http://hellolb.top/2018/08/16/hexo添加404公益界面/
hexo个人博客添加404公益界面,这里我使用的腾讯404公益界面
我的博客主题是hexo+yilia,其实所有主题添加404界面的方法都是一样的
1.启动Git Bash,进入 Hexo 所在文件夹,输入 hexo new page 404 ;
2.打开刚新建的页面文件,默认在 Hexo 文件夹根目录下 /source/404/index.md;
添加以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>404</title>
</head>
<body>
<script type="text/javascript" src="//qzonestyle.gtimg.cn/qzone/hybrid/app/404/search_children.js" charset="utf-8"></script>
</body>
</html>
3.部署
hexo d -g
4.部署之后在我的博客界面打开不存在的界面
可以发现404公益界面已经存在
异常
近期发现404界面不能使用,输入不存在的URL,只能跳转到空白界面

经过相关查阅,我觉得主要原因是github page更新了,github page过滤掉了source/目录的访问,所以yilia主题下的source/下的某些目录不能够被访问到,所以也就出现了本地hexo s能够正常访问,而hexo d -g到github就是一片空白的情况,按f12,可以看到大量来自source/的css和js提示404

这个是github page的官方说明:
https://blog.github.com/2016-11-02-what-s-new-in-github-pages-with-jekyll-3-3/
记于2019年1月6号-----正在寻找解决方法
问题解决
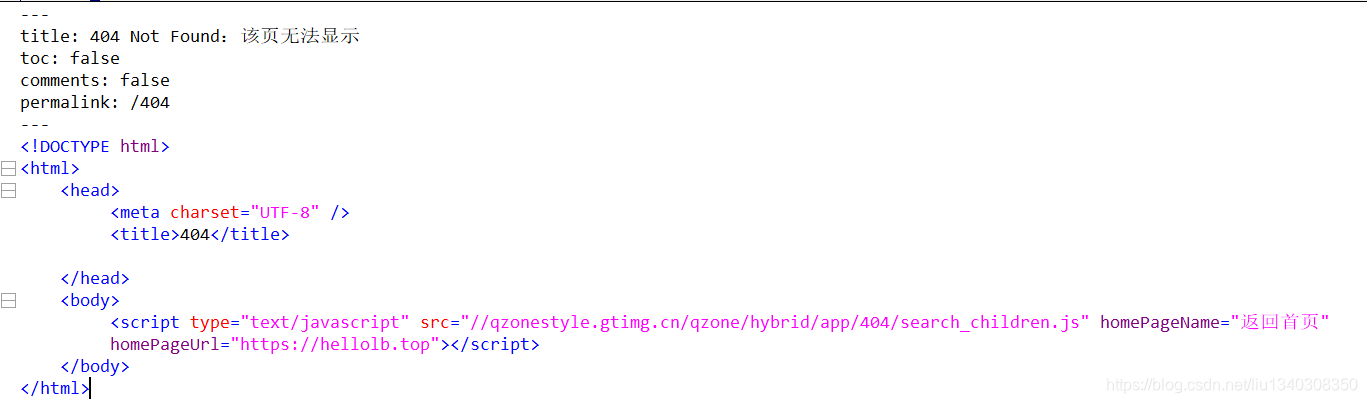
将在 根目录下 /source/404/index.md文件替换成404.html

---
title: 404 Not Found:该页无法显示
toc: false
comments: false
permalink: /404
---
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>404</title>
</head>
<body>
<script type="text/javascript" src="//qzonestyle.gtimg.cn/qzone/hybrid/app/404/search_children.js" homePageName="返回首页" homePageUrl="https://hellolb.top"></script>
</body>
</html>

部署
hexo d -g
检查