前言:这个是我做添加的时候,绑定下拉框是可以的,但是后面做查询就不可以了,这是为啥呢?我想了好久,简直太奇怪了。后面找到问题了,就是在查询和添加的时候,两个下拉框的名称命名一样,都是请求一个控制器获取数据,当然这跟控制器没有半毛钱关系,大家不要误会他。下面看一下具体是怎么回事

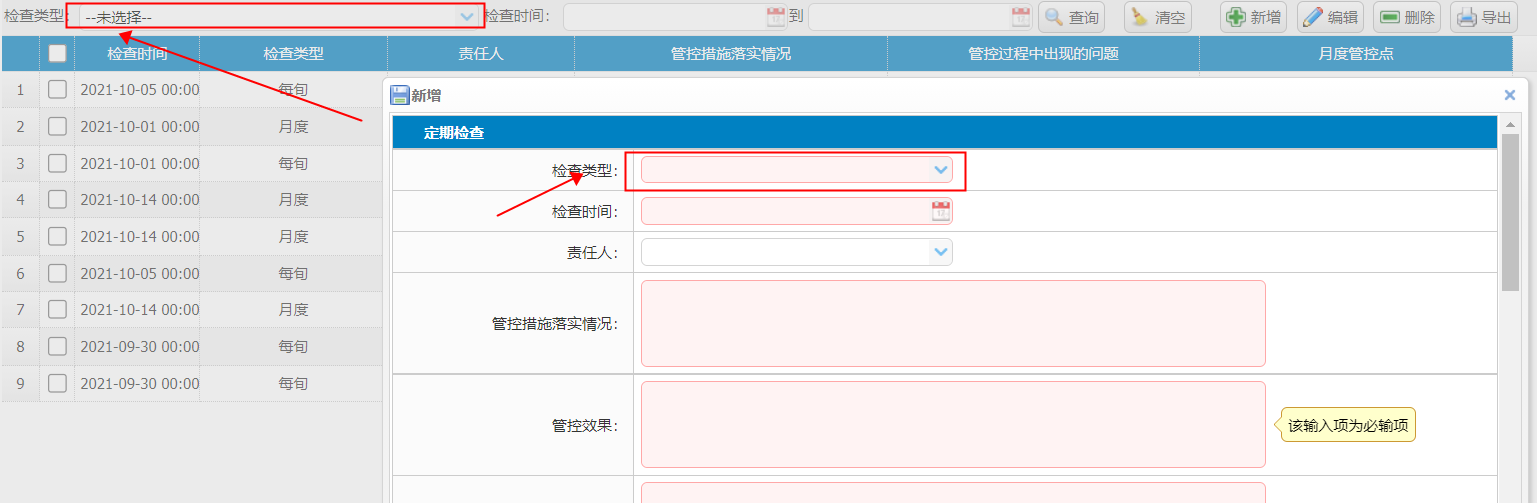
第一个检查类型,是可以查询出数据的,但是添加的检查类型就没有数据了,这是因为index页面是查询页面,只要名称相同,就会满足index。所以添加的检查类型就没法获取值
index页面的名称命名
检查类型:<select name="BCType" id='BCType' class="easyui-combobox" style=" 320px;" editable="false"> </select>
获取检查类型的数据
$('#BCType').combobox({
url: '@Url.Action("GetBindBCType")',
valueField: 'Id',
textField: 'Text',
onSelect: function (res) {
console.log(res);
}
});
添加页面的名称我也是整成一样的,就不加上添加页面的代码了,所以添加页面的检查类型没有获取到值,算是一个教训吧,都怪自己太懒。