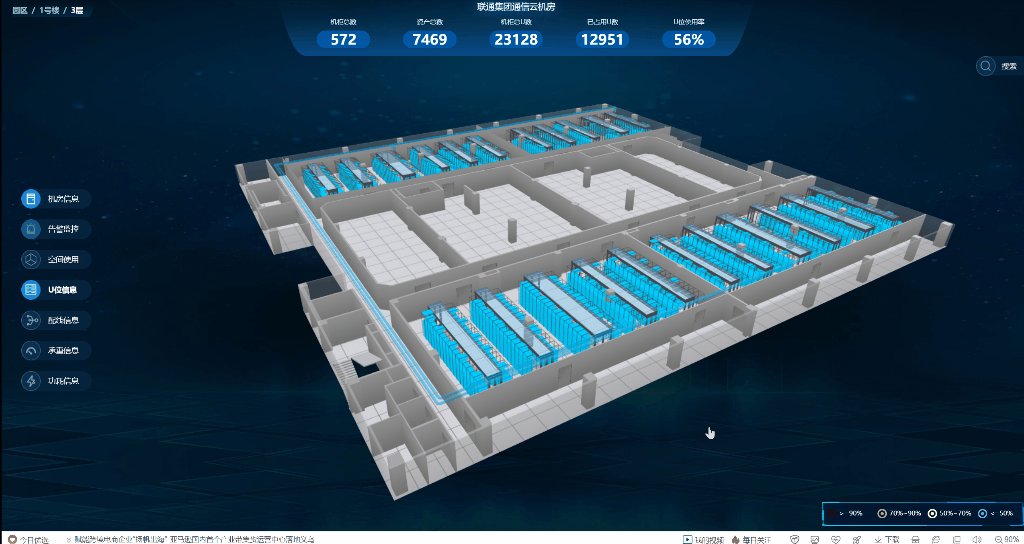
5、展现客户设备概览,对于大型IDC机房,会涉及到很多用户租用机柜的情况,这时候就需要能够清晰的看到各个客户租用的机柜概况,
这里我们双击进入到楼层内部,右下角会展现出当前楼层所有租赁的客户名称,点击任何一个客户名称,高亮显示该客户对应的机柜,其它无关机柜虚化。

实现代码如下:
//根据客户id显示 ModelBussiness.prototype.showCabinetByCustomId = function (id, sucFunc) { var _this = this; var racks = getRacksConfig(); var names = []; $.each(racks, function (_index, _obj) { if (_obj.customerCompId == id) { names.push(_obj.name); } }); if (_this.needHideCabinets.length <= 0) { $.each(WT3DObj.objects, function (_index, _obj) { if (_obj.name.indexOf("dev_") >= 0 || _obj.name.indexOf("rack_") >= 0) { _this.needHideCabinets.push(_obj); } }); } var showCabs = []; if (id == "all") { showCabs = _this.needHideCabinets; } else { $.each(_this.needHideCabinets, function (_index, _obj) { if (names.indexOf(_obj.name) >= 0) { showCabs.push(_obj); } }) } WT3DObj.commonFunc.changeObjsOpacity(showCabs, 0.2, 1, 500, function () { if (sucFunc) { sucFunc(); } }); }
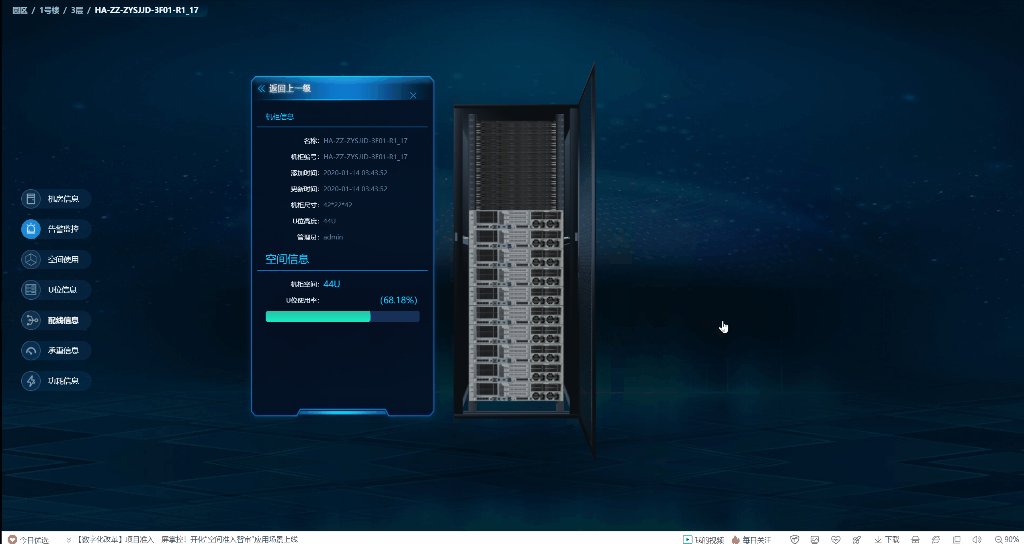
6、楼层内统一包括常规的机柜管理数据,机柜信息展示等

划入机柜,光缆等代码如下:
//鼠标滑入回调 ModelBussiness.prototype.mouseOverInCallBack = function (_obj, face) { if (modelBussiness.currentState >= 29) { return; } var _this = this; var color = 0xbfffea; console.log(_obj.name); if (modelBussiness.lastMouseInCurrentObj) { if ((modelBussiness.lastMouseInCurrentObj.name.indexOf("sq_qiang_") >= 0 || modelBussiness.lastMouseInCurrentObj.name.indexOf("sq_chuang_") >= 0) && modelBussiness.hasShowfloors) { var currentFloor=modelBussiness.lastMouseInCurrentObj.name.replace("sq_qiang_","").replace("sq_chuang_","") if (currentFloor != "3" && currentFloor != "1" && currentFloor != "4" && currentFloor != "6") { WT3DObj.commonFunc.changeObjsOpacity([modelBussiness.lastMouseInCurrentObj], 1, 0.2, 10, function () { }); } } WT3DObj.commonFunc.setSkinColorByObj(modelBussiness.lastMouseInCurrentObj, 0x000000); } if (_obj.name.indexOf("_OBJCREN_") >= 0) { _obj = _obj.parent; } if (_obj.name.indexOf("_OBJCREN_") >= 0) { _obj = _obj.parent; } modelBussiness.lastMouseInCurrentObj = _obj; modelBussiness.mouseInCurrentObj = _obj; if (_obj.name.indexOf("LightCubeBorder") > 0) { return; } else if (_obj.name.indexOf("_rate_outCube") >= 0) { var oldobj = _obj; WT3DObj.commonFunc.setSkinColorByObj(oldobj, 0x00ffff); var _obj = WT3DObj.commonFunc.findObject(_obj.name.split("_rate_")[0]); modelBussiness.commonFunc.showRate(_obj, { x: _obj.position.x, y: _obj.position.y + 500, z: _obj.position.z }, function () { //modelBussiness.commonFunc.removeLightBorder(modelBussiness.mouseInCurrentObj.name) }); } else if (_obj.name.indexOf("_bearing_innerCube") >= 0) { var oldobj = _obj; WT3DObj.commonFunc.setSkinColorByObj(oldobj, 0x00ffff); var _obj = WT3DObj.commonFunc.findObject(_obj.name.split("_bearing_innerCube")[0]); modelBussiness.commonFunc.showBearingRate(_obj, { x: _obj.position.x, y: _obj.position.y + 300, z: _obj.position.z }, function () { //modelBussiness.commonFunc.removeLightBorder(modelBussiness.mouseInCurrentObj.name) }); } else if (_obj.name.indexOf("_energyRate_") >= 0) { var oldobj = _obj; WT3DObj.commonFunc.setSkinColorByObj(oldobj, 0x00ffff); var _obj = WT3DObj.commonFunc.findObject(_obj.name.split("_energyRate_")[0]); modelBussiness.commonFunc.showEnergyRate(_obj, { x: _obj.position.x, y: _obj.position.y + 300, z: _obj.position.z }, function () { //modelBussiness.commonFunc.removeLightBorder(modelBussiness.mouseInCurrentObj.name) }); } else if (_obj.name.indexOf("rack_") >= 0 && _obj.name.indexOf("_Server_") < 0 && _obj.name.indexOf("_currentCabnet") < 0) { modelBussiness.mouseInCurrentObj = _obj; modelBussiness.commonFunc.addLightBoder(_obj, 0x00ffff, 1, null, { x: _obj.geometry.parameters.width + 4, y: _obj.geometry.parameters.height + 4, z: _obj.geometry.parameters.depth + 4, }); modelBussiness.commonFunc.showMsg(_obj, { x: _obj.position.x, y: _obj.position.y + 500, z: _obj.position.z }, function () { modelBussiness.commonFunc.removeLightBorder(modelBussiness.mouseInCurrentObj.name) }); } else if (_obj.name.indexOf("_Server_") >= 0) { var _sobj = _obj; modelBussiness.commonFunc.removeLightBorder(modelBussiness.lastMouseInCurrentObj.name); modelBussiness.mouseInCurrentObj = _sobj; modelBussiness.commonFunc.showServerMsg(_obj, { x: _obj.position.x, y: _obj.position.y + 1.5, z: _obj.position.z - 13 }); if (modelBussiness.currentState == 10) { if (modelBussiness.currentShowServer.name == _sobj.name) { return; } } modelBussiness.commonFunc.addLightBoder(_sobj, 0x00ffff, 0.6, null, { x: _sobj.geometry.parameters.width + 4, y: _sobj.geometry.parameters.height + 4, z: _sobj.geometry.parameters.depth + 4, }); } else if (_obj.name.indexOf("dev_T_") >= 0) { if (_obj.name.indexOf("_OBJCREN_") >= 0) { _obj = WT3DObj.commonFunc.findObject(_obj.name.split("_OBJCREN_")[0]); } modelBussiness.mouseInCurrentObj = _obj; WT3DObj.commonFunc.setSkinColorByObj(_obj, 0x00ffff); modelBussiness.commonFunc.showDevMsg(_obj, { x: _obj.position.x, y: _obj.position.y + 500, z: _obj.position.z }, function () { WT3DObj.commonFunc.setSkinColorByObj(_obj, 0x000000); }); } else if ((_obj.name.indexOf("sq_qiang_") >= 0 || _obj.name.indexOf("sq_chuang_") >= 0) && modelBussiness.hasShowfloors) { var currentFloor=_obj.name.replace("sq_qiang_","").replace("sq_chuang_",""); if (currentFloor != "3" && currentFloor != "1" && currentFloor != "4" && currentFloor != "6") { modelBussiness.mouseInCurrentObj = _obj; // WT3DObj.commonFunc.setSkinColorByObj(_obj, 0x0d8df5); WT3DObj.commonFunc.changeObjsOpacity([_obj], 0.2, 1, 10, function () { }); } modelBussiness.commonFunc.showFloorMsg(_obj, { x: _obj.position.x, y: _obj.position.y+ 5, z: _obj.position.z + 50 }); } }
7、显示机柜利用率概览

//=======================================================利用率======================================================= ModelBussiness.prototype.rateSpaceState = 0; ModelBussiness.prototype.rateSpaceCubes = []; ModelBussiness.prototype.rateSpaceCubeNames = []; ModelBussiness.prototype.showSpaceRate = function () { var _this = this; if (_this.rateSpaceState == 0) { _this.rateSpaceState = 1; $("#backBtn").fadeIn(); layer.closeAll(); layer.msg(' <img src="../img/loading.gif" style="100px;height:100px" />', { skin: 'loadingLayer', shade: 0.2, time: 0, area: ["200px", "200px"] }); //layer.load(); $("#toolbar").toggleClass('active') //隐藏所有机柜 _this.hideAllCabinet("", function () { layer.msg(' <img src="../img/loading.gif" style="100px;height:100px" />', { skin: 'loadingLayer', shade: 0.2, time: 0, area: ["200px", "200px"] }); //layer.load(); webapi.getRacksUsedRateValue(function (result) { var rackRate = {}; $.each(result, function (_reindex, _reobj) { rackRate["d_" + _reobj.id] = _reobj; }); var racks = getRacksConfig(); if (_this.rateSpaceCubeNames.length <= 0) { $.each(racks, function (_rindex, _robj) { var _name = _robj.name; var rateValue = 0; if (rackRate["d_" + _robj.dataId]) { rateValue = rackRate["d_" + _robj.dataId].useRate; } var itcobj = WT3DObj.commonFunc.findObject(_name); if (itcobj) { _this.commonFunc.createRateCube(_name, { x: 300, y: 900, z: 220 }, { x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z }, { x: 0, y: itcobj.rotation.y + Math.PI/2, z: 0 }, rateValue,{ timelong: 1000 }); } }); setTimeout(function () { layer.closeAll(); },3000); } else { $.each(racks, function (_rindex, _robj) { var _name = _robj.name; var rateValue = 0; if (rackRate["d_" + _robj.dataId]) { rateValue = rackRate["d_" + _robj.dataId].useRate; } var itcobj = WT3DObj.commonFunc.findObject(_name); if (itcobj) { _this.commonFunc.createRateCube(_name, { x: 300, y: 900, z: 220 }, { x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z }, { x: 0, y: itcobj.rotation.y + Math.PI/2, z: 0 }, rateValue, { timelong: 1000 }); } }); setTimeout(function () { layer.closeAll(); }, 1000); } }); }); } else { _this.hideSpaceRate(); if (_this.needHideCabinets.length > 0) { WT3DObj.commonFunc.changeCameraPosition(roomConfig.cameraPostion, roomConfig.cameraTarget, 1000, function () { $.each(_this.needHideCabinets, function (_index, _obj) { if (_obj.name.indexOf("_rate_") < 0 && _obj.name.indexOf("_yearCube_") < 0) { _obj.visible = true; } }); }); } } } ModelBussiness.prototype.hideSpaceRate = function () { modelBussiness.rateSpaceState = 0; modelBussiness.currentState = 0; if (modelBussiness.rateSpaceCubes && modelBussiness.rateSpaceCubes.length > 0) { $.each(modelBussiness.rateSpaceCubes, function (_index, _obj) { _obj.visible = false; if (!_obj.oldPositionY ){ _obj.oldPositionY = _obj.position.y; } _obj.position.y += 1000000; }); } }
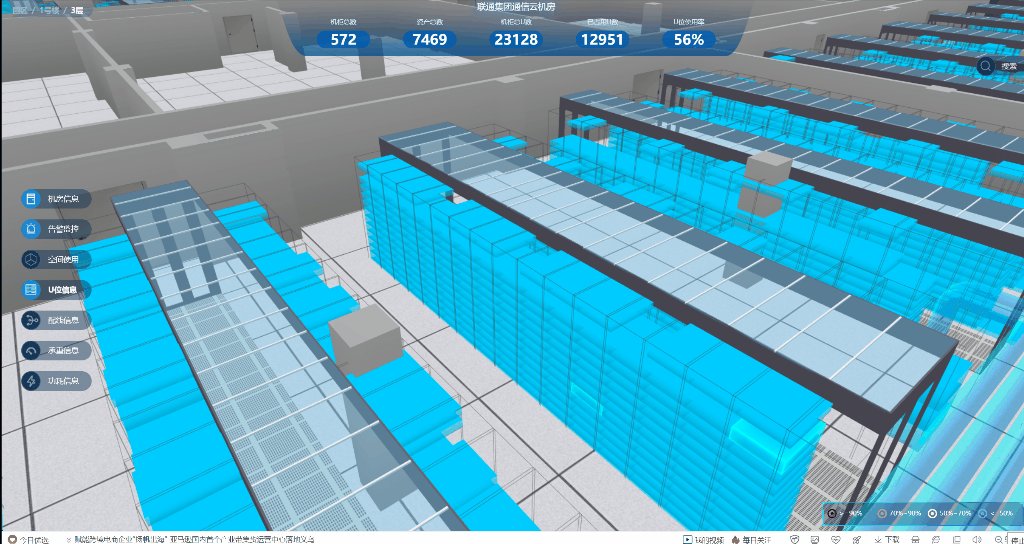
8、显示u位使用情况概览,了解每个机柜的服务器状态,通过不通颜色区分服务器的当前状态,以及机柜内的空闲情况

//=======================================================U位======================================================= ModelBussiness.prototype.agesSpaceState = 0; ModelBussiness.prototype.agesSpaceCubes = []; ModelBussiness.prototype.agesSpaceCubeNames = []; ModelBussiness.prototype.showUsageMap = function () { var _this = this; var cabs = getRacksConfig(); if (_this.agesSpaceState == 0) { _this.agesSpaceState = 1; $("#backBtn").fadeIn(); layer.closeAll(); layer.msg(' <img src="../img/loading.gif" style="100px;height:100px" />', { skin: 'loadingLayer', shade: 0.2, time: 0, area: ["200px", "200px"] }); //layer.load(); $("#toolbar").toggleClass('active') //隐藏所有 _this.hideAllCabinet("aaaa", function () { layer.msg(' <img src="../img/loading.gif" style="100px;height:100px" />', { skin: 'loadingLayer', shade: 0.2, time: 0, area: ["200px", "200px"] }); //layer.load(); webapi.getUDetailInfos(null, function () { if (_this.agesSpaceCubeNames.length <= 0) { for (var i = 0; i < cabs.length; i++) { var _objModel = WT3DObj.commonFunc.findObject(cabs[i].name); if (_objModel) { var servers = webapi.CabInfosCache.Dataobjs["d_" + cabs[i].dataId].children; var rateValue = Math.random(); var ageValue = []; if (servers&&servers.length>0){ $.each(servers, function (_si,_sobj) { ageValue.push({ value:_sobj.lastTemperature, max: _sobj.uEnd, min:_sobj.uStart }); }) } var style = { borderColor: 0x444444, outColor: 0xffffff, outOprity: 0.1 }; _this.commonFunc.createUseageCube(cabs[i].name, { x: 300, y: 900, z: 220 }, { x: _objModel.position.x, y: _objModel.position.y, z: _objModel.position.z }, { x: 0, y: _objModel.rotation.y + Math.PI/2, z: 0 }, ageValue, style, { timelong: 1000 }, i); } } setTimeout(function () { layer.msg(' <img src="../img/loading.gif" style="100px;height:100px" />', { skin: 'loadingLayer', shade: 0.2, time: 0, area: ["200px", "200px"] }); //layer.load(); $.each(WT3DObj.scene.children, function (_oindex, _oobj) { if (_oobj.name.indexOf("_yearCube_outCubeBorder") >= 0) { _oobj.visible = true; } }); setTimeout(function () { layer.msg(' <img src="../img/loading.gif" style="100px;height:100px" />', { skin: 'loadingLayer', shade: 0.2, time: 0, area: ["200px", "200px"] }); //layer.load(); $.each(WT3DObj.scene.children, function (_oindex, _oobj) { if (_oobj.name.indexOf("_yearCube_innerCube_") >= 0) { _oobj.visible = true; } }); layer.closeAll(); },3000); }, 8000); } else { for (var i = 0; i < cabs.length; i++) { var ageValue = []; var style = { borderColor: 0xffffff, outColor: 0xffffff, outOprity: 0.1 }; var _objModel = WT3DObj.commonFunc.findObject(cabs[i].name); if (_objModel) { _this.commonFunc.createUseageCube(cabs[i].name, { x: 300, y: 900, z: 220 }, { x: _objModel.position.x, y: _objModel.position.y + Math.PI/2, z: _objModel.position.z }, { x: 0, y: _objModel.rotation.y, z: 0 }, ageValue, style, { timelong: 1000 }, i); } } } setTimeout(function () { layer.closeAll(); },5000) }); }); } else { this.hideUsageSpaceRate(); if (_this.needHideCabinets.length > 0) { WT3DObj.commonFunc.changeCameraPosition(roomConfig.cameraPostion, roomConfig.cameraTarget, 1000, function () { $.each(_this.needHideCabinets, function (_index, _obj) { if (_obj.name.indexOf("_rate_") < 0 && _obj.name.indexOf("_yearCube_") < 0) { _obj.visible = true; } }); }); } } } ModelBussiness.prototype.hideUsageSpaceRate = function () { modelBussiness.currentState = 0; modelBussiness.agesSpaceState = 0; if (modelBussiness.agesSpaceCubes && modelBussiness.agesSpaceCubes.length > 0) { $.each(modelBussiness.agesSpaceCubes, function (_index, _obj) { _obj.visible = false; }); } }
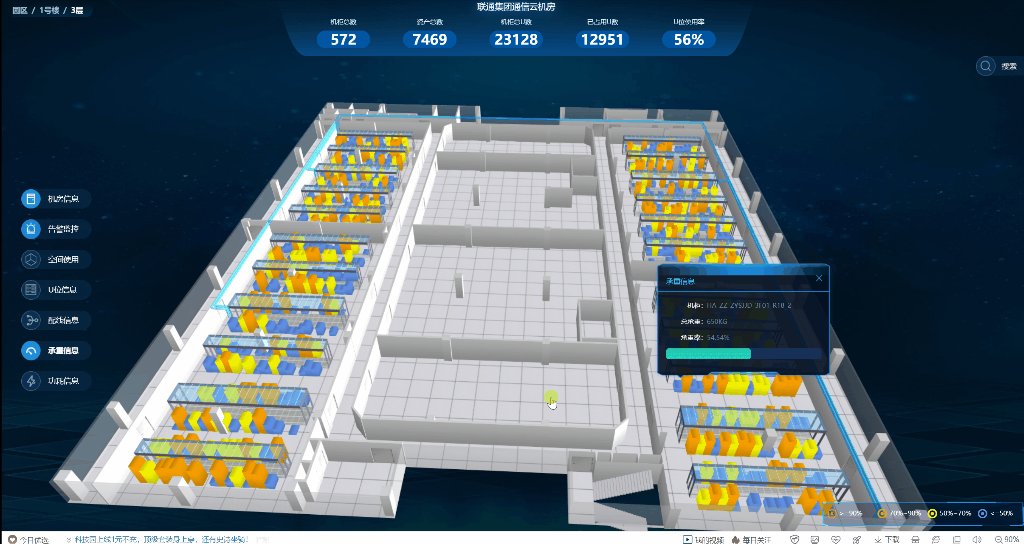
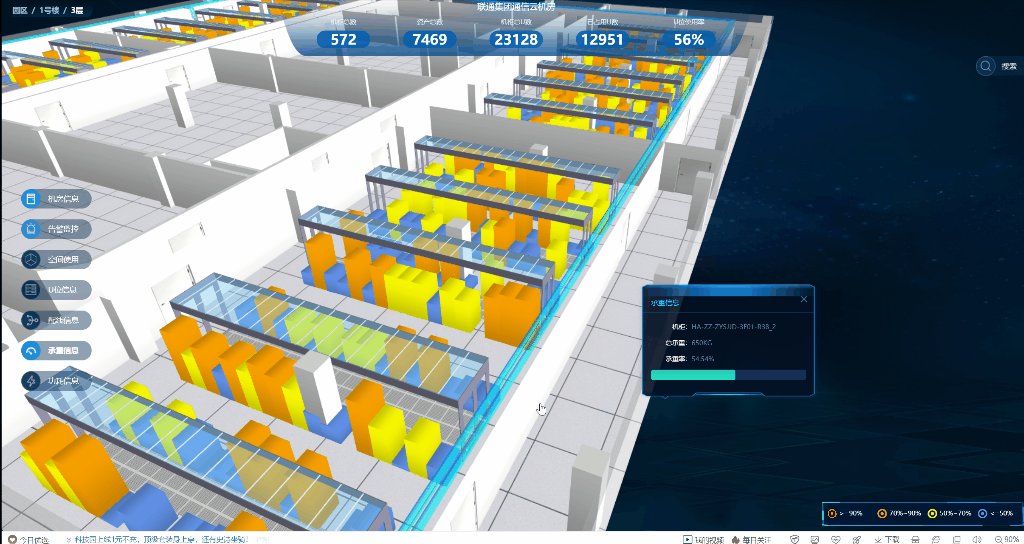
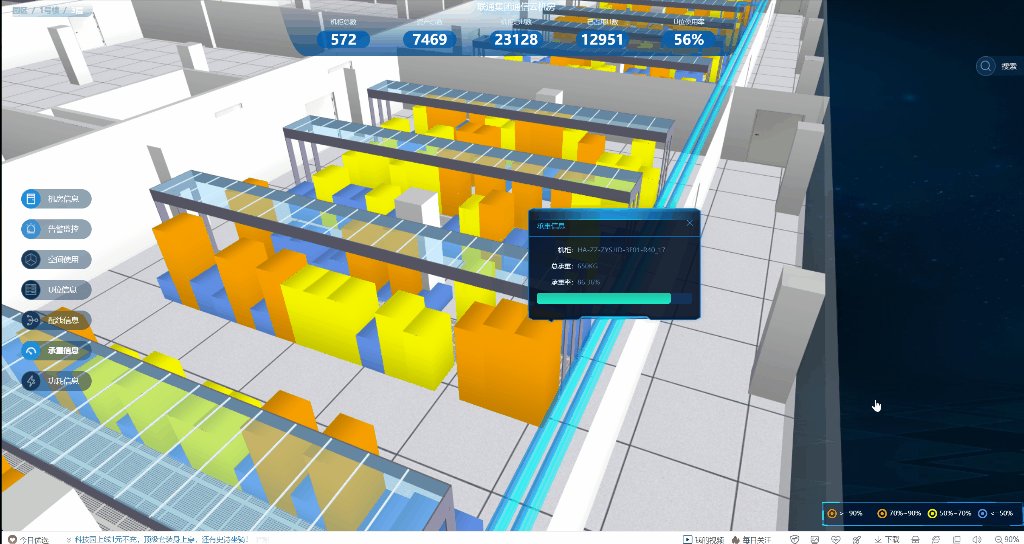
9、通过机柜柱状图形式,展现机柜的承重,配电情况。

代码如下:
//=======================================================承重======================================================= ModelBussiness.prototype.BearingState = 0; ModelBussiness.prototype.BearingCubes = []; ModelBussiness.prototype.BearingCubeNames = []; ModelBussiness.prototype.showBearing = function () { var _this = this; var cabs = getRacksConfig(); if (_this.BearingState == 0) { _this.BearingState = 1; $("#backBtn").fadeIn(); layer.closeAll(); layer.msg(' <img src="../img/loading.gif" style="100px;height:100px" />', { skin: 'loadingLayer', shade: 0.2, time: 0, area: ["200px", "200px"] }); //layer.load(); $("#toolbar").toggleClass('active') //隐藏所有 _this.hideAllCabinet("aaaa", function () { layer.msg(' <img src="../img/loading.gif" style="100px;height:100px" />', { skin: 'loadingLayer', shade: 0.2, time: 0, area: ["200px", "200px"] }); //layer.load(); webapi.getRacksBearingValue(function (result) { var bearingRate = {}; $.each(result, function (_reindex, _reobj) { bearingRate["d_" + _reobj.cabid] = _reobj; }); var style = { borderColor: 0xffffff, innerColor: 0x6495ed, innerOprity: 1, outColor: 0xffffff, outOprity: 0.1 }; if (_this.BearingCubeNames.length <= 0) { for (var i = 0; i <cabs.length; i++) { var bearingValue = 0; var _objModel = WT3DObj.commonFunc.findObject(cabs[i].name); if (_objModel) { if (bearingRate["d_" + cabs[i].dataId]) { bearingValue = bearingRate["d_" + cabs[i].dataId].bearingRate; } if (bearingValue > 0.90) { style.innerColor = 0xff0000; } else if (bearingValue > 0.70) { style.innerColor = 0xffa500; } else if (bearingValue > 0.50) { style.innerColor = 0xffff00; } else { style.innerColor = 0x6495ed; } if (cabs[i]) { _this.commonFunc.createBearing(cabs[i].name, { x: 300, y: 900, z: 220 }, { x: _objModel.position.x, y: _objModel.position.y, z: _objModel.position.z }, { x: 0, y: _objModel.rotation.y + Math.PI/2, z: 0 }, bearingValue, style, { timelong: 1000 }); } } } setTimeout(function () { layer.closeAll(); }, 3000); } else { for (var i = 0; i <= cabs.length; i++) { var bearingValue = 0; var _objModel = WT3DObj.commonFunc.findObject(cabs[i].name); if (_objModel) { if (bearingRate["d_" + cabs[i].dataId]) { bearingValue = bearingRate["d_" + cabs[i].dataId].bearingRate; } if (bearingValue > 0.90) { style.innerColor = 0xff0000; } else if (bearingValue > 0.70) { style.innerColor = 0xffa500; } else if (bearingValue > 0.50) { style.innerColor = 0xffff00; } else { style.innerColor = 0x6495ed; } if (cabs[i]) { _this.commonFunc.createBearing(cabs[i].name, { x: 300, y: 900, z: 220 }, { x: _objModel.position.x, y: _objModel.position.y + Math.PI/2, z: _objModel.position.z }, { x: 0, y: _objModel.rotation.y, z: 0 }, bearingValue, style, { timelong: 1000 }); } } } setTimeout(function () { layer.closeAll(); }, 2000); } }); }); } else { _this.hideBearing(); if (_this.needHideCabinets.length > 0) { WT3DObj.commonFunc.changeCameraPosition(roomConfig.cameraPostion, roomConfig.cameraTarget, 1000, function () { $.each(_this.needHideCabinets, function (_index, _obj) { if (_obj.name.indexOf("_bearing_") < 0 && _obj.name.indexOf("_yearCube_") < 0) { _obj.visible = true; } }); }); } } } ModelBussiness.prototype.hideBearing = function () { modelBussiness.currentState =0; modelBussiness.BearingState = 0; if (modelBussiness.BearingCubes && modelBussiness.BearingCubes.length > 0) { $.each(modelBussiness.BearingCubes, function (_index, _obj) { if (!_obj.oldPositionY) { _obj.oldPositionY = _obj.position.y; } _obj.position.y = 100000; _obj.visible = false; }); } }
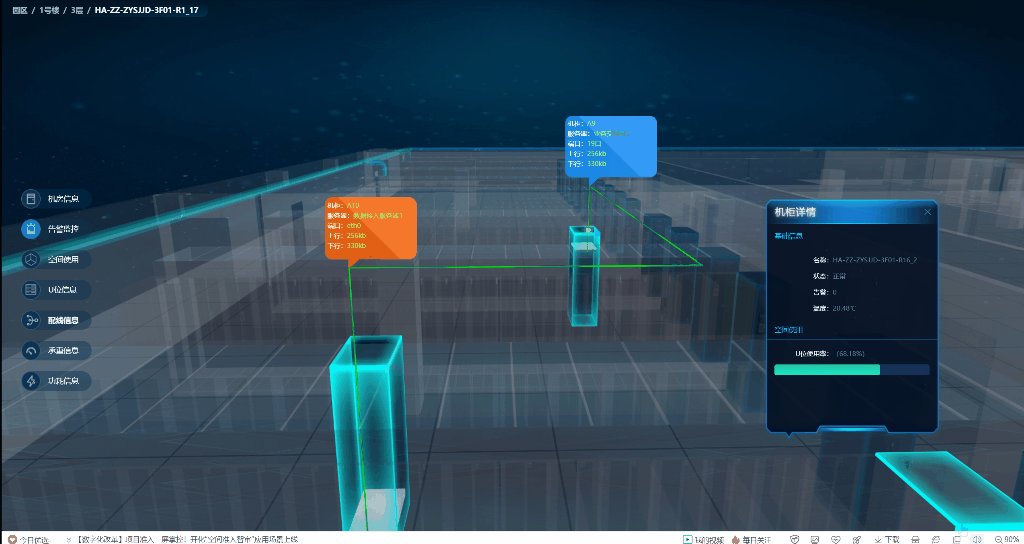
10、楼层内服务器间的管线关联情况,我采用逻辑线路方案,通过逻辑展现的方式,展现两个服务器间的连线信息。

实现方式如下:
//=======================================================管线管理======================================================= ModelBussiness.prototype.ShowLineManage = function (linkData) { console.log(linkData); var _this = this; var startCab = ""; var endCab = ""; var startU = 0; var startUL =0; var endu = 0; var endUL = 0; var startServerID = ""; var endServerID = ""; if (_this.showLineState==1) { layer.msg("配线计算中,请稍后"); return; } _this.showLineState = 1; if (linkData && linkData.path) { startCab = "rack_" + linkData.path[0].cabid; startU = linkData.path[0].uStart; startUL = linkData.path[0].uEnd - linkData.path[0].uStart + 1; startServerID = linkData.path[0].serverId; endCab = "rack_" + linkData.path[1].cabid; endu = linkData.path[1].uStart; endUL = linkData.path[1].uEnd - linkData.path[1].uStart + 1; endServerID = linkData.path[1].serverId; } _this.CloseLineManage(function () { _this.showLineState = 1; var startCabobj = WT3DObj.commonFunc.findObject(startCab); var endCabobj = WT3DObj.commonFunc.findObject(endCab); if (!startCabobj) { return; } if (!endCabobj) { return; } _this.currentStartCabName = startCab; _this.currentEndCabName = endCab; _this.currentStartSeverId = startServerID; _this.currentEndSeverId = endServerID; var hideobj = []; if(_this.ShowLineNeedHide.length <= 0) { $.each(WT3DObj.objects, function (_index, _obj) { if (_obj.name.indexOf(modelBussiness.roomName + "_cab_") < 0 || _obj.name.indexOf("_sGroup") > 0) { _this.ShowLineNeedHide.push(_obj); } }); } var caby = startCabobj.geometry.parameters.height; var cabx = startCabobj.geometry.parameters.width; var cabz = startCabobj.geometry.parameters.depth; modelBussiness.commonFunc.createTempServetrCube(startCabobj, { x: cabx, y: caby, z: cabz }, startCabobj.position, startCabobj.rotation, startU, startU + startUL - 1,startServerID,true); modelBussiness.commonFunc.createTempServetrCube(endCabobj, { x: cabx, y: caby, z: cabz }, endCabobj.position, endCabobj.rotation, endu, endu + endUL - 1, endServerID, (startCabobj.name !== endCabobj.name)); WT3DObj.commonFunc.changeObjsOpacity(_this.ShowLineNeedHide, 1, 0.2, 1000, function () { //创建连线 var points = modelBussiness.commonFunc.createLine(startCabobj, startU, endCabobj, endu); modelBussiness.commonFunc.createLightPoint(points); var startPoint2 = points[2]; var endPoint2 = points[points.length - 3]; var cPosition = { x: (startPoint2.x + endPoint2.x) / 2+100, y: (startPoint2.y == endPoint2.y ? ((startPoint2.y + endPoint2.y) / 2 +500) : ((startPoint2.y + endPoint2.y) / 2 + 700)), z: (endPoint2.z - 2000) }; var tPosition = { x: (startPoint2.x + endPoint2.x) / 2, y: (startPoint2.y == endPoint2.y ? ((startPoint2.y + endPoint2.y) / 2 - 300) : ((startPoint2.y + endPoint2.y) / 2+200)), z: (startPoint2.z + endPoint2.z) / 2 }; WT3DObj.commonFunc.changeCameraPosition(cPosition, tPosition, 1000, function () { setTimeout(function () { modelBussiness.showLineState = 0; var screenPostion = WT3DObj.commonFunc.transToScreenCoord(startPoint2); $(".linePont").remove(); $("body").append("<div id='startPointDiv' data-positionX='" + startPoint2.x + "' data-positionY='" + startPoint2.y + "' data-positionZ='" + startPoint2.z + "' data-positionleft='-45' data-positiontop='-130' class='linePont' style='left:" + (screenPostion.x - 45) + "px;top:" + (screenPostion.y - 130) + "px;z-index:100000;'>机柜:<font>" + linkData.path[0].cabName + "</font></br>" + "服务器:<font>" + linkData.path[0].serverName + "</font></br>" + "端口:<font>" + linkData.path[0].portName + "</font></br>" + "上行:<font>256kb</font></br>" + "下行:<font>330kb</font></br>" + "</div>"); var screenPostion2 = WT3DObj.commonFunc.transToScreenCoord(endPoint2); $("body").append("<div id='endPointDiv' data-positionX='" + endPoint2.x + "' data-positionY='" + endPoint2.y + "' data-positionZ='" + endPoint2.z + "' data-positionleft='-45' data-positiontop='-130' class='linePont lend' style='left:" + (screenPostion2.x - 45) + "px;top:" + (screenPostion2.y - 130) + "px;z-index:100000;'>机柜:<font>" + linkData.path[1].cabName + "</font></br>" + "服务器:<font>" + linkData.path[1].serverName + "</font></br>" + "端口:<font>" + linkData.path[1].portName + "</font></br>" + "上行:<font>256kb</font></br>" + "下行:<font>330kb</font></br>" + "</div>"); if (modelBussiness.moveDivIds.indexOf("startPointDiv") < 0) { modelBussiness.moveDivIds.push("startPointDiv"); } if (modelBussiness.moveDivIds.indexOf("endPointDiv") < 0) { modelBussiness.moveDivIds.push("endPointDiv"); } }, 200); }); }); } ); } ModelBussiness.prototype.CloseLineManage = function (callBack) { var _this = this; { WT3DObj.destoryObj("flowtube_current"); WT3DObj.destoryObj(_this.currentStartCabName + "_" + _this.currentStartSeverId + "_TempCube_outCube"); WT3DObj.destoryObj(_this.currentStartCabName + "_" + _this.currentStartSeverId + "_TempCube_innerCube_0"); WT3DObj.destoryObj(_this.currentEndCabName + "_" + _this.currentEndSeverId + "_TempCube_outCube"); WT3DObj.destoryObj(_this.currentEndCabName + "_" + _this.currentEndSeverId + "_TempCube_innerCube_0"); $("#startPointDiv").remove(); $("#endPointDiv").remove(); if (_this.ShowLineNeedHide.length > 0) { WT3DObj.commonFunc.changeObjsOpacity(_this.ShowLineNeedHide, 0.2, 1, 500, function () { _this.showLineState = 0; if (callBack) { callBack(); } }); } else { _this.showLineState = 0; if (callBack) { callBack(); } } } }
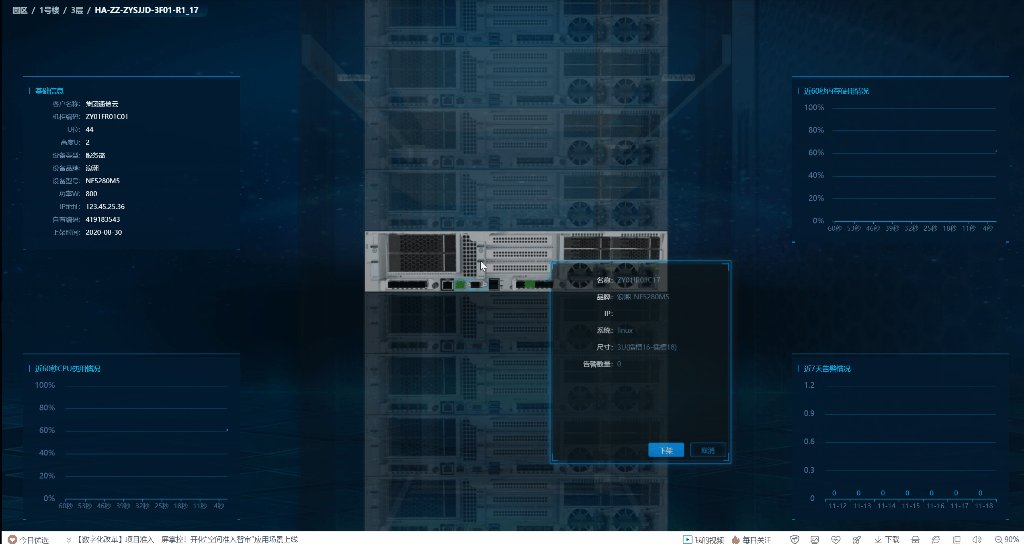
11、展现链接的详细端子信息。

{ if (!(_obj.name.indexOf("odf") >= 0)) { $("#serverInfo_1").show(); $("#serverInfo_2").show(); $("#serverInfo_3").show(); $("#serverInfo_4").show(); $("#toolbar").hide() $("#btn1").hide() echartsBoxData(); echartsBoxTwoData(); echartsBoxThreeData(); //FunGetDateStr(); } new TWEEN.Tween(WT3DObj.controls.target).to({ x:_obj.position.x, y:_obj.position.y, z: _obj.position.z }, 500).onComplete(function () { var fore = true; var cpz = _obj.position.z +300; if (WT3DObj.camera.position.z < _obj.position.z) { cpz = _obj.position.z-300; fore = false; } new TWEEN.Tween(WT3DObj.camera.position).to({ x: _obj.position.x, y: _obj.position.y, z: cpz }, 500).onComplete(function () { setTimeout(function () { var caby = _obj.geometry.parameters.height; var cabx = _obj.geometry.parameters.width; var cabz = _obj.geometry.parameters.depth; if (_obj.name.indexOf("_LightCubeBorderLight") < 0) { caby += 4; cabx += 4; cabz += 4; } var screenPostion_start = WT3DObj.commonFunc.transToScreenCoord({ x: _obj.position.x - cabz / 2, y: _obj.position.y + caby/2, z: _obj.position.z + (fore ? (cabx / 2) : (-cabx / 2)), }); var screenPostion_end = WT3DObj.commonFunc.transToScreenCoord({ x: _obj.position.x + cabz / 2, y: _obj.position.y- caby / 2, z: _obj.position.z + (fore ? (cabx / 2) : (-cabx / 2)), }); var _width = Math.abs(screenPostion_end.x - screenPostion_start.x)-20; var _height = Math.abs(screenPostion_end.y - screenPostion_start.y)-20; layer.closeAll(); console.log(_width); console.log(_height); var stype = ""; var portSDInterval = null; var tabshtml = ""; if (_obj.name.indexOf("odf") >= 0) { stype = "odf"; for (var i = 0; i < 6; i++) { var topValues = [9, 25, 41, 57, 73, 88] var chtml = '' for (var j = 1; j <= 13; j++) { chtml = chtml.replace('id="' + j + '"', ' id="server_port_' + (_obj.name + '_d_' + i + '_' + j) + '" '); // tabshtml += "<div class='dz_info' id='server_port_" + (_obj.name + "_d_" + i + "_" + j) + "'></div>"; } tabshtml += chtml; } } else if (_obj.name.indexOf("_LJH") >= 0) { stype = "jhj"; tabshtml = ""; for (var i = 0; i < 4; i++) { var topValues = [19, 33, 63, 81] var chtml = '' for (var j =1; j <= 24; j++) { chtml = chtml.replace('id="' + j + '"', ' id="server_port_' + (_obj.name + '_d_' + i + '_' + j) + '" '); // tabshtml += "<div class='dz_info' id='server_port_" + (_obj.name + "_d_" + i + "_" + j) + "' style='position:absolute;border: 1px solid rgba(0,0,0,0);2%;height: 15%;left: 9%;top: 15%;'></div>"; } tabshtml += chtml; } } else { stype = "fwq"; //服务器 tabshtml = ''; for (var i = 1; i <= 13;i++){ tabshtml = tabshtml.replace('id="' + i + '"', ' id="server_port_' + (_obj.name + '_d_1_' + i) + '" '); } //tabshtml = "<div style=' float:left;"+_width+"px;height:"+(_height-30)+"px'></div>"; //for (var i = 0; i <1; i++) { // for (var j = 0; j < 16; j++) { // tabshtml += "<div class='dz_info' id='server_port_" + (_obj.name + "_d_" + i + "_" + j) + "'></div>"; // } //} } layer.open({ title: false, shade: 0.01, area: [(_width) + 'px', (_height) + 'px'], offset: [($(window).height() - _height) / 2 + "px", ($(window).width() - _width) / 2 + "px"], //右下角弹出 shadeClose: true, //开启遮罩关闭 skin: 'severClassPanel',//自定义class名称 btn: false, closeBtn: 0, content: "<div style='" + _width + "px;height:" + _height + "px;background-color:rgba(0,0,0,0);'>" + tabshtml + "</div>", end: function () { if (portSDInterval) { clearInterval(portSDInterval); } modelBussiness.currentState = 1; modelBussiness.backShowSingleServer(); $("#serverInfo_1").hide(); $("#serverInfo_2").hide(); $("#serverInfo_3").hide(); $("#serverInfo_4").hide(); if (closeShowServerCallBack) { closeShowServerCallBack(); } }, cancel: function () { if (portSDInterval) { clearInterval(portSDInterval); } modelBussiness.currentState = 1; modelBussiness.backShowSingleServer(); $("#serverInfo_1").hide(); $("#serverInfo_2").hide(); $("#serverInfo_3").hide(); $("#serverInfo_4").hide(); if (closeShowServerCallBack) { closeShowServerCallBack(); } } , success: function () { $("div[id^='server_port_']").mouseover(function () { $(".dz_info").css("background", "rgba(20, 220, 212, 0)"); $(this).css("background", "rgba(20, 220, 212, 0.57)"); var portid = $(this).attr("id"); var name = ''; var html = ''; var height = '130px'; if (portid && portid.indexOf('odf') > -1) { name = 'ODF' html = '端口: 1号楼3层西北IDC机房_01_0717_ODF/A/7/001/' + portid.split("_d_0_")[1] + "</br>"; html += name + ': 1号楼3层西北IDC机房_01_07' + portid.split("_d_")[0].split("_Server_")[0].replace("ethserver_port_", "") + '</br>' + '/A/7/' + portid.split("_d_")[0].split("_Server_")[1].split("_")[0] + "</br>"; html += '机柜: ZY01FR01C01' + portid.split("_d_")[0].split("_Server_")[0].replace("ethserver_port_", ""); } else { height = '310px'; name = '服务器' html = '<div class="serverMain">' + '<div class="serverMainTop">本端端口信息</div>' + '<div class="serverMainText"><span>端口名称:</span><span>419183543-eth' + portid.split("_d_1_")[1] + '</span></div>' + '<div class="serverMainText"><span>设备名称:</span><span>数据接入服务器1</span></div>' + '<div class="serverMainText"><span>机柜名称:</span><span>ZY01FR01C01</span></div>' + '<div class="serverMainTop">对端端口信息</div>' + '<div class="serverMainText"><span>端口名称:</span><span>417458350-' + (14 + Number(portid.split("_d_1_")[1])) + '口</span></div>' + '<div class="serverMainText"><span>设备名称:</span><span>业务交换机3</span></div>' + '<div class="serverMainText"><span>机柜名称:</span><span>ZY01FR02C01</span></div>' + '<div class="serverMainBtn" ><span onclick="pageindex.showLineByPort(\'L_91\')">连接</span></div>' + '</div>' // '端口: 1号楼3层西北IDC机房_01_07' + portid.split("_d_")[0].split("_Server_")[0].replace("ethserver_port_", "") // + '/A/7/' + portid.split("_d_")[0].split("_Server_")[1].split("_")[0] +'/' + portid.split("_d_")[1] + "</br>"; } // html += name+': 1号楼3层西北IDC机房_01_07' // + portid.split("_d_")[0].split("_Server_")[0].replace("ethserver_port_", "") +'</br>'+ '/A/7/' + portid.split("_d_")[0].split("_Server_")[1].split("_")[0] + "</br>"; // html += '机柜: ZY01FR01C01' // + portid.split("_d_")[0].split("_Server_")[0].replace("ethserver_port_", ""); layer.tips(html, '#' + portid, { tips: [1, '#3595CC'], area:['340px',height], time: 0, skin: 'duanKouClass' ,//自定义class名称 success: function (layero, index) { var oldLeft = layero.css("left"); oldLeft = oldLeft.substring(0,oldLeft.indexOf('px')); layero.css("left", (oldLeft-10)+'px'); } }); }); if (dbClickSerVerCallBack) { dbClickSerVerCallBack(_obj.name); } console.log(stype); if (stype == "odf") { portSDInterval = setInterval(function () { var MathCounts = [parseInt(Math.random() * 21) + 1, parseInt(Math.random() * 21) + 1, parseInt(Math.random() * 21) + 1, parseInt(Math.random() * 21) + 1, parseInt(Math.random() * 21) + 1, parseInt(Math.random() * 21) + 1, parseInt(Math.random() * 21) + 1, parseInt(Math.random() * 21) + 1, parseInt(Math.random() * 21) + 1, parseInt(Math.random() * 21) + 1, parseInt(Math.random() * 21) + 1, parseInt(Math.random() * 21) + 1] for (var i = 0; i < 6; i++) { for (var j = 0; j < MathCounts.length; j++) { $("#server_port_" + (_obj.name + '_d_' + i + '_' + MathCounts[j])).css("background", Math.random() > 0.5 ? "rgba(0,0,0,0)" : "rgba(31, 247, 7, 0.81)") } } setTimeout(function () { for (var i = 0; i < 6; i++) { for (var j = 0; j < MathCounts.length; j++) { $("#server_port_" + (_obj.name + '_d_' + i + '_' + MathCounts[j])).css("background", Math.random() > 0.5 ? "rgba(0,0,0,0)" : "rgba(31, 247, 7, 0.81)") } } }, 200); }, 400); } else if (stype == "jhj") { portSDInterval = setInterval(function () { var MathCounts = [parseInt(Math.random() * 21) + 3, parseInt(Math.random() * 21) + 3, parseInt(Math.random() * 21) + 3, parseInt(Math.random() * 21) + 3, parseInt(Math.random() * 21) + 3, parseInt(Math.random() * 21) + 3, parseInt(Math.random() * 21) + 3, parseInt(Math.random() * 21) + 3, parseInt(Math.random() * 21) + 3, parseInt(Math.random() * 21) + 3, parseInt(Math.random() * 21) + 3, parseInt(Math.random() * 21) + 3] for (var i = 0; i < 4; i++) { for (var j = 0; j < MathCounts.length; j++) { $("#server_port_" + (_obj.name + '_d_' + i + '_' + MathCounts[j])).css("background", Math.random() > 0.5 ? "rgba(0,0,0,0)" : "rgba(31, 247, 7, 0.81)") } } setTimeout(function () { for (var i = 0; i < 4; i++) { for (var j = 0; j < MathCounts.length; j++) { $("#server_port_" + (_obj.name + '_d_' + i + '_' + MathCounts[j])).css("background", Math.random() > 0.5 ? "rgba(0,0,0,0)" : "rgba(31, 247, 7, 0.81)") } } }, 200); }, 400); } else { portSDInterval = setInterval(function () { var MathCounts = [parseInt(Math.random() * 11) + 1, parseInt(Math.random() * 11) + 1, parseInt(Math.random() * 11) + 1, parseInt(Math.random() * 11) + 1, parseInt(Math.random() * 11) + 1, parseInt(Math.random() * 11) + 1, parseInt(Math.random() * 11) + 1] for (var i = 1; i < 2; i++) { for (var j = 0; j < MathCounts.length; j++) { $("#server_port_" + (_obj.name + '_d_' + i + '_' + MathCounts[j])).css("background", Math.random() > 0.5 ? "rgba(0,0,0,0)" : "rgba(31, 247, 7, 0.81)") } } setTimeout(function () { for (var i = 1; i < 2; i++) { for (var j = 0; j < MathCounts.length; j++) { $("#server_port_" + (_obj.name + '_d_' + i + '_' + MathCounts[j])).css("background", Math.random() > 0.5 ? "rgba(0,0,0,0)" : "rgba(31, 247, 7, 0.81)") } } }, 200); }, 400); } } }); },800); }).start(); }).start(); }
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
其它相关文章:
使用webgl(three.js)创建3D机房,3D机房微模块详细介绍(升级版二)
如何用webgl(three.js)搭建一个3D库房-第一课
如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课(炫酷版一)