水平居中
1.text-align:center;
此用法需要满足:父元素为块级元素(block)
可以实现块级元素内样式居中,子元素可以为:inline-block,inline,inline-flex
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .main { 8 text-align: center; 9 background-color: green; 10 } 11 .box1 { 12 display: inline-flex; 13 60px; 14 height: 60px; 15 border: 1px solid #ccc; 16 } 17 .box2 { 18 display: inline-block; 19 60px; 20 height: 60px; 21 border: 1px solid #ccc; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="main"> 27 <div class="box1"></div> 28 <div class="box2"></div> 29 </div> 30 </body> 31 </html>

2.margin:0 auto;
设置要求:块级元素(block)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .main { 8 9 background-color: green; 10 } 11 .box1 { 12 60px; 13 height: 60px; 14 border: 1px solid #ccc; 15 margin: 0 auto; 16 } 17 .box2 { 18 display: inline-block; 19 60px; 20 height: 60px; 21 border: 1px solid #ccc; 22 margin: 0 auto; 23 } 24 </style> 25 </head> 26 <body> 27 <div class="main"> 28 <div class="box1"></div> 29 <div class="box2"></div> 30 </div> 31 </body> 32 </html>

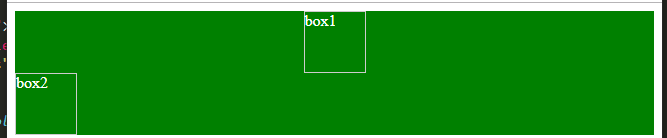
3.利用弹性布局实现居中
通过弹性布局设置主轴的对齐方式(justify-content: center;)实现
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .main { 8 display: flex; 9 color: #fff; 10 background-color: green; 11 justify-content: center; 12 } 13 .box1 { 14 60px; 15 height: 60px; 16 border: 1px solid #ccc; 17 } 18 .box2 { 19 60px; 20 height: 60px; 21 border: 1px solid #ccc; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="main"> 27 <div class="box1">box1</div> 28 <div class="box2">box2</div> 29 </div> 30 </body> 31 </html>

垂直居中
1.容器height与line-height高度一致
对于内容的居中实现较为简单,但不能对于整个元素标签进行居中
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .main { 8 height: 180px; 9 color: #fff; 10 background-color: green; 11 line-height: 180px; 12 } 13 .box1 { 14 60px; 15 height: 60px; 16 border: 1px solid #ccc; 17 18 } 19 </style> 20 </head> 21 <body> 22 <div class="main"> 23 <div class="box1">文本内容垂直居中</div> 24 </div> 25 </body> 26 </html>

如图对于文本内容实现居中,但承载内容的上一级标签并不能实现垂直居中
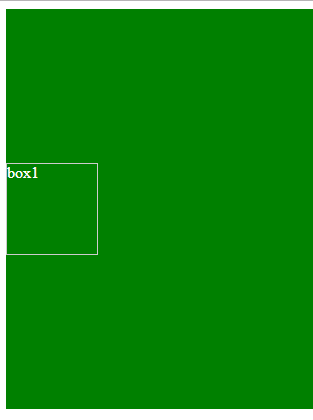
3.利用flex布局实现
原理同利用flex实现水平居中相同,只需更改主轴方向即可
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .main { 8 height:400px; 9 display: flex; 10 color: #fff; 11 background-color: green; 12 flex-direction: column;/*更改主轴方向为垂直方向*/ 13 justify-content: center; 14 } 15 .box1 { 16 90px; 17 height: 90px; 18 border: 1px solid #ccc; 19 20 } 21 </style> 22 </head> 23 <body> 24 <div class="main"> 25 <div class="box1">box1</div> 26 </div> 27 </body> 28 </html>

4.利用margin和transform实现
利用margin-top或者margin-bottom将元素移动50%;
然后通过transform在y轴进行2d移动元素高度的一半即可