背景
自从第一次接触代码生成器,就爱上她了。用过ComeSmith和T4,这些代码生成器确实很优秀,为何我还要DIY自己的呢?有如下几点理由:
- T4的元数据定义太麻烦,还要定义强类型的元数据类型。
- 一直希望用一款动态语言作为工具。
今天就介绍一下,如何用 nodejs + edge + ejs + c#,打造属于自己的代码生成器。核心外部库介绍:
-
- edge:允许在nodejs中调用c#代码。
- ejs:基于nodejs的模板引擎。
思路
常见的代码生成器都支持从数据库生成代码,因此思路可以分为两大步骤:一、读取数据库元数据;二、基于模板生成代码。
读取数据库元数据可以用 edge + c#的一个开源类库。
基于模板生成代码可以用 ejs。
实现(代码下载)
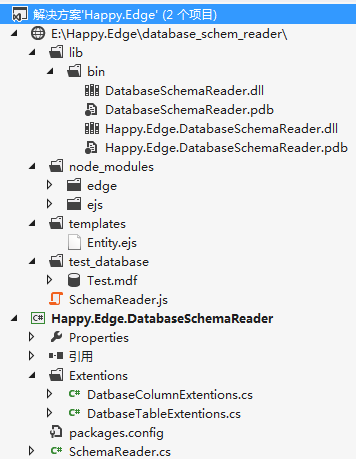
项目结构

核心代码
SchemaReader.cs
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 7 using DatabaseSchemaReader; 8 using DatabaseSchemaReader.DataSchema; 9 10 using Happy.Edge.DatabaseSchemaReader.Extentions; 11 12 namespace Happy.Edge.DatabaseSchemaReader 13 { 14 public sealed class SchemaReader 15 { 16 public async Task<object> AllTables(object options) 17 { 18 dynamic dynamicOptions = options; 19 20 var dbReader = new DatabaseReader( 21 dynamicOptions["connectionString"], 22 dynamicOptions["providerName"]); 23 24 return dbReader 25 .AllTables() 26 .Select(table => table.ToDynamic()) 27 .ToList(); 28 } 29 } 30 }
SchemaReader.js
1 var edge = require('edge'); 2 var path = require('path'); 3 var ejs = require('ejs'); 4 var fs = require('fs'); 5 6 exports.allTables = edge.func({ 7 assemblyFile: path.resolve(__dirname, './lib/bin/Happy.Edge.DatabaseSchemaReader.dll'), 8 typeName: 'Happy.Edge.DatabaseSchemaReader.SchemaReader', 9 methodName: 'AllTables' 10 }); 11 12 exports.allTables({ 13 providerName: 'System.Data.SqlClient', 14 connectionString: 'Data Source=(LocalDB)\\v11.0;AttachDbFilename=E:\\Happy.Edge\\database_schem_reader\\test_database\\Test.mdf;Integrated Security=True;Connect Timeout=30' 15 }, renderTables); 16 17 function renderTables(error, tables) { 18 tables.forEach(function (table) { 19 renderTable(table); 20 }); 21 } 22 23 function renderTable(table) { 24 var str = fs.readFileSync(__dirname + '/Templates/Entity.ejs', 'utf8'); 25 26 console.log(ejs.render(str, table)); 27 }
备注
这个示例只是验证了这种可能性,这种理念可以延伸到其它工具开发。感谢edge。