今天博客的内容比较简单,就是看一下虾米音乐首页中频道选择的一个动画效果的实现。之前用mask写过另外一种Tab切换的一种效果,网易云音乐里边的一种Tab切换效果,详情请移步于"视错觉:从一个看似简单的自定义控件说起"。,下面会对效果进行分析,并且根据自己的理解去实现一个类似的频道选择切换效果。代码会在Github上进行分享,Demo实现时依然是使用的Swift语言。
一、切换效果分析
下方是“虾米音乐”中的切换效果,其切换效果在前几次的切换中是有bug的,切换时会闪一下,应该与其内部实现机制有关吧。本篇博客是实现该切换效果,但实现方式是根据自己的理解来实现的,应该与“虾米音乐”这个实现方式会有不同。
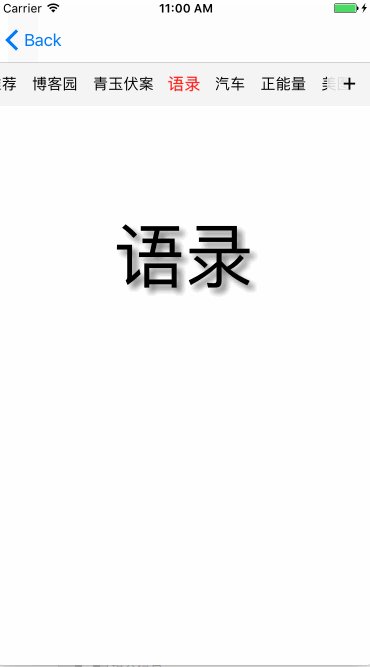
从下方效果可以直观的看出,当点击切换时被选中的Tab会放大,并且上次选中的Tab会缩小到原来未选中的状态。不难看出在放大时Select Tab的基线是不变的,就是放大的效果是从下往上去走的。具体效果就不多说了,直接看下方的GIF吧。

今日头条也是有类似选中放大Tab的效果,但是与下方的这个放大效果大大不同,可以说 “今日头条” 内个切换放大的效果实现起来是比较简单的,因为其放大是基于Select Tab的中心往四周放大,并且放大后会虚掉,基于这个特点,今日头条的Select放大效果应该是通过Scale来进行放大的。下方是之前实现的类似今日头条的切换效果,具体请移步于“iOS开发之常用资讯类App的分类展示与编辑的完整案例实现(Swift版)”

二、效果实现
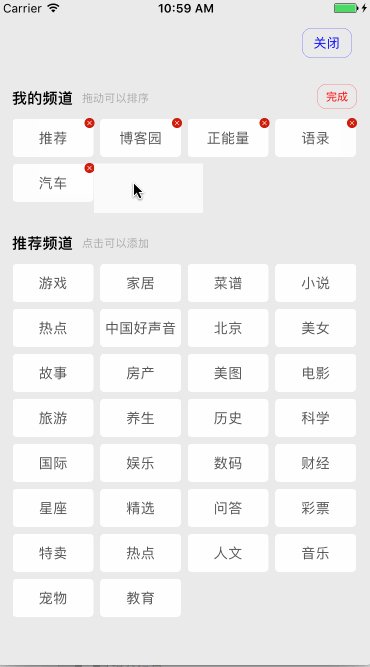
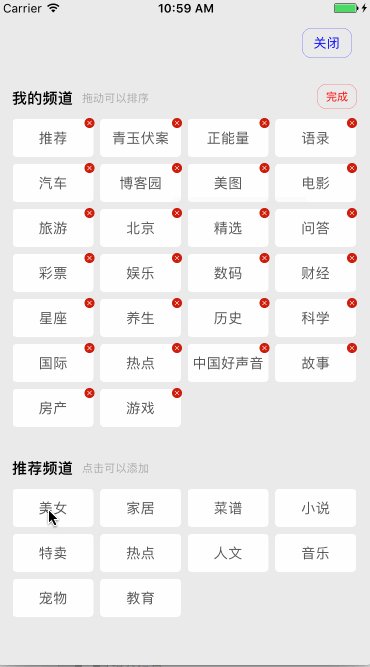
看完上述效果,接下来就是实现过程了,先入为主下,方是自己实现的类似上述切换效果。下方的切换组件较 “虾米音乐” 的频道选择组件做了一些扩充。
-
可以定制选中状态下的颜色和大小
-
可以定制未选中状态下的颜色和大小
-
可以定制切换时间
下方是该组件的切换和定时方式

我们可以把上述的切换效果来慢放看一下具体的切换效果,在切换时,效果可分为以下几步:
-
首先点击 Tab, 选中的Tab高亮,上一个被选中的Tab恢复原色。
-
然后就是做放大缩小动画了,选中的Tab进行放大,上次选中的Tab缩小。
从下方的效果可以看出,放大时字体是不会变虚的,肯定不是用的仿射变换这种放大方式。

三、具体实现方式
在实现该Demo时,尝试了几种方案来实现上述效果,之前实验的方案如下:
-
先是使用了CollectionView, 然后对CollectionView进行自定义动画,在点击CollectionView的Cell时做放大效果。Cell可以实现上述放大的效果,但是Cell内部的SubView没有放大的动画效果,设置的BackgroundImage也是不行。具体表现出来的现象是Cell放大后,里边的SubView才会放大。该方案被Pass。
-
然后就使用Scroll + UIButton的方式,发现字体的放大实现不了,虽然字体可使用Scale进行放大,放大后在替换成正常的Font, 但是这种效果实现后并不理想,放大过程还是会虚掉。该方案也是被Pass掉了。
-
最后选择的方案是ScrollView + 自定义Button的方式来实现。在自定义Button中使用图片的方式来显示Title。也就是先将Title渲染成图片,然后以图片的方式来展示Title。放大缩小这个TitleImage即可。
下方是具体实现的视图层级,可以看出使用的是ImageView来展示的Title。

下方是该组件对外暴露的调用方法,可以设置一些常规参数,如下所示:

下方代码是具体的调用方式:

有其他实现思路欢迎交流,具体实现方式请移动github: