作业45
布局结构
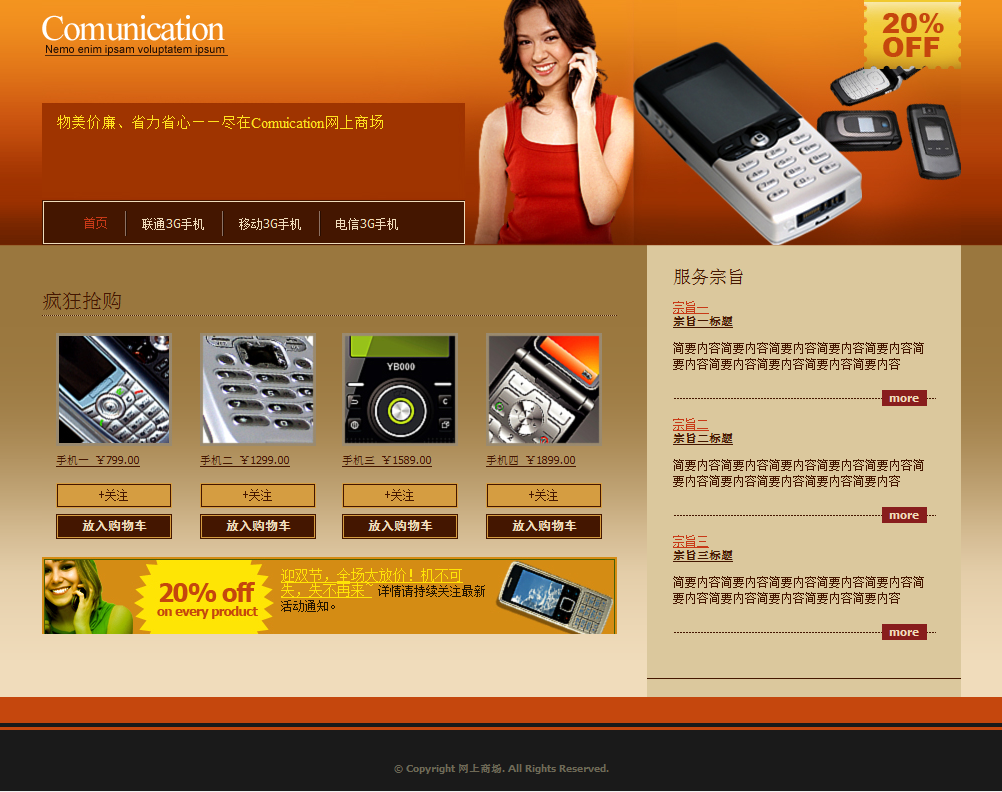
先分析一下布局结构。布局结构一定要与素材结合起来分析。
事先我已经做了这个分析。请看:我大致是这样分的。

保险起见:先用一个大div,把所有内容套起来
然后,分上下两个小div,
上面的div内容比较复杂。又分左中右三个Div,即国形中的div1-2-3,其中div2又分上下两个div--diva/divb
下面的Divb又分左右两个div
这些Div定义好以后,就可以用CSs控制它们来布局
为了节约时间,我事先做了Div设计。
大家记一下div的名字,上面两个div
其中上面的div=divalbox,又套了以下3几个div=div1-2-3
div2套了两个div=div21/div22---div22是下面的Div,又要套两个div--左右结构=div22a/div22b.
<body>
<div id="bigbox">
<div id="divallbox">
<div id="div1"></div>
<div id="div2">
<div id="div21"></div>
<div id="div22">
<div id="div22a"></div>
<div id="div22b"></div>
</div>
</div>
<div id="div3"></div>
</div>
<div id="footer"></div>
</div>
</body>
布局差不多了,现在我们来写CSS代码。div1=790,
div3=772,取大的790px作为两边div的高度
#divallbox {
height: 790px;
980px;
}
#div1 {
height: 790px;
30px;
}
#div2 {
height: 790px;
920px;
}
#div3 {
height: 790px;
30px;
}
<div id="div4"></div>它的宽度=上面这个大div的宽度--高度先不管。先它这两个div左右居中。
margin: 0px auto;
div1有背景图--线条。repeat-x---水平平铺。得到div背景效果。
div3与div1差不多,复制再修改。有些div没有背景色,先加上便 于观察。中间的div2=宽度920高790-------按左右的div高度
div1-2-3,要左中右结构,所以float:left
大家看不到div4,为什么??---这里有一个新知识点:
因为div1-2-3的左浮动,会影响div4,把div4挡住了。所以看不到。
如果你前面是这样设计的就不会影响div4---即把整个网页用一个大div /再套上、下两个div,其中下面的div就是div4,这样设计,就不会出现div4被挡住的情况。
现在我设计时,没有把整个网页最外层套一个大Div,所以,前面div1-2-3的float:left会影响div4,解决的办法是:清除前面的浮动,代码是clear:both(清除左右两侧的浮动,另外还有值分别是:左、右)。
div4的高度也有素材文件 1X101高就是101--大的布局就差不多了。
————————————————————————————————————————————
CSS样式
效果网页,左右边距不够,调一下分辨率。
中间div2套了上下两个div=div21/div22,先来做上面的div21
#div21 {
background-image: url(../images/header_bg.jpg);
background-repeat: no-repeat;
height: 245px;
920px;
}
再做下面的div22,div22由素材:body_right.gif(1*545)水平平铺
div22又分左右两个div,div22a和div22b.重点讲一下右边的div22b.它们的宽度大约是:总共980=左边div=600px
右边div=320px
高度有素材决定。545px高。---现在把div2分为左右两个div
左右结构,要float:left;
#div22b {
320px;
height: 545px;
float:left;
}
下面重点对右边的div=div22b作效果。
在div22b下面套小2个div==div22b01"用来放文字,它包了一下div=div22b001,用来放more这个内容。
线条到文字上面,把它移到内容的下面。可以这样。移到左,下
差不多了,然后写more代码。最主要的是more的定位。把文字的位置调整一下。
#div22b001 {
45px;
height:16px;
background-image:url(../images/more_bg.gif);
position:relative;
top:150px;
left:260px;
}
这里有两处p,所以最好把后面的p,改为span--方字左右居中。
现在把more移到右边去。
上面这块内容就差不多了,下面的2块,复制修改即ok
<div id="div22b">
<div id="div22b01">
<h2>服务宗旨</h2>
<h3>宗旨1</h3>
<p>12344445555</p>
<div id="div22b001">more</div>
</div>
<div id="div22b02">
<h3>宗旨2</h3>
<p> 12344445555</p>
<div id="div22b002">more</div>
</div>
<div id="div22b03">
<h3>宗旨3</h3>
<p> 12344445555</p>
<div id="div22b003">more</div>
</div>
</div>
原图:

结合老师的讲课笔记整理,还没做完,继续补充。