主要代码
hjzgg.css
.center-div{
auto;
margin-left: 40%;
margin-right: 40%;
display: block;
position: absolute;
top:0px;
left:0px;
}
.text-div{
margin-top: 80px;
}
.hjzgg-div{
color:transparent;
font-size:20px;
font-weight: bold;
letter-spacing:2px;
-webkit-animation-duration: 3s;
-webkit-animation-fill-mode: forwards;
-webkit-animation-name: hjzgg-move;
float:left;
}
.hjzgg-div-delay-1{
-webkit-animation-delay: 1s;
}
.hjzgg-div-delay-2{
-webkit-animation-delay: 2s;
}
.hjzgg-div-delay-3{
-webkit-animation-delay: 3s;
}
.hjzgg-div-delay-4{
-webkit-animation-delay: 4s;
}
.hjzgg-div-delay-5{
-webkit-animation-delay: 5s;
}
.hjzgg-div-delay-6{
-webkit-animation-delay: 6s;
}
@-webkit-keyframes hjzgg-move{
from{
margin-top: -35px;
}
to{
margin-top: 10px;
color:#000000;
text-shadow: 2px 2px 3px #222222;
}
}
cssTestOne.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>页面包含</title> <link rel="stylesheet" type="text/css" href="css/hjzgg.css" /> <script> var x = "hjzgg_one"; </script> <style type="text/css"> .my-p{ color:red; font-size:40px; text-shadow: 2px 2px 3px #222222; text-align: center; } </style> </head> <% String x = "hjzgg_one"; %> <body> <div class="center-div"> <div class="hjzgg-div">CSS</div> <div class="hjzgg-div hjzgg-div-delay-1">样</div> <div class="hjzgg-div hjzgg-div-delay-2">式</div> <div class="hjzgg-div hjzgg-div-delay-3">覆</div> <div class="hjzgg-div hjzgg-div-delay-4">盖</div> <div class="hjzgg-div hjzgg-div-delay-5">测</div> <div class="hjzgg-div hjzgg-div-delay-6">试</div> </div> <div class="text-div"> <p class="my-p">大家好,我是HJZGG</p> </div> <%@include file="cssTestTwo.jsp" %> <%-- 测试css样式覆盖 <jsp:include page="cssTestTwo.jsp" flush="true"/> <iframe src="cssTestTwo.jsp" style="100%;"></iframe> --%> <script> alert("<%=x%>"); </script> </body> </html>
效果图:

cssTestTwo.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>页面包含</title> <script> var x = "hjzgg_two"; </script> <style type="text/css"> /* .my-p{ color:green; font-size:20px; text-align: center; } */ </style> </head> <%//测试java同名变量 //String x = "hjzgg_one"; %> <body> <div class="text-div"> <p class="my-p">大家好,我是HJZGG</p> </div> <script> alert("<%=request.getParameter("hjzgg")%>"); </script> </body> </html>
效果图:

css覆盖测试:
执行cssTestOne.jsp中的<%@include file="cssTestTwo.jsp" %> 或者 <jsp:include page="cssTestTwo.jsp" flush="true"/>,由于cssTestOne.jsp和cssTestTwo.jsp中都定义了.my-p的样式,被包含进来的页面中定义的样式会覆盖主页面的样式。
如果不想造成样式的混乱,最好还是将每个页面的样式区分开来。或者通过执行<iframe src="cssTestTwo.jsp" style="100%;"></iframe>,不会导致页面的样式的覆盖。
js中同名变量问题:
首先在两个文件<head></head>之间加入同名js变量x,例如:分别加入<script>var x = "hjzgg_one";</script>和<script>var x = "hjzgg_tow";</script>, 然后在主页面中进行如下操作:include前调用js的alert(x) 以及 include调用后的alert(x)。
发现是可以允许有同名的js变量的,无论是<jsp:include page="cssTestTwo.jsp" flush="true"/>,还是<%@include file="cssTestTwo.jsp" %>。如果在include之前访问同名变量,则访问的主页面的变量,否则访问的被包含页面的变量。
java同名变量问题:
首先在两个文件<head>和<body>之间加入同名java变量x,例如:分别加入<%String x = "hjzgg_one";%>和<%String x = "hjzgg_two";%>,然后分别调用<jsp:include page="cssTestTwo.jsp" flush="true"/>和<%@include file="cssTestTwo.jsp" %>。然后在include之后执行alert("<%=x%>");
发现在加入<%@include file="cssTestTwo.jsp" %>(静态包含),编译器就已经通知有“变量重名的错误”。而通过<jsp:include page="cssTestTwo.jsp" flush="true"/>(动态包含)不仅不会,而且正常运行。
分析一下:<%@include file="cssTestTwo.jsp" %>引入静态文本,在JSP页面被转化成servlet之前和它融和到一起.先包含,后编译,不会检查所含文件的变化,适用于包含静态页面,可以理解为纯粹是把代码写在外面的一种共享方法,所有的变量都是可以和include它的主文件共享, 两者高度紧密结合,不能有变量同名的冲突。而页面设置也可以借用主文件的。 <jsp:include page="cssTestTwo.jsp" flush="true"/>引入执行页面或servlet所生成的应答文本. 被包含的文件先编译,后包含进来,然后显示。
为了验证上面的分析,首先找到这样的一个目录(即Tomcat jsp生成的java文件位置),先找到你的eclipse workspace,然后会有子目录:.metadata.pluginsorg.eclipse.wst.server.core mp0workCatalinalocalhost,在这个目录里会看见你的项目目录,例如我的项目目录名是“cssTest”,然后一路的找下去,最终有一个名称为"jsp"的目录(最终目录:F:eclipseEE_workspace.metadata.pluginsorg.eclipse.wst.server.core mp0workCatalinalocalhostcssTestorgapachejsp),这里就是存放jsp转成servlet(java文件)的地方。
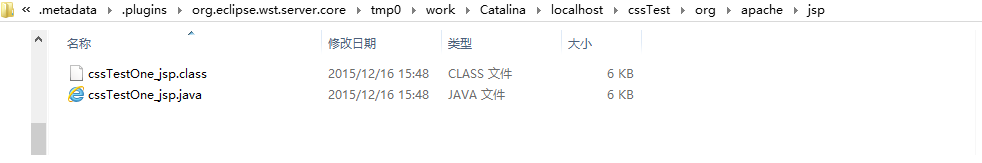
测试1
将之前添加的各种变量语句统统去掉, include语句也去掉, 并将刚才找到的目录的文件删除,接着在浏览器中访问cssTestOne.jsp这个页面。目录里多了两个文件,如下图所示:

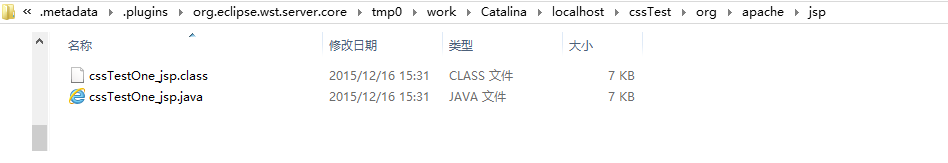
测试2
再将目录中的文件删除,并在主页面中加入<%@include file="cssTestTwo.jsp" %>,接着在浏览器中访问cssTestOne.jsp这个页面。目录中的内容如下图所示,注意,对应文件的大小发生了变化。

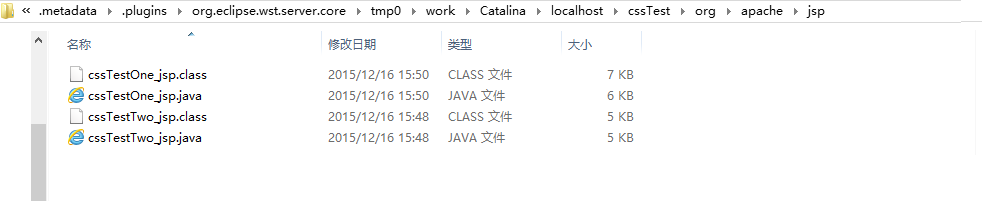
测试3
再将目录中的文件删除,删除<%@include file="cssTestTwo.jsp" %>,并在主页面中加入<jsp:include page="cssTestTwo.jsp" flush="true"/>,接着在浏览器中访问cssTestOne.jsp这个页面。目录中的内容如下图所示,注意,目录中多了被包含jsp的.class文件和.java文件。

总结:
1.动态include和静态include都和include它的页面的request范围是一致。而<iframe>范围不一致。
2.动态include和静态include都允许有同名的js变量
3.动态include中允许有java的同名变量,而静态include中不允许有java的同名变量。
动态INCLUDE
说明:它总是会检查所含文件中的变化,适合用于包含动态页面,并且可以带参数,先编译之后再进行处理。
原因:1、静态include的结果是把其他jsp引入当前jsp,两者合为一体。
2、静态include纯粹是把代码写在外面的一种共享方法,所有的变量都是可以和include它的主文件共享,两者高度紧密结合,不能有变量同名的冲突.而页面设置也可以借用主文件的.
静态INCLUDE
说明:用include伪码实现,定不会检查所含文件的变化,适用于包含静态页面,直接将内容先包含后处理。
原因:1、动态include的结构是两者独立,直到输出时才合并。
2、动态include的jsp文件独立性很强,是一个单独的jsp文件,需要使用的对象,页面设置,都必须有自己创建,当然,还好它和include它的页面的request范围是一致的。
测试项目地址
https://github.com/hjzgg/jspIncludeTest (最好自己亲手试一下,别怪我误导了你哦!)