移动端基础
一、前端基础
- 网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。 结构化标准语言:HTML,表现标准语言:CSS,行为标准:JS
- 浏览器css兼容前缀
- -o-transform:rotate(7deg); // Opera
- -ms-transform:rotate(7deg); // IE
- -moz-transform:rotate(7deg); // Firefox
- -webkit-transform:rotate(7deg); // Chrome
- transform:rotate(7deg); // 统一标识语句
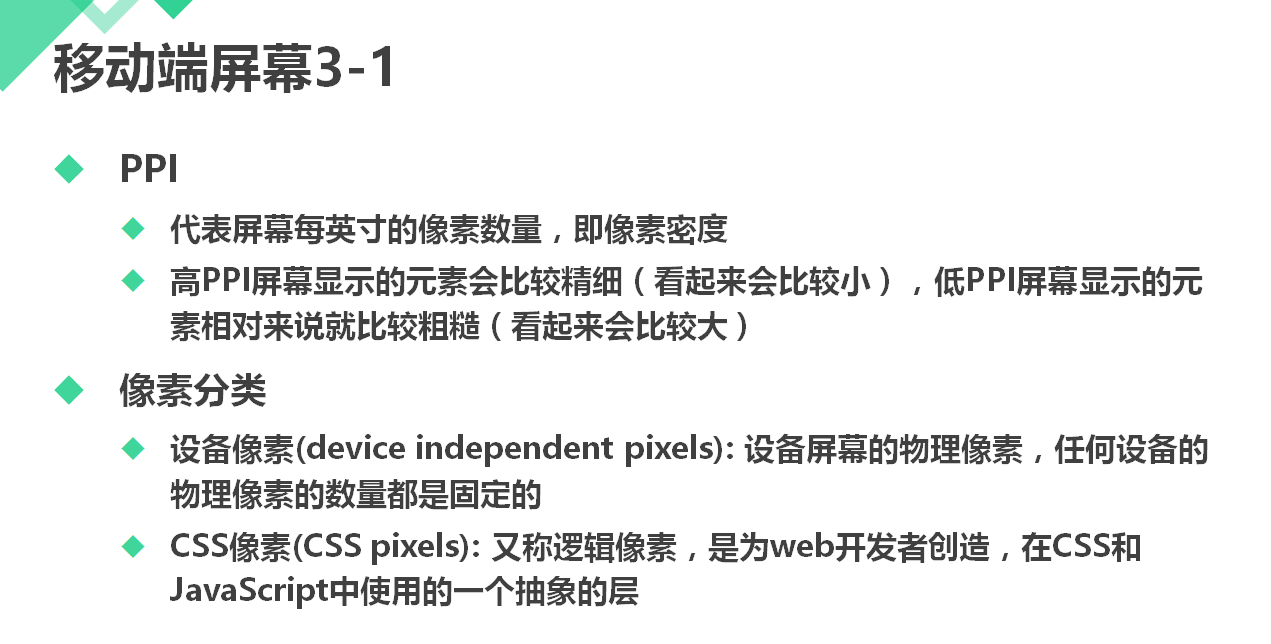
- PPI 代表屏幕每英寸的像素数量,即像素密度
- 像素分类
- 设备像素 任何设备的物理像素都是固定的
- CSS像素(逻辑像素)
- DPR=设备像素/CSS像素(某一方向)【Retina屏幕:又叫视网膜屏幕 同样大小的屏幕上,像素多了一倍 DPR=2】
二、 sublime text3使用
- sublime 官网http://www.sublimetext.com/ 下载http://www.sublimetext.com/3
-
安装package control组件
- 安装地址
-
安装package control步骤
- 按 Ctrl+` 调出console控制台
- 对应版本代码复制进控制台回车
- 在线安装完毕之后重新启动软件即可
- 是否安装成功
- 在preferences有package control 这一项,说明安装成功
- 安装插件
-
通过ctrl+shift+p打开命令面板
-
输入package control :install package (支持模糊匹配)
- 输入要安装的插件名称,选择安装即可
- 常用插件
- Emmet 快速编写html、css
- jQuery 提示jQuery语法
- SublimeLinter 高亮
- html-css-js prettify 格式化代码
- Less 语法高亮
- AutoFileName 找文件
-
DocBlockr (模块注释)
- 查看安装插件列表
-
通过ctrl+shift+p打开命令面板,输入package control :list package
- 删除插件
-
通过ctrl+shift+p打开命令面板,输入remove,调出Remove Package选项并回车
- 更新插件
-
通过ctrl+shift+p打开命令面板,输入upgrade packages,软件会自动检测更新插件
- 快捷键
- Ctrl+` 调出console控制台
- ctrl+shift+p打开命令面板
- meta:vp + Tab 视图标签
- http://emmet.evget.com
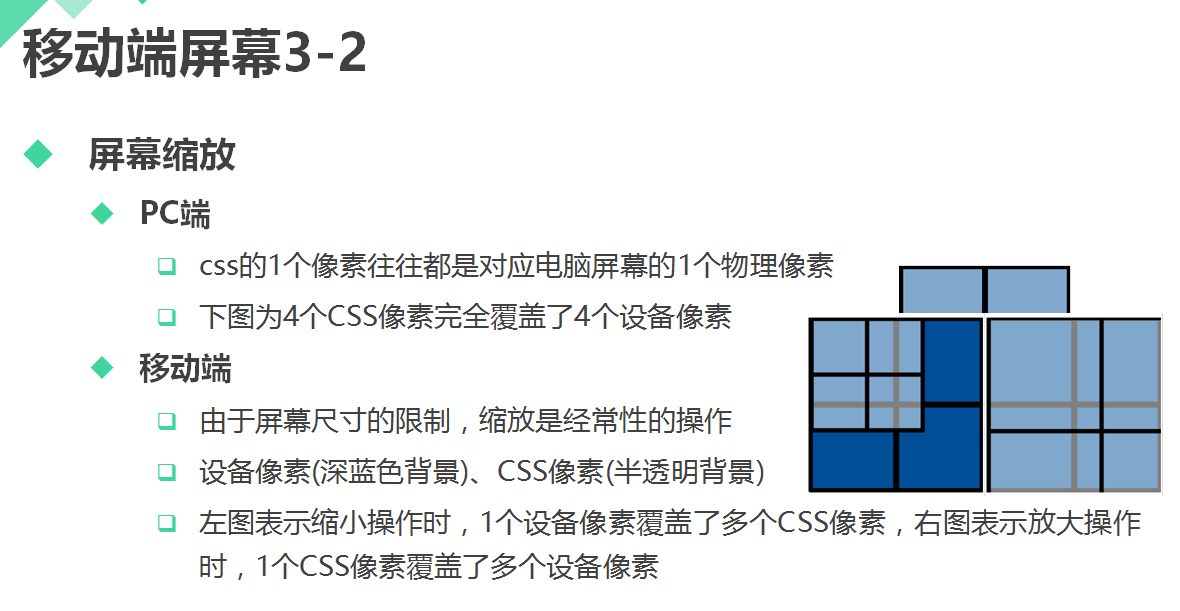
三、 移动端屏幕
CSS像素、物理像素、逻辑像素、设备像素比、PPI、Viewport的详解 http://www.cnblogs.com/zaoa/p/8630393.html



四、Chrome浏览器移动测试环境
- 常用面板
-
Device:可以选择要测试的设备及型号
-
Resolution:设备像素
- 屏幕显示比例,可以自行选择
-
Device pixel ratio:设备像素比
- 模拟网速情况
- 手持设备的横屏竖屏
-
可以点开这里进行查看隐藏的选项
- NetWork conditions
-
Disk cache:磁盘缓存,默认是不缓存的
-
network throttling:网络节流,点击后面的下拉菜单,可以选择不同的网络供开发者测试模拟
-
user agent spoofing:用户代理商,可以选择是默认代理商,或是自定义代理商
- Sensors
-
geolocation:是否需要模拟地理定位。下拉菜单中进行选择。一般这个功能会出现在需要地理定位,或是引用地图的时候
- lat (经度)
-
Lon(纬度)
-
Orientation:模拟陀螺仪。可以手动的改变3个轴上的值,看到右边小框就会发生旋转。这个功能一般是用于摇一摇等有重力感应的场景
- α 设备绕Z轴旋转的数值
- β 设备绕X轴旋转的数值
- γ 设备绕Y轴旋转的数值
五、双向刷新工具
六、视口
- 布局视口
-
在移动端上,视口与移动浏览器屏幕宽度不再相关联,而是完全独立的,我们称它为布局视口
- 手机上,为容纳桌面浏览器设计的网站,默认的布局视口宽度远大于手机屏幕的宽
- 视图视口
- 是用户正在看的网站区域。用户可以通过缩放来操作视觉视口,同时不会影响布局视口,布局视口仍然保持原来的宽度
-
需要注意的是视觉视口与设备屏幕一样宽,并且它的CSS像素的数量会随着用户的缩放而改变
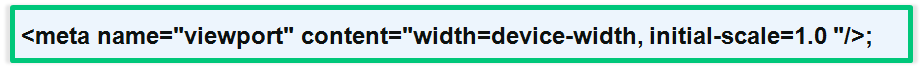
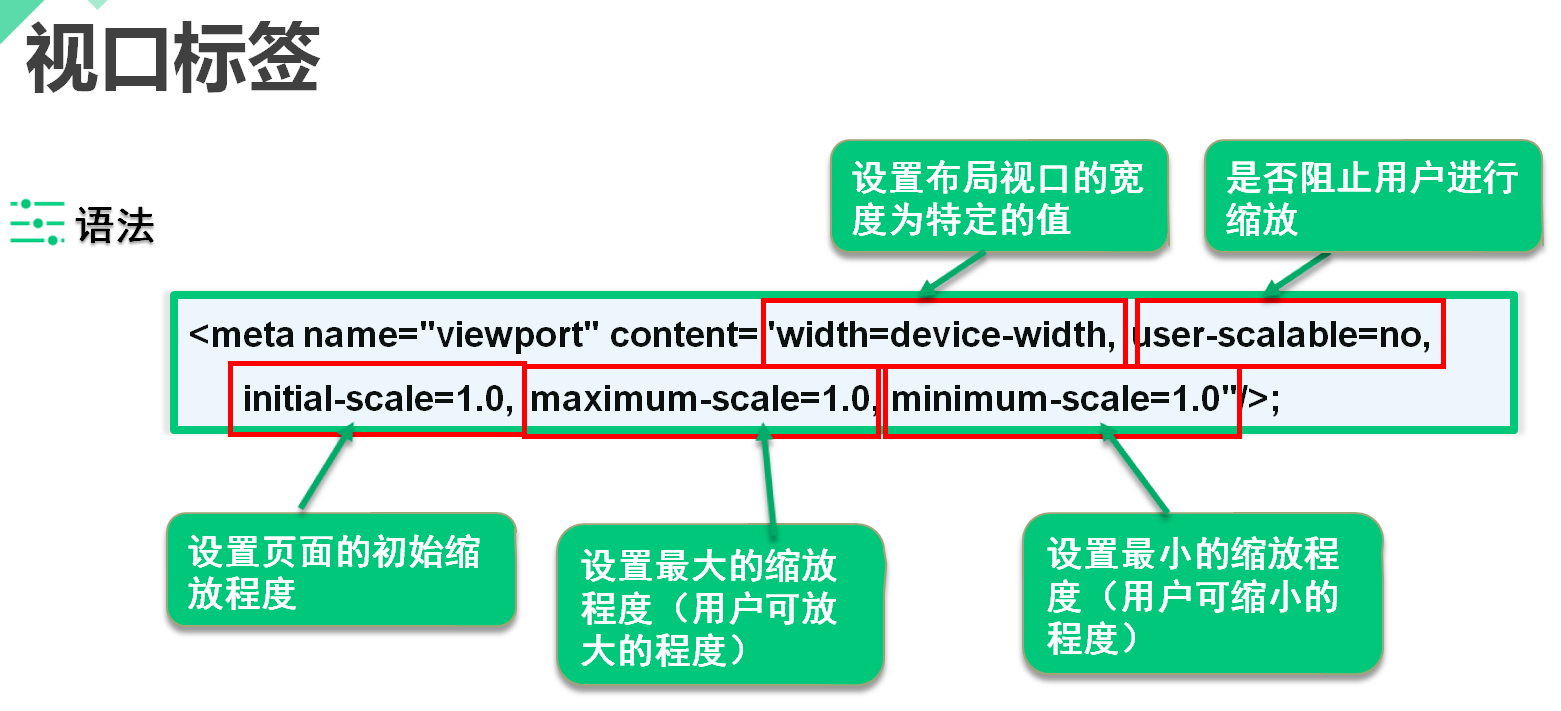
- 理想视口

-
meta:vp + Tab快捷键

七、相对长度单位
-
相对单位em
-
em是描述相对于当前对象内文本的字体尺寸,它是相对长度单位。
- 一般浏览器字体大小默认为16px
-
em的值并不是固定的
-
em会继承父级元素的字体大小(相对父级的字体大小而发生变化)
-
PX和em在线转换的网站:http://pxtoem.com
- 相对单位rem
-
rem的值并不是固定的
-
rem是相对根节点html发生变化的(和父节点无关)
-
实际开发中一般默认的把html根节点设置为10px(62.5%)或者是100px,方便后续计算
-
相对单位rem是集相对大小和绝对大小的优点于一身通过它既可以做到只修改根元素字体大小就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应
-
em、rem使用场景
- em
- 通常不使用 em 单位控制字体大小 首行缩进: text-indent:2em;
- rem
- 一切可扩展都应该使用 rem 单位 响应式网站可以使用rem去做适配
- 不要使用 em 或 rem
- 多列布局 当元素应该是严格不可缩放的时候
八、总结