ECMAScript6介绍
# ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现 # 有利于保证这门语言的开放性和中立性。 # 标准在每年的 6 月份正式发布一次 # 因此,ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等,
let和const
let
{ let x = 10; var y = 20; } x // ReferenceError: x is not defined y // 20
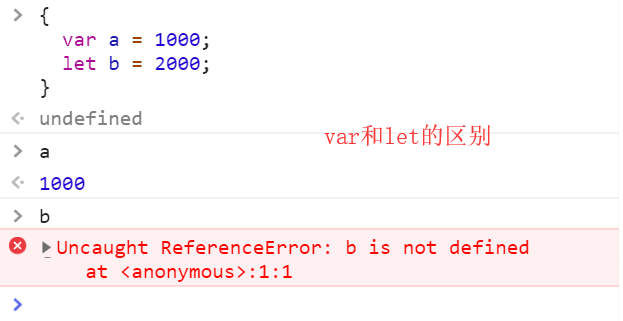
注意区别let和var,一个栗子:

var声明变量存在变量提升。也就是在声明变量之前就可以使用该变量。
console.log(x) // undefined,var声明变量之前可以使用该变量 var x = 10;
而let不会这样,let声明的变量不能在声明之前使用。
console.log(x) // ReferenceError: x is not defined,let声明变量之前不可以使用该变量 let x = 10;
function foo(){ let x = 10; var x = 20; } // 报错
再比如:
function foo(){ let y = 10; let y = 20; } // 报错
一个栗子,var声明的弊端:污染全局

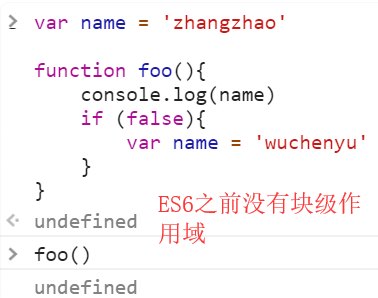
var name = 'lmj' function foo(){ console.log(name) if (false){ var name = 'Bob' } } foo() // undefined
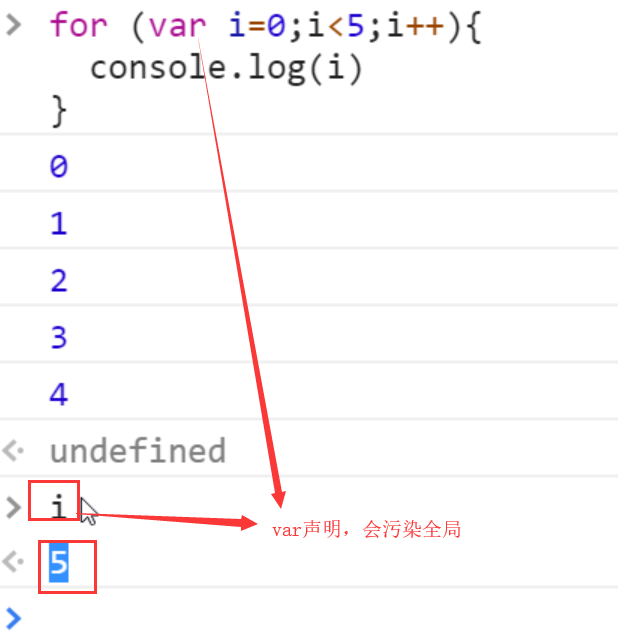
for (var i=0;i<5;i++){ console.log('哈哈'); } console.log(i); // 5
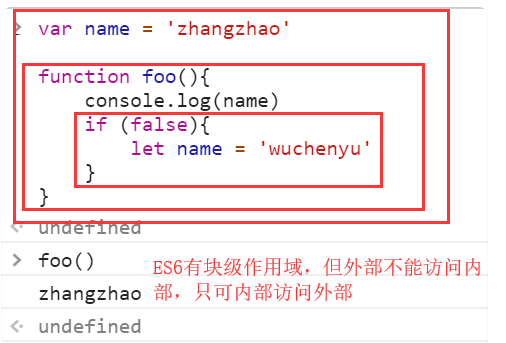
ES6中的let声明变量的方式实际上就为JavaScript新增了块级作用域。
var name = 'lmj' function foo(){ console.log(name) if (false){ let name = 'Bob' } } foo() // lmj
此时,在foo函数内容,外层代码块就不再受内层代码块的影响。所以类似for循环的计数变量我们最好都是用let来声明。


const
const PI = 3.14;
全局对象的属性:
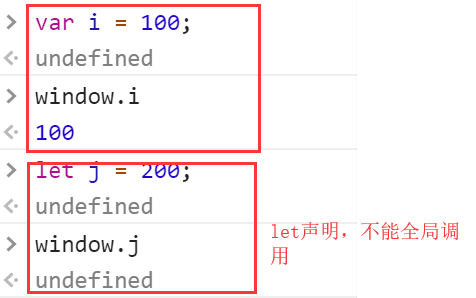
ES6规定:var命令和function命令声明的全局变量依旧是全局对象的属性;let命令、const命令和class命令声明的全局变量不属于全局对象的属性。
查看下面的示例代码:
var x = 10; let y = 20; window.x // 10 window.y // undefined

变量的解构赋值
ES6允许按照一定的模式,从数组或对象中提取值,对变量进行赋值,这种方式被称为解构赋值。
var [x, y, z] = [10, 20, 30] x // 10 y // 20 z // 30
对象的解构赋值:
var {x, y} = {x: 10, y: 20} x // 10 y // 20

字符串
include、startsWith、endsWith
在此之前,JavaScript中只有indexOf方法可用来确定一个字符串是否包含在另一个字符串中。
ES6中又提供了3种新方法:
includes():返回布尔值,表示是否找到了参数字符串。
stratsWith():返回布尔值,表示参数字符串是否在源字符串的开始位置。
endsWith():返回布尔值,表示参数字符串是否在源字符串的结尾位置。
示例:
var s = "Hello world!"; s.includes("o") // true s.startsWith("Hello") // true s.endsWith("!") // true
这三个方法都支持第2个参数,表示开始匹配的位置。
示例:
s.includes("o", 8) // false
s.startsWith("world", 6) // true
s.endsWith("Hello", 5) // true
模板字符串
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。在模板字符串中嵌入变量,需要将变量名写入${}中。
var name = 'Q1mi', age = 18; `My name is ${name}, I’m ${age} years old.`
函数
箭头函数
箭头函数有个特点:
- 如果参数只有一个,可以省略小括号
- 如果不写return,可以不写大括号
- 没有arguments变量
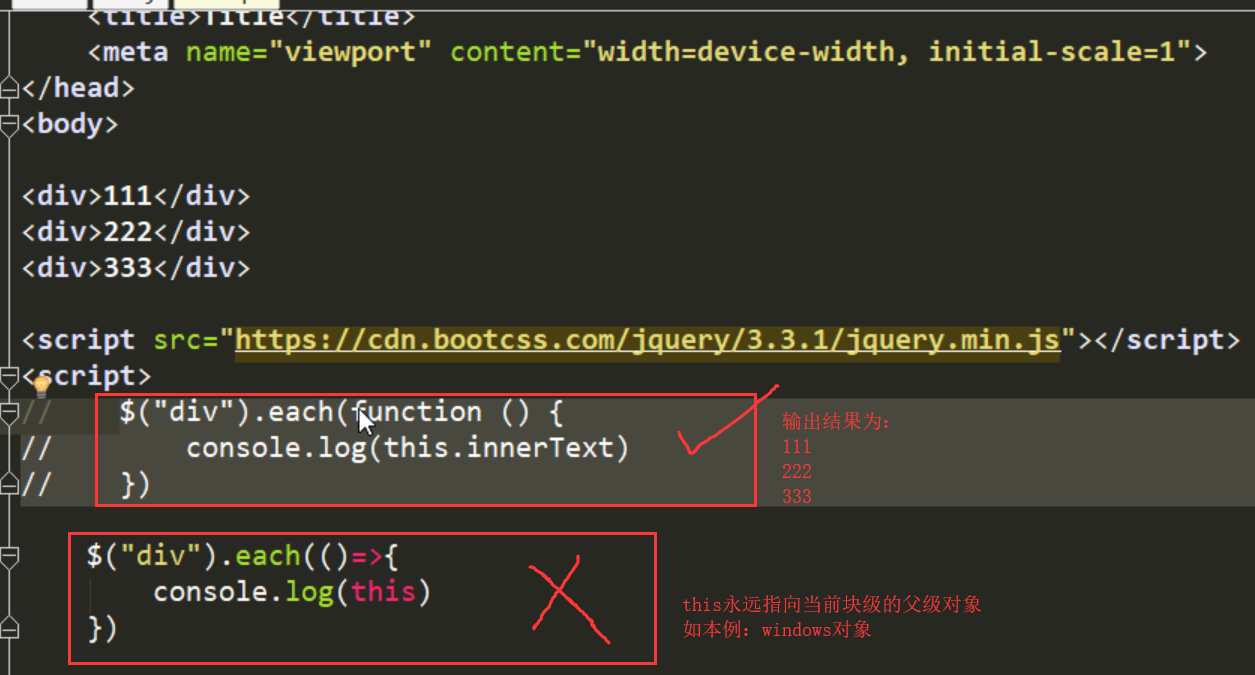
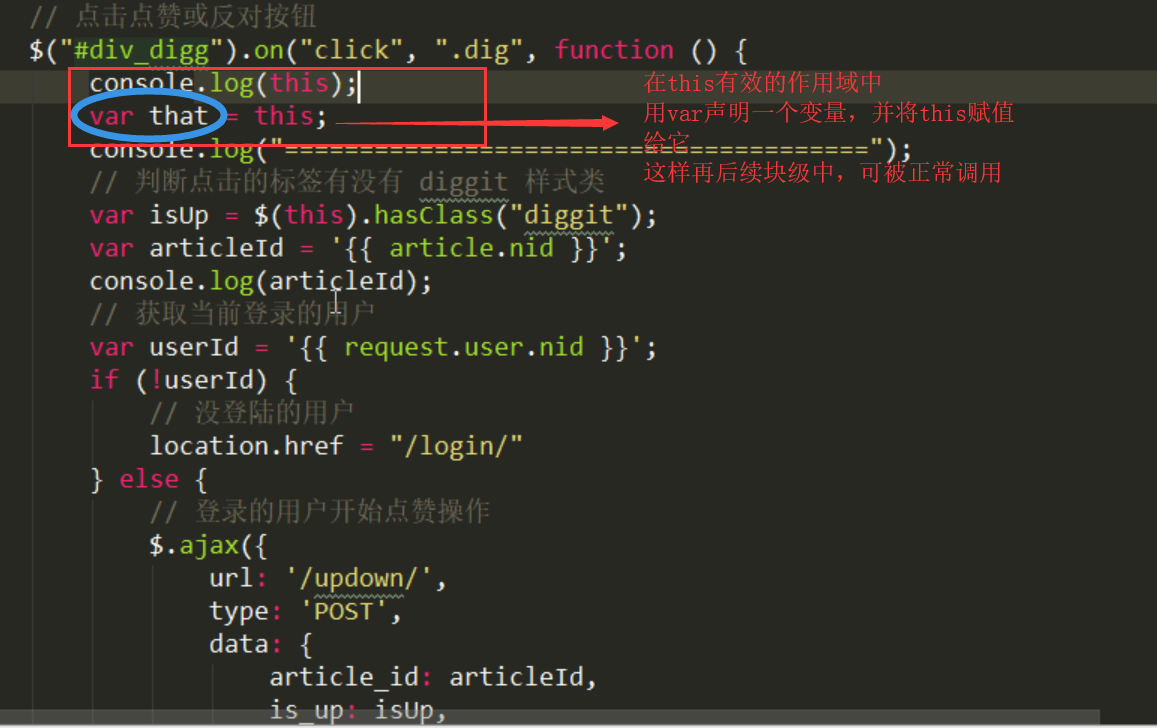
- 不改变this指向

this指向问题,尝试的解决办法:

var person = { name: 'Q1mi', age:18, func:function(){ console.log(this); } } person.func() // person对象
和
var person = { name: 'Q1mi', age:18, func:()=>{ console.log(this); } } person.func() // window对象
对象
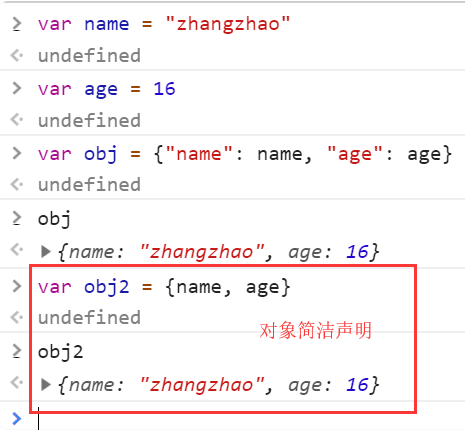
属性简洁表示法
function (x, y){ return {x, y} }
上面的写法等同于:
function(x, y){ return {x: x, y: y} }
方法简洁表示法

var o = { method(){ return “Hello!”; } }
等同于:
var o = { method: function(){ return “Hello!”; } }
再举示例:

Object.assign()
Object.assign方法用来将源对象(source)的所有可枚举属性复制到目标对象(target)。它至少需要两个对象作为参数,第一个参数是目标对象,第二个参数是源对象。
参数必须都是对象,否则抛出TypeError错误。
Object.assjgn只复制自身属性,不可枚举属性(enumerable为false)和继承的属性不会被复制。
简单示例:
var x = {name: "lmj", age: 18}; var y = x; var z = Object.assign({}, x); x.age = 20; x.age // 20 y.age // 20 z.age // 18

注意:
Object.assign方法的其他用处,可查看文末链接。
面向对象
function Point(x, y){ this.x = x; this.y = y; } // 给父级绑定方法 Point.prototype.toSting = function(){ return '(' + this.x + ',' + this.y + ')'; } var p = new Point(10, 20); console.log(p.x) p.toSting(); // 继承 function ColorPoint(x, y, color){ Point.call(this, x, y); this.color = color; } // 继承父类的方法 ColorPoint.prototype = Object.create(Point.prototype); // 修复 constructor ColorPoint.prototype.constructor = Point; // 扩展方法 ColorPoint.prototype.showColor = function(){ console.log('My color is ' + this.color); } var cp = new ColorPoint(10, 20, "red"); console.log(cp.x); console.log(cp.toSting()); cp.showColor()
ES6 使用Class构造对象的方式:
class Point{ constructor(x, y){ this.x = x; this.y = y; } // 不要加逗号 toSting(){ return `(${this.x}, ${this.y})`; } } var p = new Point(10, 20); console.log(p.x) p.toSting(); class ColorPoint extends Point{ constructor(x, y, color){ super(x, y); // 调用父类的constructor(x, y) this.color = color; } // 不要加逗号 showColor(){ console.log('My color is ' + this.color); } }var cp = new ColorPoint(10, 20, "red"); console.log(cp.x); cp.toSting(); cp.showColor()
附:
有关ES6的其他新特性,推荐阅读:阮一峰的ECMAScript 6 入门