这一节就是告诉大家如何在vue-cli下,加载favicon.ico
效果如下:

首先找到build文件下的webpack.dev.conf.js
然后
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon: './favicon.ico' // 加入此行代码
}),
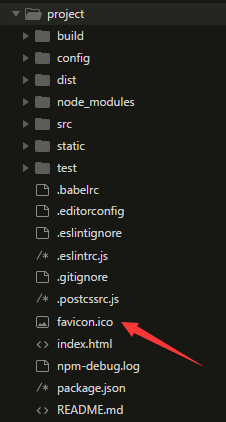
ps: 记得把自己的favicon.ico文件放在如下目录下:

好了,这就ok了! 走起~