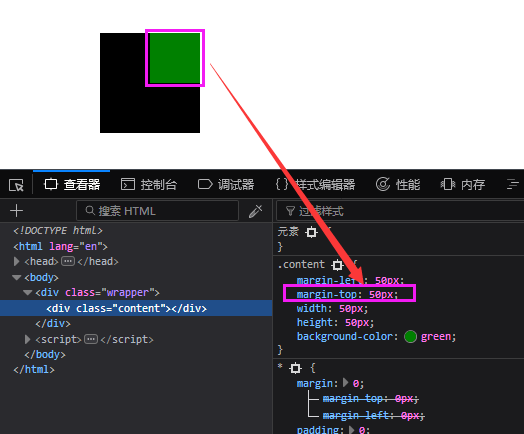
margin塌陷:两个嵌套的div,内部div的margin-top失效,内部对于外部的div并没有产生一个margin值,而是外部的div相对于上面的div产生了一个margin值。

弥补方法:
1.在父级div添加border-top:1px solid #rrggbb;
思考:采用这种解决方案,貌似会被产品经理揍死~~~,平白无故多了一像素,不能忍。
2.BFC:block format context 块级格式化上下文,创建了 BFC 的元素就是一个独立的盒子,不过只有 Block-level box 可以参与创建 BFC, 它规定了内部的 Block-level Box 如何布局,并且与这个独立盒子里的布局不受外部影响,当然它也不会影响到外面的元素。
如何触发一个盒子的bfc?
position:absolute;
display:inline-block;
float:left/right;
overflow:hidden;溢出盒子的部分要隐藏展示
思考:使用上述方法弥补margin塌陷,同时也会伴随其他问题,需要选择对最好一个方案使用。
DEMO:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin: 0;padding: 0;}
.wrapper{
margin-left: 100px;
margin-top: 100px;
100px;
height: 100px;
background-color: black;
/*border-top:1px solid #ff0000;*/
/*改变大盒子的渲染规则*/
/*overflow: hidden;*/
/*display: inline-block;
position: absolute;*/
}
.content{
margin-left: 50px;
margin-top: 50px;/*margin塌陷*/
50px;
height: 50px;
background-color: green;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content"></div>
</div>
<script>
/*
margin塌陷:
两个嵌套的div,内部div的margin-top失效
内部对于外部的div并没有产生一个margin值,而是外部的div相对于上面的div产生了一个margin值。
弥补方法:1.在父级div添加border-top:1px solid #rrggbb;
思考:采用这种解决方案,貌似会被产品经理揍死~~~,平白无故多了一像素,不能忍。
2.
BFC:block format context 块级格式化上下文
如何触发一个盒子的bfc
position:absolute;
display:inline-block;
float:left/right;
overflow:hidden;溢出盒子的部分要隐藏展示
*/
</script>
</body>
</html>