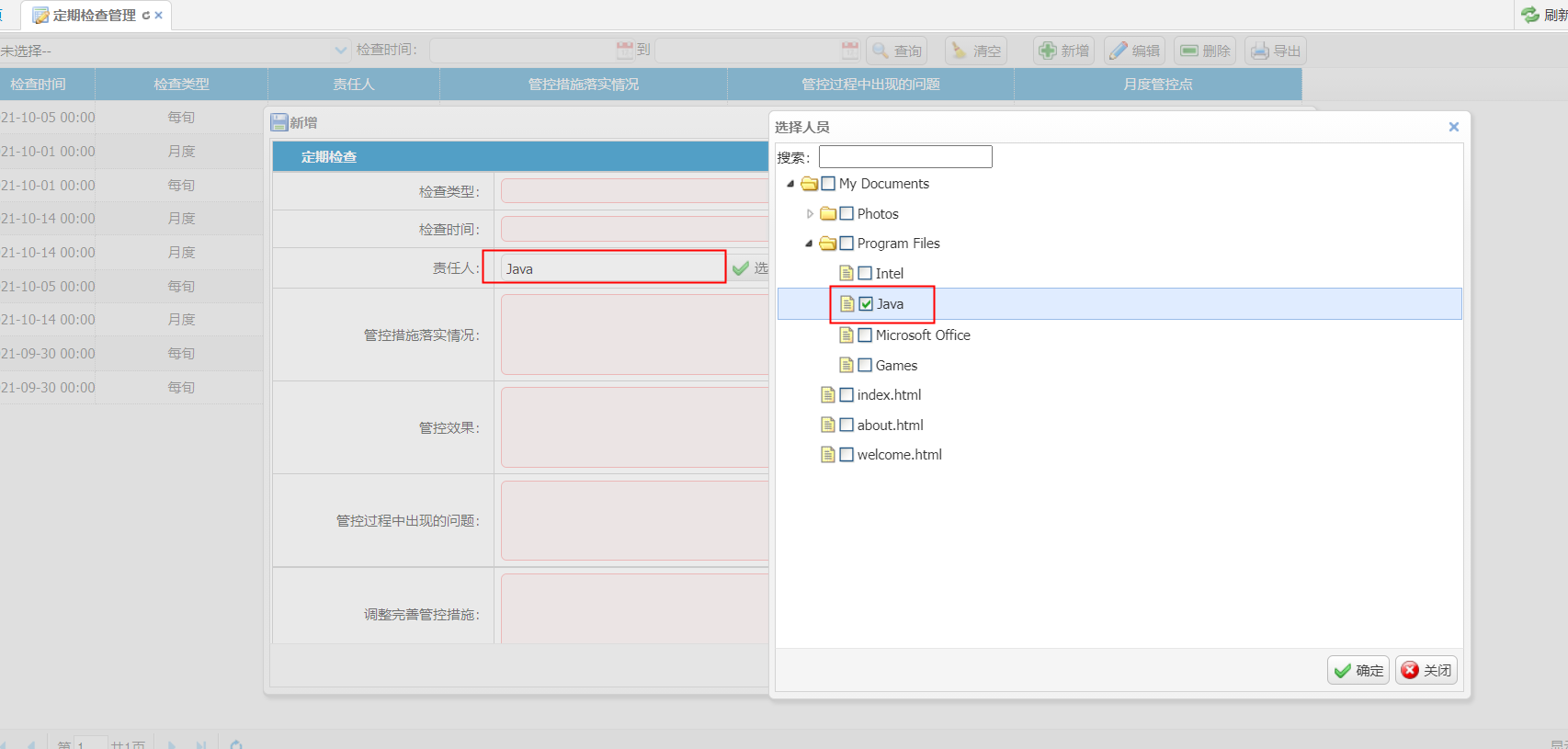
这个是用MVC5和Easyui做的弹框显示,当点击选择的时候弹出另一个弹框。效果如下所示:

前言:开始我的想法就是说点击文本框按钮弹出另一个框,然后选中一个值在传值到控制器,在弹出添加的弹框。这个想法明显是失败了的。值传过来了然后没有显示到添加弹框的文本框里面,而且添加弹框样式样式变了。今天我们讲另一种方式,这个方式就是直接视图之间的传值,不经过控制器,具体什么原理我也不清楚,所以就不瞎吹牛了。直接看代码....
<td>责任人:</td> <td> <input class="easyui-textbox" data-options="buttonText:'选择',buttonIcon:'icon-ok',prompt:'Search...'" style="250px;height:24px;" name="BCPerson" id="BCPerson" value=""> </td>
下面该介绍js代码部分了
function selectUserName() { $("#BCPerson").textbox({ onClickButton: function () { closeWindow = $('<div />').dialog({ title: "选择人员", '40%', height: '80%', closed: false, cache: false, href: '@Url.Action("addSelectName")', modal: true, buttons: [ { text: '确定', iconCls: 'icon-ok', id: 'save_window_okbtn_schoolnature11', handler: function (e) { if (SetModel1) {//判断是否为真 closeSetWindow();//关闭文本框 $('#BCPerson').textbox('setValue', SetModel1());//把转递过来的值赋值到第一个文本框 } else { closeSetWindow(); } } }, { text: '关闭', iconCls: 'icon-no', id: 'edit_window_nobtn_member11', handler: function (e) { closeSetWindow(); } } ], onClose: function () { closeWindow.dialog('destroy'); } }); } }); }
注意红色的字体才是主要部分:
下面是选择人员弹框,赋值传递过来的部分
<div id="tankuang"> 搜索:<input type="text" name="name" value="" id="userName" /> <ul id="regionTree" class="easyui-tree" data-options="checkbox:true,iconCls:'icon-ok'"></ul> </div>
接下来就是js请求数据显示,然后获取选中的值,进行传递了,注释的部分也是可以的,只不过我试了一下没有获取到这种数据类型。用的假数据,等我想一想可以了话,会继续更新的。当然有大佬提点一下,那是非常欢迎哦
$(function () { //$.ajax({ // type: 'POST', // url: "sssssss", // data:"", // processData: false, // contentType: false, // success: function (result) { // console.log(result+"2222"); // var myJson = eval('(' + result + ')'); // console.log(myJson); // $('#regionTree').tree({ // data: myJson // }); // } //}); $('#regionTree').tree({ cascadeCheck: false, checkbox: true, data: [{ "id": 1, "text": "My Documents", "children": [{ "id": 11, "text": "Photos", "state": "closed", "children": [{ "id": 111, "text": "Friend" }, { "id": 112, "text": "Wife" }, { "id": 113, "text": "Company" }] }, { "id": 12, "text": "Program Files", "children": [{ "id": 121, "text": "Intel" }, { "id": 122, "text": "Java", "attributes": { "p1": "Custom Attribute1", "p2": "Custom Attribute2" } }, { "id": 123, "text": "Microsoft Office" }, { "id": 124, "text": "Games", "checked": true }] }, { "id": 13, "text": "index.html" }, { "id": 14, "text": "about.html" }, { "id": 15, "text": "welcome.html" }] }] , 160, height: 32, panelHeight: 400, onSelect: function (node) { var cknodes = $('#regionTree').tree("getChecked"); //console.log($('#regionTree').val()); for (var i = 0; i < cknodes.length; i++) { if (cknodes[i].id != node.id) { $('#regionTree').tree("uncheck", cknodes[i].target); } } if (node.checked) { $('#regionTree').tree('uncheck', node.target); } else { $('#regionTree').tree('check', node.target); var userName = $("#regionTree").tree("getSelected").text;//得到值 SetModel1 = function () { //获取所有已选中数据 var rows = userName; if (rows.length == 0) { msgShow('提示', '没有选中数据!', 'info'); } return rows; } } }, onLoadSuccess: function (node, data) { //console.log(data) $(this).find('span.tree-checkbox').unbind().click(function () { $('#regionTree').tree('select', $(this).parent()); return false; }); } }); });