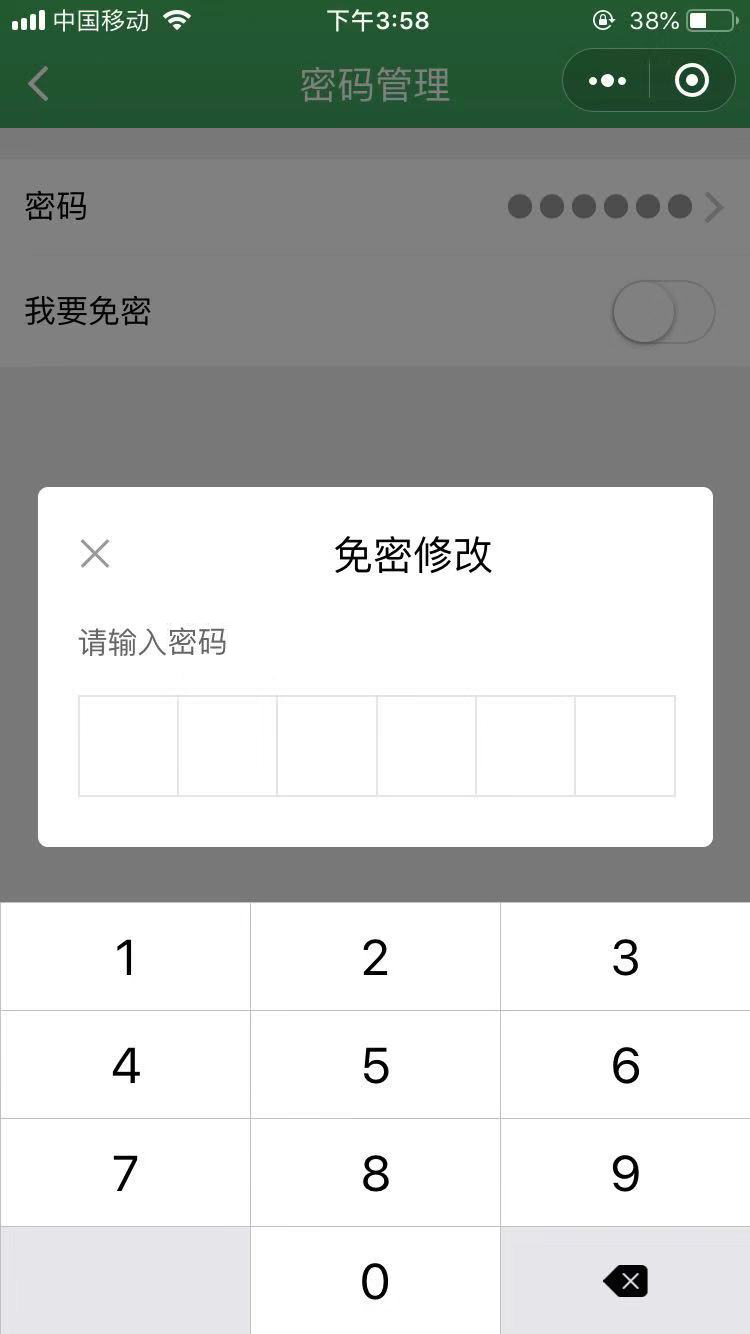
记录一个类似支付密码的弹窗写法,实现是否免密功能。如图:

index.js
import Taro, { Component } from '@tarojs/taro'
import { View, Button, Text } from '@tarojs/components'
import { AtInput, AtList, AtListItem, AtIcon, AtButton,AtToast} from "taro-ui"
import './index.scss'
class Index extends Component { constructor() { super(...arguments) this.state = ({ switchIsCheck: false, showPayPwdInput: false, payFocus: true, pwdVal: '',
toastText: '',
isOpened: false
}) } // 打开关闭免密 用了在Switch开关上面遮挡一个透明的View,来显示弹窗,控制Switch的开关 switchIsCheckBtn = () => { this.setState({ showPayPwdInput: true }) } closeClick = () => { this.setState({ showPayPwdInput: false }) } // 检验密码 输完6位数字密码时候调用 hidePayLayer = () => { let val = this.state.pwdVal
this.setState({ showPayPwdInput: false, pwdVal: '' }, () => { Taro.request({ method: 'post', url: API.URL, header: { 'Content-Type': 'application/json', 'Data-Type':'json', 'weixinauth': this.state.tookenData }, data:JSON.stringify({ password:val }), success: res => { if (res.data.status == 0) { this.setState({ switchIsCheck: !this.state.switchIsCheck }) }else{ this.setState({ isOpened: true, toastText: '密码错误' }) } } }) }) } // 密码输入 inputPwd = (e) => { this.setState({ pwdVal: e.detail.value },() => { if (e.detail.value.length >= 6) { this.hidePayLayer() } }) } render() {
const {isOpened, toastText} = this.state return ( <View className='box-passward'> <View className="password-top"> <View className="no-password"> <AtList> <AtListItem title='密码' extraText='●●●●●●' arrow='right' onClick={this.handleClickChange} /> <AtListItem switchColor='#40ac4b' title='我要免密' isSwitch onSwitchChange={this.handleChange} switchIsCheck={this.state.switchIsCheck} /> <View className="password-btn" onClick={this.switchIsCheckBtn}></View> </AtList> <View className='forget-password' onClick={this.forgetPwd}>忘记密码?</View> </View> </View> { this.state.showPayPwdInput ? <View className="dialog"> <View className="input_main"> <View className="input_title"> <AtIcon onClick={this.closeClick} value='close' size='18'className="input_title-close"></AtIcon> <Text>免密修改</Text> </View> <View className="write-title">请输入密码</View> <View className="input_row"> { [0,1,2,3,4,5].map((item,index) => { return ( <View key={index} className="pwd_item"> { this.state.pwdVal.length>index ? <Text className="pwd_itemtext"></Text> : null } </View> ) }) } </View> <Input focus={this.state.payFocus} password type="number" maxLength="6" onInput={this.inputPwd} className="input_control"></Input> </View> </View> : null }
<AtToast isOpened={isOpened} duration={1000} text={toastText} onClose={this.handleClose}/>
</View>
)
}
}
export default Index
index.scss
.box-passward { display: flex; flex-direction: column; height: 100vh; background: #f2f2f2; .signature-passward-bg { background: linear-gradient(#21b459, #24a262); position: relative; } .tabContant-certificate { padding-top: 22%; .image-certificate{ 360px; height: 360px; margin:0 auto; image{ 100%; height: 100%; } } .text-certificate{ font-size:30px; 508px; margin:0 auto; } } .password-top{ margin-top:32px; .no-password{ .at-list__item .item-extra__info{ font-size: 24px; } } .at-list{ border-top: 1px solid #e5e5e5; border-bottom: 1px solid #e5e5e5; } .password-btn{ 105px; height: 70px; position: absolute; right:35px; bottom:20px; } .forget-password{ padding:20px; color:#40ac4b; font-size: 28px; } .my-body { .account-tip { 100%; color: #888; font-size: 28px; line-height: 50px; padding: 0 30px 20px; font-family: "PingFang-SC-Medium"; .active{ color: #40ac4b; font-size: 26px; } } .my-body-content { background-color: #fff; border-top:1px solid #e5e5e5; border-bottom:1px solid #e5e5e5; } .at-button{ margin:60px 30px; } } } .dialog { 100%; height: 100%; position: fixed; left:0; top:0; z-index: 1222; background: rgba(0,0,0,0.5); .input_main { position: fixed; left: 50%; bottom: 50%; margin-bottom:-180px; margin-left: -45%; 90%; height: 360px; background-color: #fff; z-index: 1223; border-radius: 10px; .input_title { 100%; height: 135px; line-height: 135px; text-align: center; font-size: 40px; .input_title-close{ color:rgb(153,153,153); float: left; margin-top:50px; margin-left: 40px; } .input_back { position: absolute; left: 0; top: 0; 80px; height: 90px; display: flex; justify-content: center; align-items: center; .input_backtext { 20px; height: 20px; background-color: white; border: 2px solid #aaa; border- 5px 0 0 5px; transform: rotate(-45deg); } } } .write-title{ color:rgb(102,102,102); font-size: 30px; padding-left:40px; margin-bottom: 30px; } .input_row { 88%; margin: 0 40px; height: 98px; position: relative; display: flex; align-items: center; border: 2px solid rgb(229,229,229); .pwd_item{ flex: 1; display: flex; align-items: center; justify-content: center; height: 100%; border-right: 2px solid rgb(229,229,229); position: relative; .pwd_itemtext { 30px; height: 30px; border-radius: 30px; background-color: #555; } } .pwd_item:last-child { border-right: none; } } .forget_pwd { float: right; margin: 30px; 100px; text-align: right; font-size: 24px; color: #ff7800; } .input_control { position: relative; left: -300px; bottom: 0; 100px; height: 100px; } } } }