小结
router-link可以随便放
router-view显示的是父组件的直接子组件的内容
想研究下移动三级路由的逻辑, 即 router-link和router-view



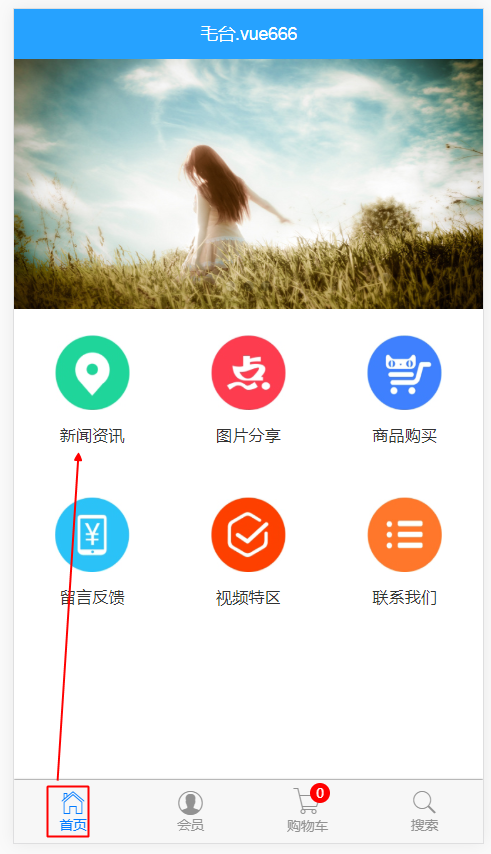
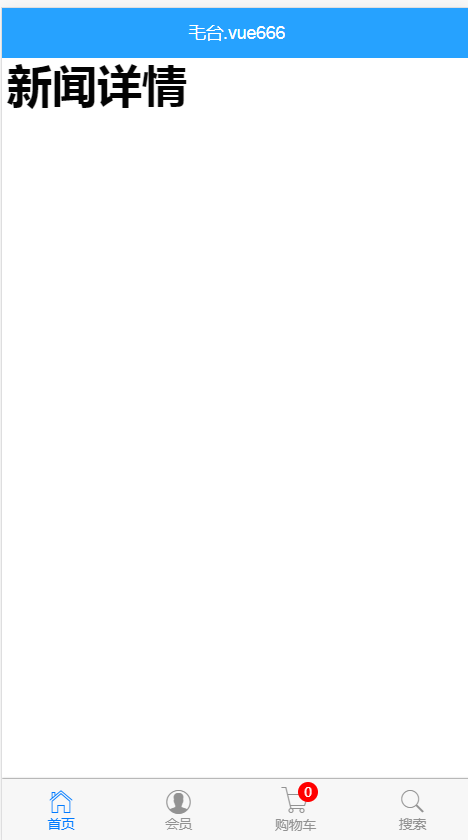
点首页--点新闻资讯(新闻资讯列表)--点某一条新闻--新闻详情
有点迷糊了. 为何router可以这样.
简单模拟效果
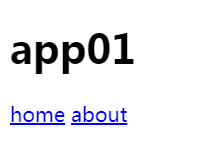
app01
home
wenxue
lishi
about
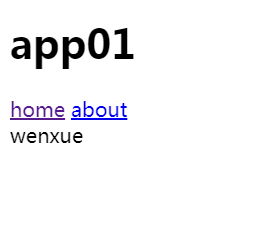
app01
home
wenxue
lishi
about
点首页显示app01的内容

点home显示home组件的内容(追加: 因为home是app01的子组件)

点文学 发现home组件没了, 转而代之的是webxue组件直接挂到了app01下(发现不是追加了)

这里有点想不明白.
什么情况会更替组件(router-view)内容? 地位相等
app01
home
about
点home显示home组件

点about显示about组件

因此我想到 他们的地位相等
router不是
home:
app01
app001
app002
app02
而是
home:
app01
app001
app002
app02
挂靠4个同等地位的组件到home根组件下
可以这样写(给人误感觉是子组件的关系)
let routes = [
{path: '/app01', component: app01},
{path: '/app01/app001', component: app001},
{path: '/app01/app001', component: app002},
{path: '/app02', component: app02},
];
本质和这样写没区别
let routes = [
{path: '/app01', component: app01},
{path: '/z1', component: app001},
{path: '/z2', component: app002},
{path: '/app02', component: app02},
];
router-link可以随便放, router-view只能放在自己的根上
home
app01
app02
router-view必须放在home上(即它们是home的子组件)
home
app01
app001
app001
app02
router-view必须放在home上(即它们是home的子组件)
router-link体现了router的灵活性,可以随便放

demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三级路由</title>
</head>
<body>
<div id="app">
</div>
<template id="home">
<div>
<router-link to="/app01">app01</router-link>
<router-link to="/app02">app02</router-link>
<router-view></router-view>
</div>
</template>
<template id="app01">
<div>
<h1>app01</h1>
<router-link to="/z1">app001</router-link>
<router-link to="/z2">app002</router-link>
</div>
</template>
<template id="app001">
<div>app001</div>
</template>
<template id="app002">
<div>app002</div>
</template>
<template id="app02">
<div>app02</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let home = {
name: "home",
template: '#home'
};
let app01 = {
name: "app01",
template: '#app01'
};
let app02 = {
name: "app02",
template: '#app02'
};
let app001 = {
name: "app001",
template: '#app001'
};
let app002 = {
name: "app002",
template: '#app002'
};
let routes = [
{path: '/app01', component: app01},
{path: '/z1', component: app001},
{path: '/z2', component: app002},
{path: '/app02', component: app02},
];
let router = new VueRouter({
routes
});
let vm = new Vue({
el: '#app',
render: c => c(home),
router
})
</script>
</body>
</html>