jQuery 把惊喜延续到设计领域,处处带来极大的灵活性,创造了许多体验良好的设计,而且拥有不错的性能。这里分享一组 Web 开发人员不能错过的 jQuery 教程和案例,帮助你更好的掌握 jQuery 在网站实际效果实现中的应用,千万不要错过。
Timeline Portfolio
超炫的时间轴展示作品集效果。设计师和前端开发人员可以借助这个效果来制作新颖的个人简历。
Swatch Book with CSS3 and jQuery
基于 CSS3 & jQuery 实现的多彩的动画 Swatch Book 效果。
Making an Interactive Picture with jQuery
基于 jQuery 实现交互的图片效果,可以弹出层提示内容。对于介绍图片的某个部分很有用。
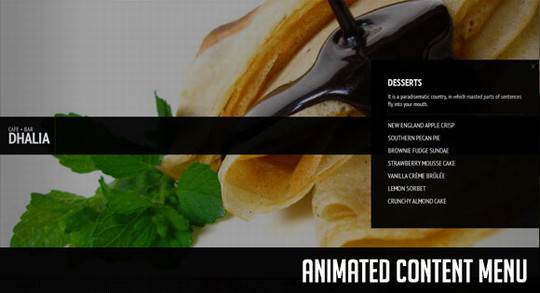
Animated Content Menu with jQuery
使用 jQuery 制作的光滑的动画内容菜单效果。示例使用的是一个餐馆的主题。
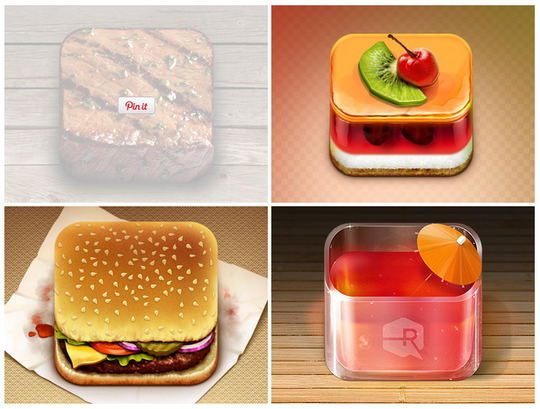
Create jQuery Pinterest Pin It Plugin
实现类似 Pinterest 的 Pin It 效果。其它例如图片收藏、分享的效果实现可以参考这个。
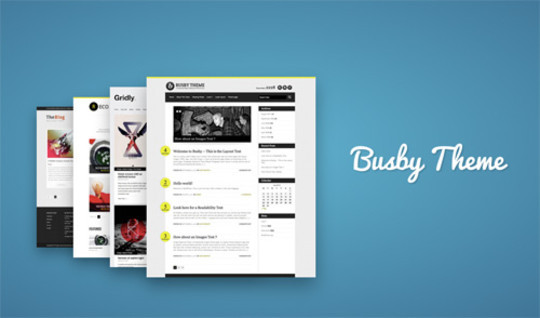
Flyout Image Slider Using jQuery & CSS3
使用 jQuery & CSS3 实现的图片滑块效果,带有很炫的图片翻转和动画效果。
Make a Google Powered Shopping Search Website
基于 Google Shopping Search API 打造一个简单的购物搜索网站。
Making a jQuery Countdown Timer
使用 jQuery 编写的一个简单的倒计时效果。在事件页面或者 Comming Soon 页面可以使用。
Sponsor Flip Wall With jQuery & CSS
使用 jQuery & CSS 编写的赞助商翻转墙效果,正面显示 LOGO,翻转后显示介绍和网址。
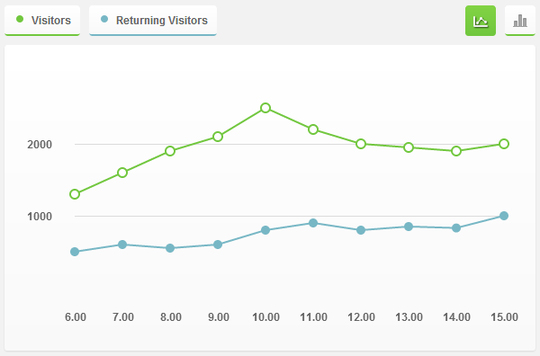
How to Create an Interactive Graph using CSS3 & jQuery
基于 jQuery & CSS3 编写的交互的图表效果,支持在线图和柱状图之间切换。
How to Create Accordion Menu (CSS3+jQuery)
基于 jQuery & CSS3 编写的平滑的手风琴菜单效果。
Shiny Knob Control with jQuery and CSS3
使用 jQuery & CSS3 制作闪亮的旋钮控制按钮效果。
An HTML5 Slideshow w/ Canvas & jQuery
基于 Canvas & jQuery 实现一个简单的 HTML5 幻灯片效果。
Portfolio Zoom Slider with jQuery
使用 jQuery 实现一个作品集缩放效果,类似与图片放大镜。