步骤
1.src目录下新建文件夹vuex
2.拷贝项目中vuex文件夹内所有内容至你新建的文件夹vuex中
3.main.js中引入vuex,并在new出的vue对象中暴露出去
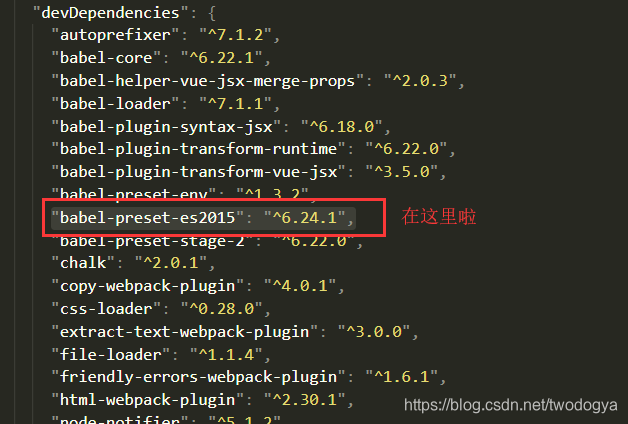
4.在package.json中添加如下代码,然后保存,重新npm install一下
"babel-preset-es2015": "^6.24.1",

5.在项目根目录下新建 .babelrc文件,粘贴以下内容。注意,文件名前面有个点,别把前面那个点给吃了!!!
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime"]
}
6.然后就可以参照此项目中home.vue中的写法或复制或粘贴,写逻辑啦。是不是很简单呢~
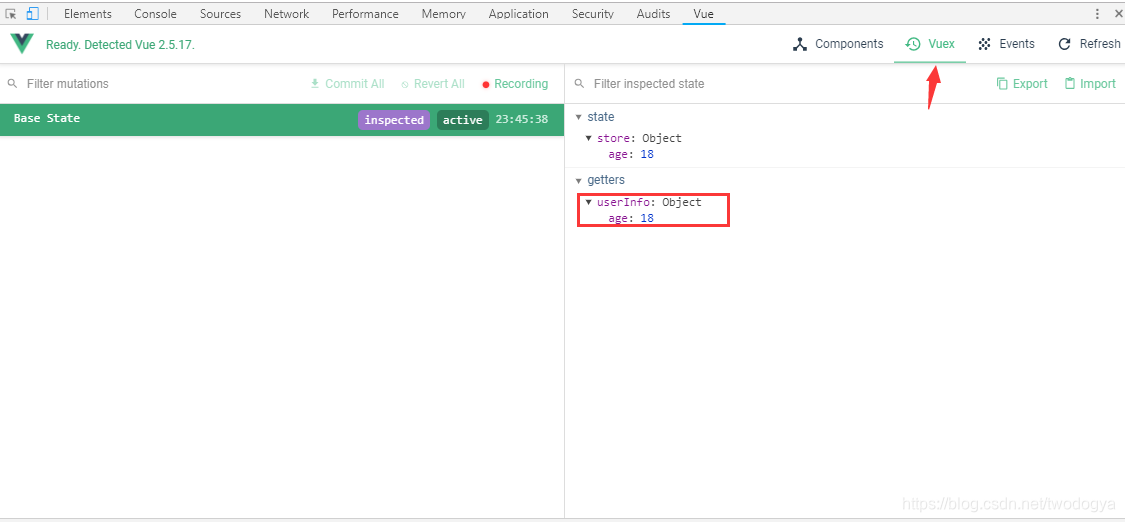
7.vue开发工具中可以清楚的看到当前的实时状态