vue路由url 传参 :params(分为url中显示参数和不显示参数)
url显示参数(页面刷新数据不会丢失)
方式一:
getDescribe(id) {
// 直接调用router.push实现携带参数的跳转this.router.push 实现携带参数的跳转this.router.push实现携带参数的跳转
this.router.push({ path: /describe/${id}, //路由地址 })
需要对应路由配置如下:
{ path: ‘/describe/:id’, name: ‘组件名’, component: 组件名 }
需要在path中添加/:id来对应 $router.push 中path携带的参数。在子组件中可以使用来获取传递的参数值。
子组件中: 这样来获取参数
this.$route.params.id
原文链接:https://blog.csdn.net/g_hy1994/article/details/82944037
例:
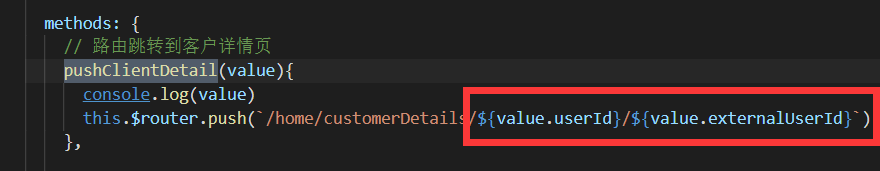
从客户列表页 通过路由跳转到客户详情页 查看客户详情时
需要将当前客户的id 和所属企业的id 当做参数传给后台。
在跳转时,将客户id 和企业id 通过路由传参 传给 客户详情页
客户列表:


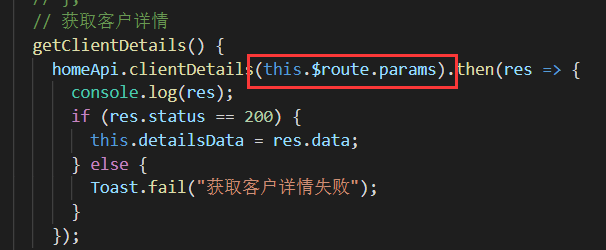
客户详情 通过 this.$router.params 获取 参数


路由 router.js

params传参 url不显示参数(利用params不显示url传参的方式会导致在刷新页面的时候,传递的值会丢失;)
通过路由属性中的name来确定匹配的路由,通过params来传递参数。
this.$router.push({ name: 'home', params: { id: id } })
对应路由配置: 注意这里不能使用:/id来传递参数了,因为组件中,已经使用params来携带参数了。
{ path: '/home', name: 'home', component: home }
子组件中获取参数
this.$router.params.id
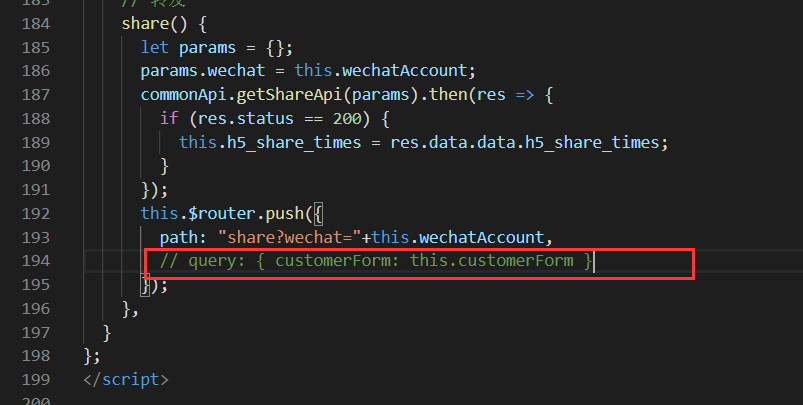
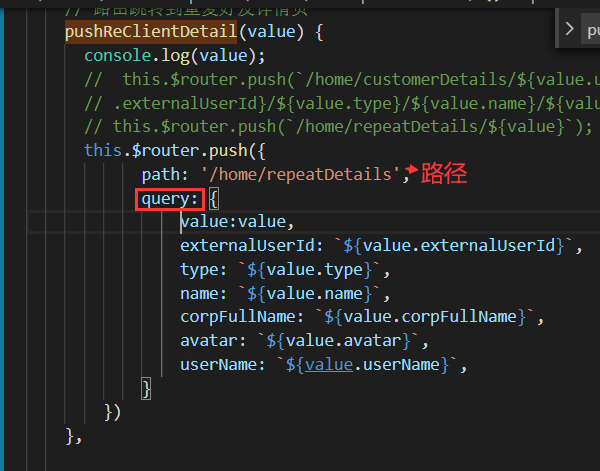
路由传一个对象:query(使用path来匹配路由,然后通过query来传递参数)
query传递的参数会显示在url后面?id=?
有时我们需要传很多数据过去,为了避免大量拼接,我们可以传一个对象


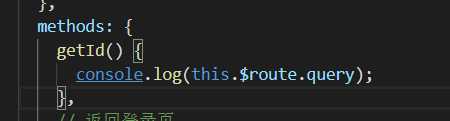
通过this.$route.query接收对象参数,(注意:这里是route不是router)

这里router 路由 只用写路径即可,不需修改。且传的对象可以写在一个对象里,作为变量传过去。