前言/效果

配置
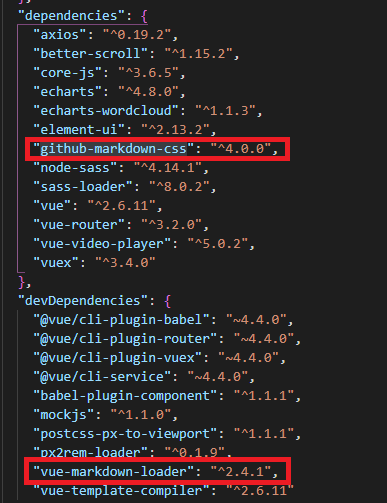
第一步,开发安装vue-markdown-loader和github-markdown-css
npm i vue-markdown-loader -D //markdown格式
npm i github-markdown-css -S //markdown样式

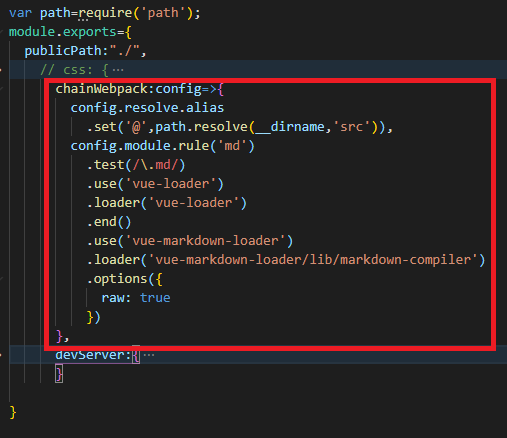
第二步,配置vue.config.js,支持markdown语法
var path=require('path'); module.exports={ chainWebpack:config=>{ config.resolve.alias .set('@',path.resolve(__dirname,'src')), config.module.rule('md') .test(/.md/) .use('vue-loader') .loader('vue-loader') .end() .use('vue-markdown-loader') .loader('vue-markdown-loader/lib/markdown-compiler') .options({ raw: true }) }, }

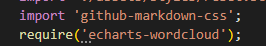
第三步,在main.js中引入markdown样式
import 'github-markdown-css';

第四步,创建一个md文件

第五步,在需要的组件中引入help.md文件并在浏览器中查看,注意class="markdown-body"是对markdown-css的引用,必须要有,不添加该class会导致文件没有样式



第六步,结果

以上,一个通过vue-cli4创建的vue项目引入markdown就实现了