一、效果图
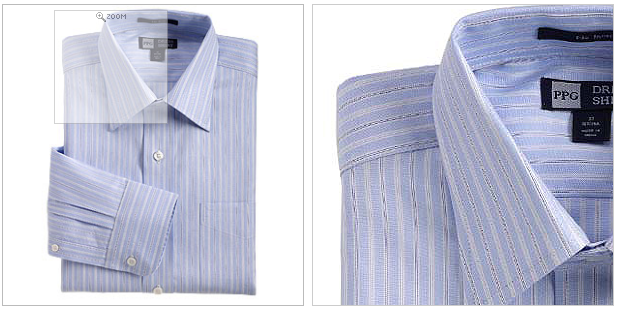
jqzoom插件用于产生图片放大镜效果,效果图如下:

二、引入
项目GitHub地址:https://github.com/mindprojects/jqzoom
1、引入 jQuery
<script src="本地目录或cdn地址/jquery.js" type="text/javascript"></script>
2、引入 jqzoom插件
<script src="路径/jquery.jqzoom.js" type="text/javascript"></script>
三、配置
1、html 文档结构
例:
1 <div class="jqzoom"> 2 <a href="images/pro_img/blue_one_big.jpg" class="jqzoom" title="免烫高支棉条纹衬衣"> 3 <img src="images/pro_img/blue_one_small.jpg" alt=""> 4 </a> 5 </div>
2、script 脚本配置
1 $(function(){ 2 $('.jqzoom').jqzoom({ 3 //(默认值)standard / reverse,原图用半透明图层遮盖 4 zoomType: 'reverse', 5 //是否在原图上显示镜头 6 lens:true, 7 // 预先加载大图片 8 preloadImages: false, 9 //放大镜是否总是显示存在 10 alwaysOn:false, 11 //放大窗口的尺寸 12 zoomWidth: 340, 13 zoomHeight: 340, 14 //放大窗口相对于原图的偏移量、位置 15 xOffset:10, 16 yOffset:0, 17 position:'right', 18 //默认值:true,是否显示加载提示Loading zoom 19 showPreload:true, 20 //默认 Loading zoom,自定义加载提示文本 21 preloadText: '加载中……' 22 //imageOpacity 默认值 0.2 透明度 23 //title 是否在放大窗口中显示标题,值可以为a标记的title值,若无,则为原图的title值 24 }); 25 });
3、css 样式配置
1 // jqzoom css 源码 2 .zoomPad{ 3 position:relative; 4 float:left; 5 z-index:99; 6 cursor:crosshair; 7 } 8 9 10 .zoomPreload{ 11 -moz-opacity:0.8; 12 opacity: 0.8; 13 filter: alpha(opacity = 80); 14 color: #333; 15 font-size: 12px; 16 font-family: Tahoma; 17 text-decoration: none; 18 border: 1px solid #CCC; 19 background-color: white; 20 padding: 8px; 21 text-align:center; 22 background-image: url(../images/zoomloader.gif); 23 background-repeat: no-repeat; 24 background-position: 43px 30px; 25 z-index:110; 26 90px; 27 height:43px; 28 position:absolute; 29 top:0px; 30 left:0px; 31 * 100px; 32 * height:49px; 33 } 34 35 36 .zoomPup{ 37 overflow:hidden; 38 background-color: #FFF; 39 -moz-opacity:0.6; 40 opacity: 0.6; 41 filter: alpha(opacity = 60); 42 z-index:120; 43 position:absolute; 44 border:1px solid #CCC; 45 z-index:101; 46 cursor:crosshair; 47 } 48 49 .zoomOverlay{ 50 position:absolute; 51 left:0px; 52 top:0px; 53 background:#FFF; 54 /*opacity:0.5;*/ 55 z-index:5000; 56 100%; 57 height:100%; 58 display:none; 59 z-index:101; 60 } 61 62 .zoomWindow{ 63 position:absolute; 64 left:435px; 65 top:40px; 66 background:#FFF; 67 z-index:6000; 68 height:auto; 69 z-index:10000; 70 z-index:110; 71 72 } 73 .zoomWrapper{ 74 position:relative; 75 border:1px solid #999; 76 z-index:110; 77 } 78 .zoomWrapperTitle{ 79 display:block; 80 background:#999; 81 color:#FFF; 82 height:18px; 83 line-height:18px; 84 100%; 85 overflow:hidden; 86 text-align:center; 87 font-size:10px; 88 position:absolute; 89 top:0px; 90 left:0px; 91 z-index:120; 92 -moz-opacity:0.6; 93 opacity: 0.6; 94 filter: alpha(opacity = 60); 95 } 96 .zoomWrapperImage{ 97 display:block; 98 position:relative; 99 overflow:hidden; 100 z-index:110; 101 102 } 103 .zoomWrapperImage img{ 104 border:0px; 105 display:block; 106 position:absolute; 107 z-index:101; 108 } 109 110 .zoomIframe{ 111 z-index: -1; 112 filter:alpha(opacity=0); 113 -moz-opacity: 0.80; 114 opacity: 0.80; 115 position:absolute; 116 display:block; 117 } 118 119 /********************************************************* 120 / 点击原图会在选中的锚点上添加 "zoomThumbActive" 类 121 /*********************************************************/
四、关于jqzoom图片的动态刷新


上图的例子中,点击略缩图,大图更换图片,需要实现右侧 jqzoom大图也同步更换。锋利的jQuery 书中的方法:
// 纯 HTML实现,使用自定义 rel 属性 // 大图部分 <div class="jqzoomWrap"> <a href="images/pro_img/blue_one_big.jpg" class="jqzoom" rel='gal1' title="免烫高支棉条纹衬衣" > <img src="images/pro_img/blue_one_small.jpg" title="免烫高支棉条纹衬衣" alt="免烫高支棉条纹衬衣" id="bigImg" /> </a> </div> // 略缩图部分 <ul class="imgList"> <li class="imgList_blue"> <a href='javascript:void(0);' rel="{gallery: 'gal1', smallimage: 'images/pro_img/blue_one_small.jpg',largeimage: 'images/pro_img/blue_one_big.jpg'}"> <img src='images/pro_img/blue_one.jpg' alt=""/> </a> </li> // 省略 li …… </ul>
① 大图 jqzoom 类的 <a>标签 添加属性 rel=‘gal1’,用作标识(“文中称 ‘钩子’ ”);
② 略缩图 <a> 标签的 rel属性设置为:
{ gallery: 'gal1', // 目标指向 gal1
smallimage: 'images/pro_img/blue_one_small.jpg', // 大图路径
largeimage: 'images/pro_img/blue_one_big.jpg' // jqzoom大图路径
}