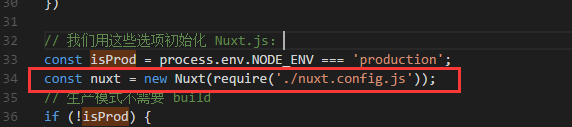
以下纯粹属于脑子抽了才会出现的问题, 用的express, 但是初始化的时候却没把nuxt.config.js传进去, 能生效才有鬼了.

-----------------------------------------二逼分割线-------------------------------------------
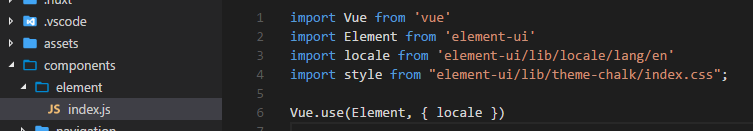
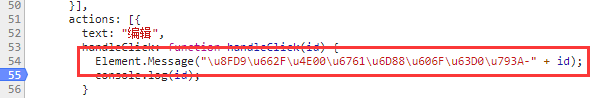
最下面提到的处理方式只能勉强使用Message等不以html tag形式书写的组件, 其它要直接以tag形式书写的组件还是无法使用. 要想使用, 可以这样写:

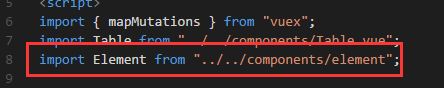
然后在要使用的page上import 一下就可以:

-----------------------------------------------------我是分割线-----------------------------------------------------
这两天心血来潮想用express + nuxtjs + vue + element-ui尝试一下搭建后台管理站点,按理说应该没啥难度吧,想像中这几个家伙都是开箱即用的啊。
然额,还是碰到了一个小问题, element-ui一直无法作为plugin在项目中使用, 尝试了多种姿势都无效.
说好的快速上手呢?好吧链接在这:http://element-cn.eleme.io/#/zh-CN/component/quickstart
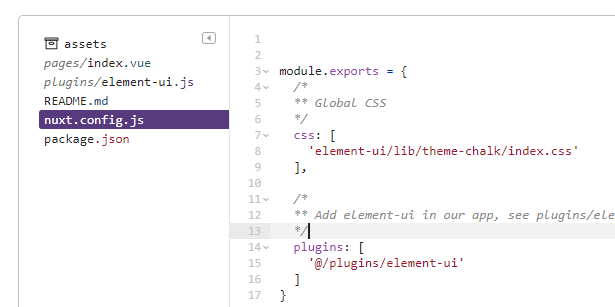
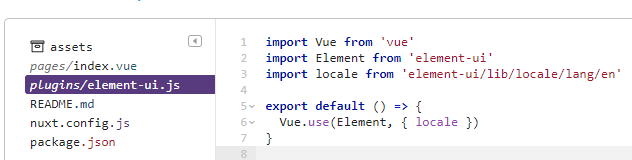
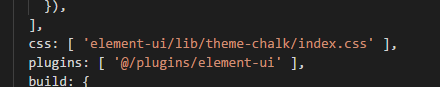
主要不就是这俩地方弄一下就可以在其它地方愉快的使用element-ui了吗?


那不就是这样吗?


结果呢?反正硬是不行, 这两种形式我都尝试了, 都不行:

也看了nuxt官方的example, 也是这样设置的啊!!! 活见鬼了,
没法子, 在下只好添加这么个文件: components/element/index.js, 内容如下:
//components/element/index.js import Element from 'element-ui' import style from 'element-ui/lib/theme-chalk/index.css'; export default Element;
然后在要使用的地方import 一下:


这样的话, 还是勉强可以使用的:
