页面中那些内容需要适配
一、图片高清适配
图片适配的目的是为了在页面中可以高清还原设计图中用到的图片。
页面中用到的图片是否清晰和展示页面的硬件设备的dpr以及图片分辨率这两个因素有关,下面会通过三个例子来说明这个问题。
1、示例一
例如dpr=2的设备,1个设备无关像素(android中的1dp,ios中的1pt)需要4个设备物理像素点填充。对于尺寸为100 x 120 (px)的图片,如果用<img>来展示,图片显示时会产生模糊现象。
原因:渲染图片时,宽度是100px,所以横向会占用100个设备无关像素,高度是120px,所以纵向会占用120个设备无关像素,每个设备无关像素又需要2x2个物理像素点来填充,而图片在每个设备无关像素(px)单位上提供的像素点只有1x1个,这时,系统通过一定的算法在这1个像素点上就近取色,取到4个颜色(这4种颜色接近但是有一定区别)之后,当成4个像素点,然后填充到1个设备无关像素点上,这样就导致图片显示时模糊,dpr越大,这种方式显示的图片越模糊。
2、示例二
还是dpr=2的设备,但是准备了一个尺寸为200 x 240 (px)的图片,还是用<img>来展示,这时显示的图片就比较清晰了。
原因:这时图片本身可以在一个设备无关像素单位上提供2x2个物理像素点,设备展示图片时直接拿图片提供的像素点来填充就可以了,不用对像素点进行处理,所以可以比较清晰的显示图片。
3、示例三
还是dpr=2的设备,这次准备一个尺寸400 x 480 (px)的图片,还是用<img>来展示时,这种情况展示的图片缺少锐利度,也影响了图片的清晰度,但是很难看出来。
原因:图片本身在一个设备无关像素点单位上提供了4x4个物理像素点,而设备本身只需要2x2个物理像素点,所以会通过缩减采样算法,在图片提供的4x4个物理像素点中,选取颜色接近的2x2个物理像素点填充到设备无关像素点上,所以也会产生一定的色差,这种情况下图片尺寸越大,这种色差也就越明显,但是人眼很难区分这种色差。
图片适配最佳实践
要想高清显示图片,如果条件允许(有单独的图片服务器)最直接的解决办法,肯定是根据设备的dpr,为不同dpr的设备加载不同倍率大小图片显示;没这种条件的或者对用户体验没有很高要求的,只能选一种折中的方案了,一般情况下只需要提供布局尺寸2倍大小的切图就可以了,也就是只高清适配dpr=2的设备,但是dpr为3或者4的设备展示效果也能接受,不容易看出来模糊现象。目前主流机型的dpr也就在2和3之间。
二、字体大小适配
字体适配目标主要还是看设计要求,主要有两种:
-
一不同屏幕下,字体显示大小都一样,即需要等宽显示字体;
-
不同屏幕下,一行能显示的字数固定,即需要按比例缩放字体大小;
第一种字体适配方案原理
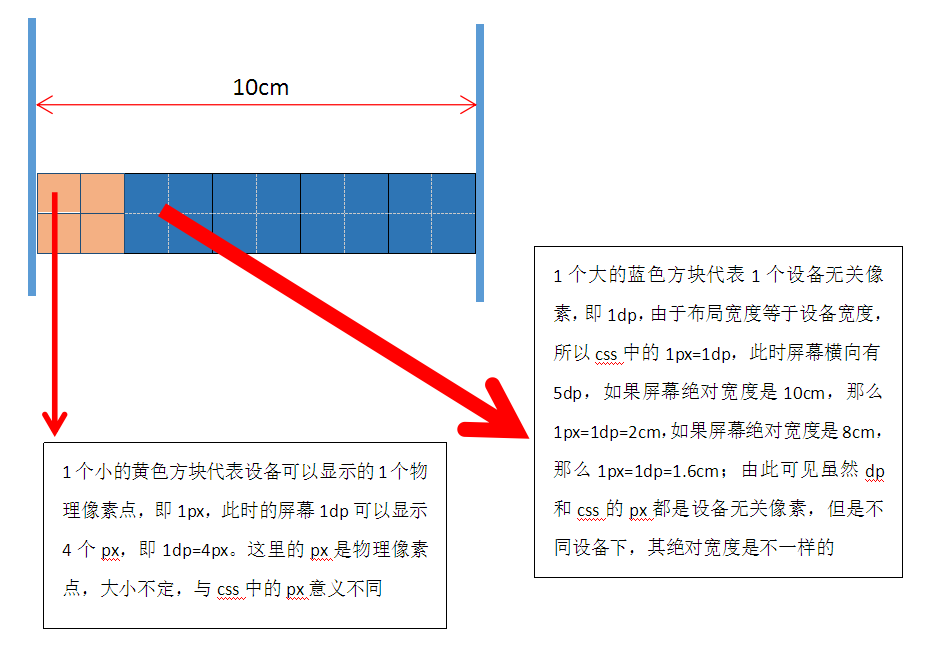
在开始分析这种方式的原理之前,先通过一张图理解下px和dp以及绝对长度之间关系。

由上图可知字体大小只与css单位px有关,而每个设备上px的绝对宽度又和设备的绝对宽度以及绝对宽度上划分出的设备无关像素点dp有关;只要设备的横向dp数量与绝对宽度的比值(dp/cm)相同,就可以保证px在不同设备上展示的绝对宽度是一样的;如果dp/cm的比值过大,那么px的绝对长度就会变小,看起来就会显小;如果dp/cm的比值过小,那么px的绝对长度就会变大,看起来就会显大;一般来说手机屏幕分辨率越高,相同px值的字体看起来就会越小。
iphone5和6的dp/cm比值十分接近,所以12px大小的字体在这两种手机上显示的大小基本一样,看不出来区别,但是iphone6+的dp/cm比值要比iphone5,6的略大,这就导致12px大小的字体在6+上显示的比5,6上显示的略小,上面的淘宝对比图仔细分辨可以看出来。
android的手机屏幕dp/cm比值在各个设备之间也有差异性,并且比较有多样性。所以同样12px大小的字体,各个设备显示时也是有差别的。
这种显示差别在iphone系列手机中可以忽略不计,但是android碎片化比较严重,完美兼容各种机型没有必要,主流机型中这种显示差别也可以忽略不计,所以采用这种方式进行字体适配只需要px值设置成一样的就可以了。
第一种字体适配方案优缺点
优点:
1、不同设备中字体大小显示一致,比较统一;
2、大屏手机可以显示更多的文字;
缺点:
1、由于单个字体宽度是定死的,所以在有些机型下可能会影响页面布局;
第二种字体适配方案原理
在设计稿中,计算出字体大小相对于基准字体大小(基准字体大小可以选择设计稿宽度,一般为了计算方便,会把设计稿宽度/10得到的值作为基准字体大小)的比值,然后在不同布局宽度下,先得到基准字体大小,再根据上面计算出来的比值,就可以计算出来不同布局宽度下的字体大小,也就是不同布局宽度下等比例缩放字体。
利用rem的特性,在页面的html标签上设置一个基准字体大小,就可以实现这种方式。
第二种字体适配方案优缺点
缺点:
1、小尺寸设备屏幕上字体显示小,大尺寸设备屏幕字体显示大,导致字体显示不一致;
2、不能发挥大屏手机的优势(显示更多的字);
3、字体大小会出现奇数或者小数点大小的值,某些字体不支持这些值,渲染时增加计算量;
优点:
1、适配简单,不同设备不会影响页面布局,可以和设计稿布局保持一致;
参考
移动端H5页面适配问题研究(图片、字体适配讲的不错)