wepy是一个优秀的微信小程序组件化框架,突破了小程序的限制,支持了npm包加载以及组件化方案。这里就以我个人的经历讲下怎么创建wepy项目。
1.首先 在桌面(自己选定目录下)新建一个文件夹,注意需要使用英文名。
2.Cmd中 进入到该文件目录下

3.安装 wepy 命令行工具。
cmd中输入:
npm install wepy-cli -g
4.在开发目录生成开发DEMO。
cmd中输入:
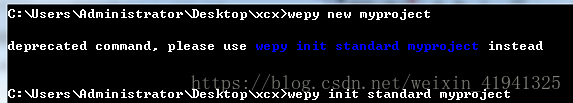
wepy new myproject
myproject是自己创的文件名可以更改。 
图片这里看到他提示我们“wepy new myproject”过时了(不知道是不是叫过时),我们需要输入“wepy init standard myproject”。 
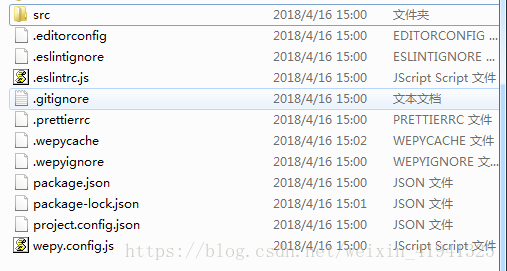
输入创建的名字、AppID、项目名称、作者等之后,这个时候文件目录myproject下就会有 
5.进入到 myproject文件夹中:
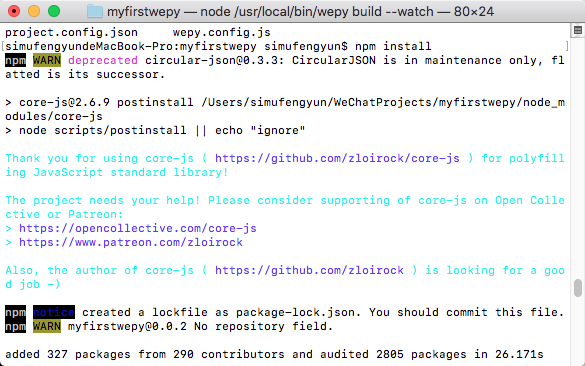
安装脚手架(不知道是不是叫这个) 即输入命令npm install 
6.开发实时编译 生成dist文件夹
cmd中输入:
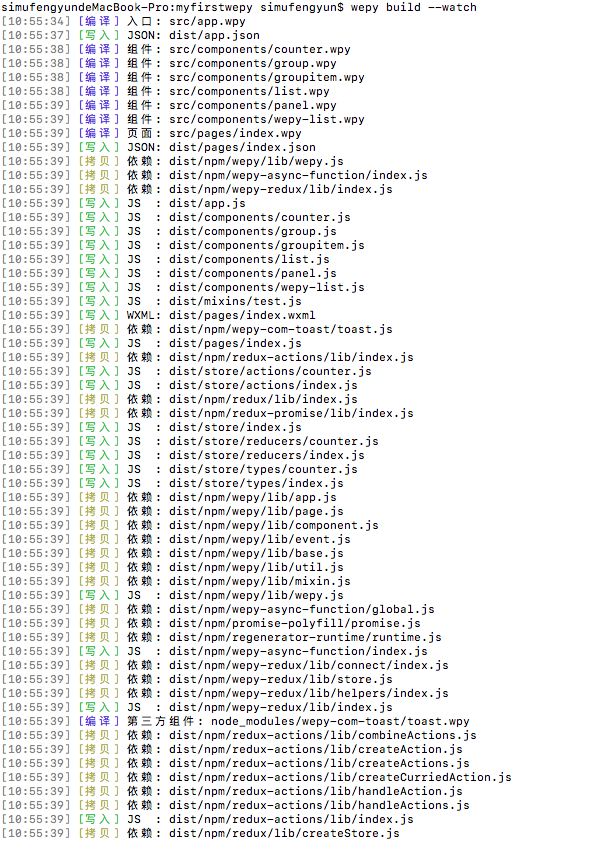
wepy build “输入一次编译一次”
或者wepy build –watch “实时编译”

这样的话项目就创建完成了。
需要注意的是:
1.小程序开发工具打开的项目目录应该是编译生成的dist文件。在自己的开发工具(我的是HBuilder)写代码,编译后在小程序开发工具中看效果。
2.项目创建完成后,下次需要开发只需要:cmd中cd进入项目文件(这里是myproject)中,然后输入wepy build 或者 wepy build –watch就可以了。
导入wepy项目
wepy项目是依赖npm的,所以在clone下来后,
1、cmd中 进入到该下载文件目录下(cd e:wepypro)
2、输入npm install --save-dev(报错就输入(npm init -y))
3、运行 wepy build --watch,开启实时编译