Maven
我们为什么要学习这个技术?
- 在javaweb开发中,需要使用大量的jar包,我们手动去导入
- 如何能够让一个东西自动帮我们导入和配置这个jar包
由此诞生了Maven!
1、Maven项目架构管理工具
我们目前用来就是方便导入jar包的
核心思想:约定大于配置
- 有约束,不要去违反
Maven会规定好你该如何去编写我们的Java代码,必须要按照这个规范来
2、安装和配置Maven

-
解压
-
完成
-
配置文件
apache-maven-3.6.1confsettings.xml -
设置仓库
- 在maven解压目录下创建一个文件夹
repository‘ - 在setting.xml 中配置 仓库地址
<localRepository>C:/Users/Administrator/Desktop/apache-maven-3.6.1/repository</localRepository>6.配置环境变量
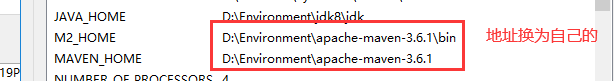
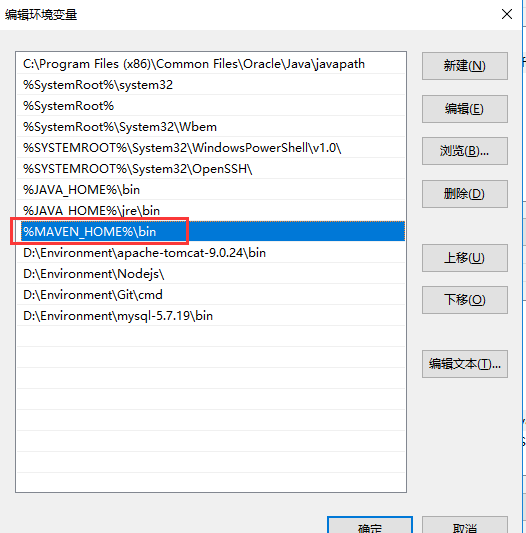
-
MAVEN_HOME
-
M2_HOME

-

- 在maven解压目录下创建一个文件夹
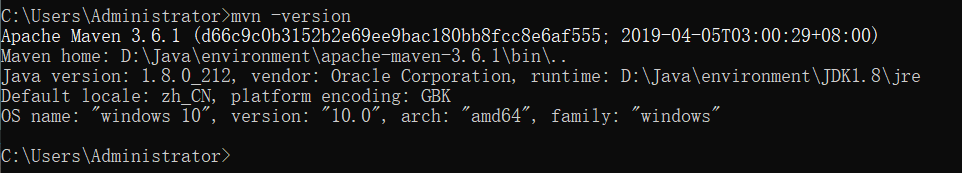
7.测试Maven:

8.阿里云镜像:
- 镜像:mirrors
- 作用:加速我们的下载
- 国内建议使用阿里云的镜像
在apache-maven-3.6.1confsettings.xml文件中添加:
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>central</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
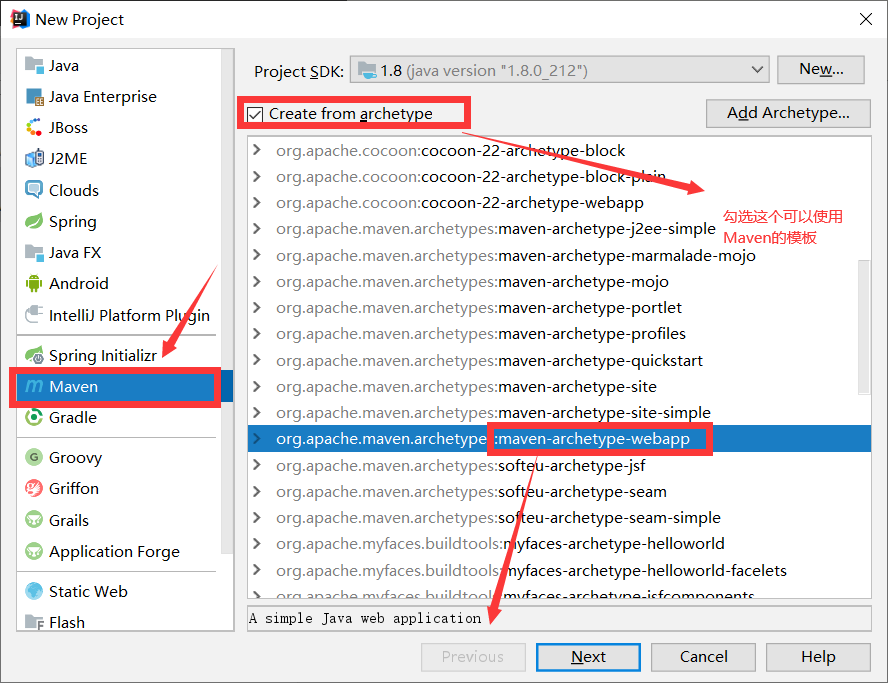
3、在IDEA中使用模板Maven
- 启动IDEA
- 创建一个Maven项目



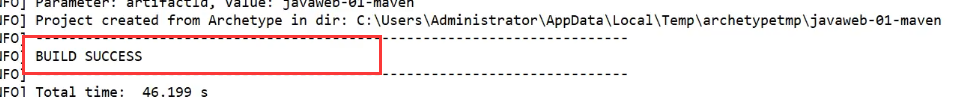
- 等待项目初始化完毕

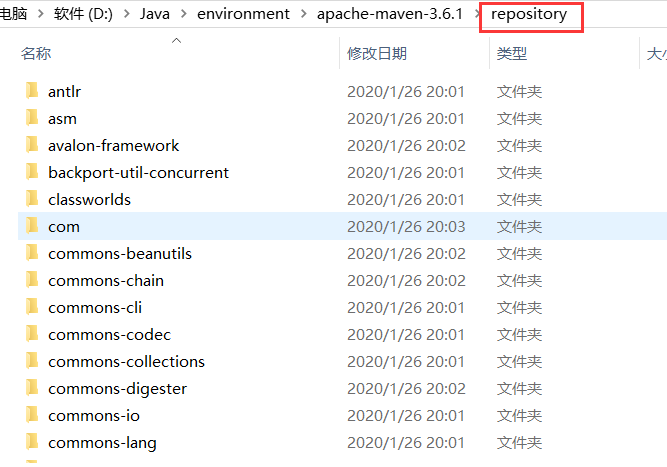
-
观察Maven仓库中多了什么东西?

-
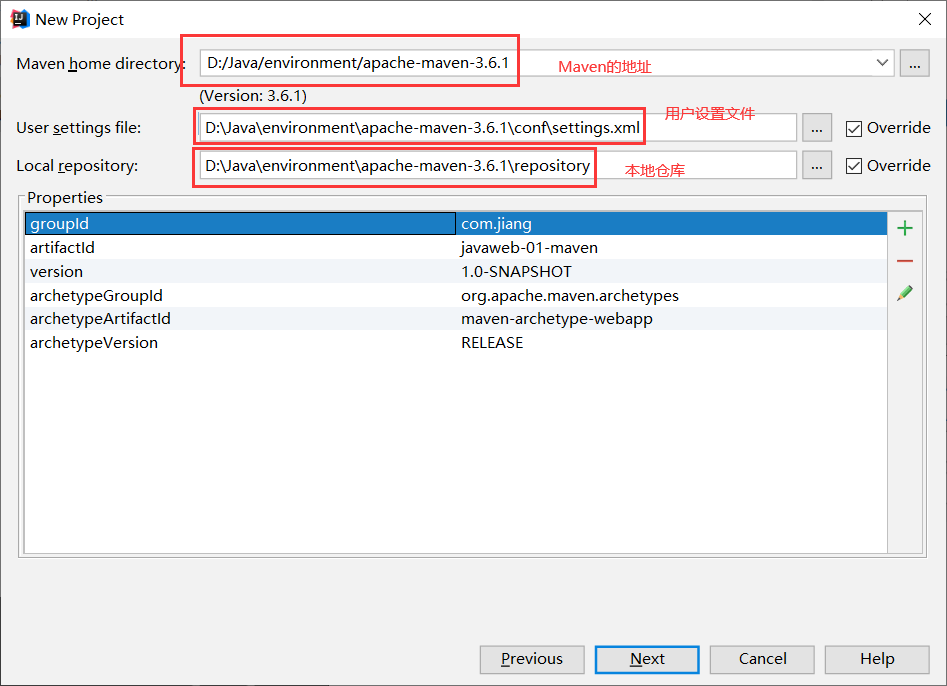
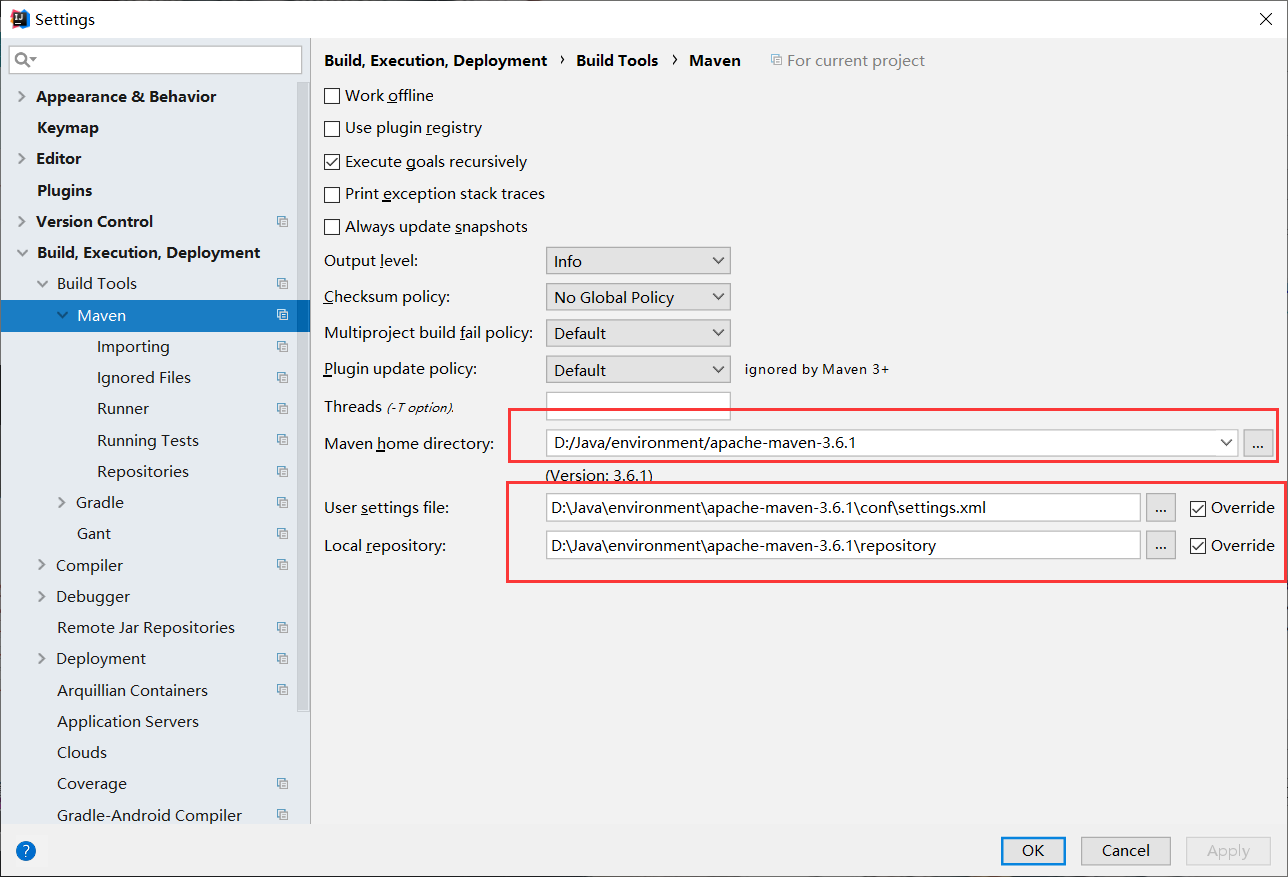
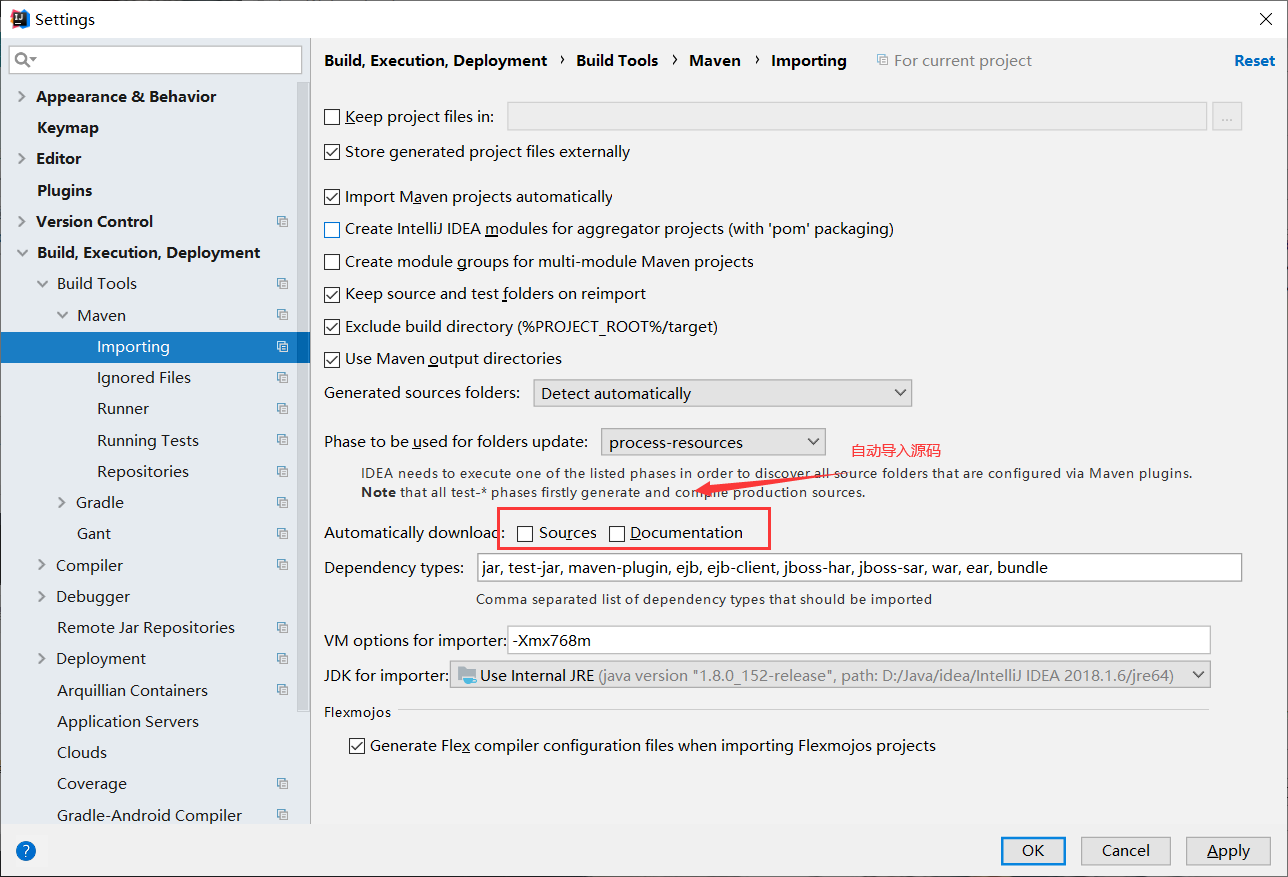
在IDEA中配置Maven

注意事项:
在IDEA中会出现一个问题,就是项目自动创建完成后,它这个MavenHome会使用IDEA默认的,我们如果发现了这个问题,手动改为本地的

- 到这里,Maven在IDEA中的配置和使用就OK了
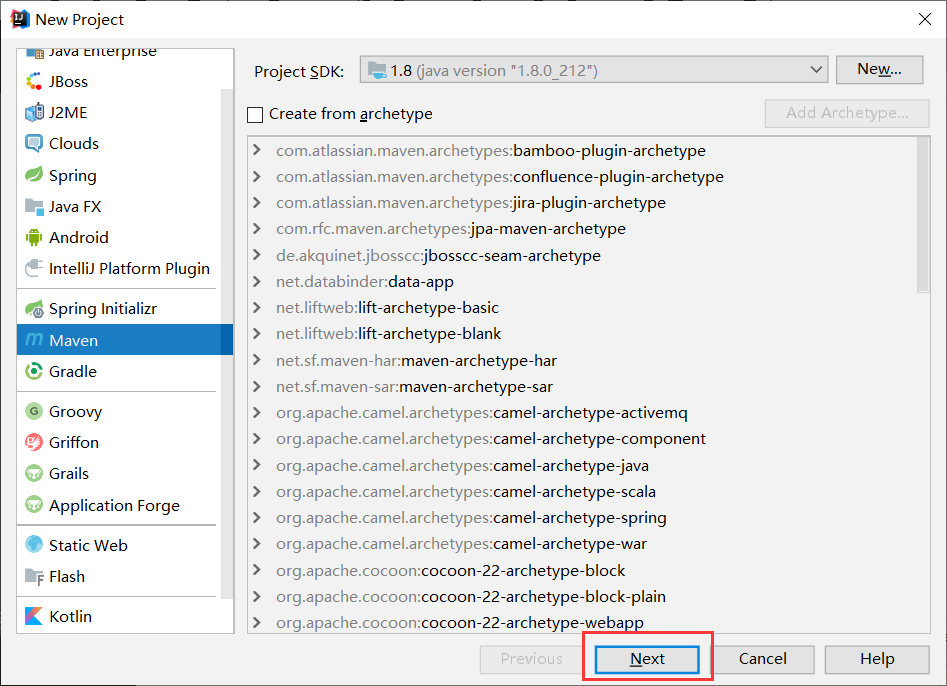
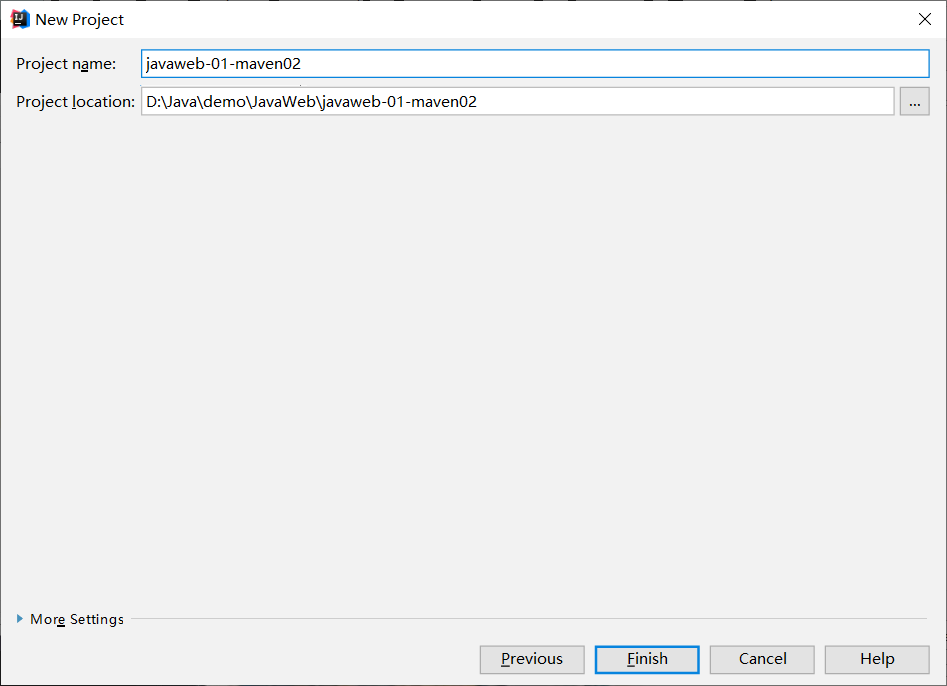
4、创建普通的Maven项目
1、

2、

3、

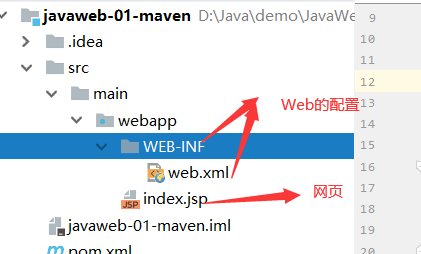
下面这个只有在Web应用下才会有!

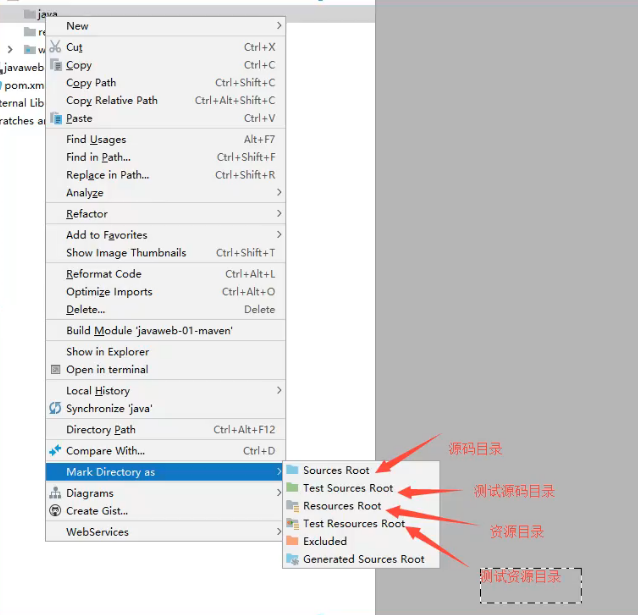
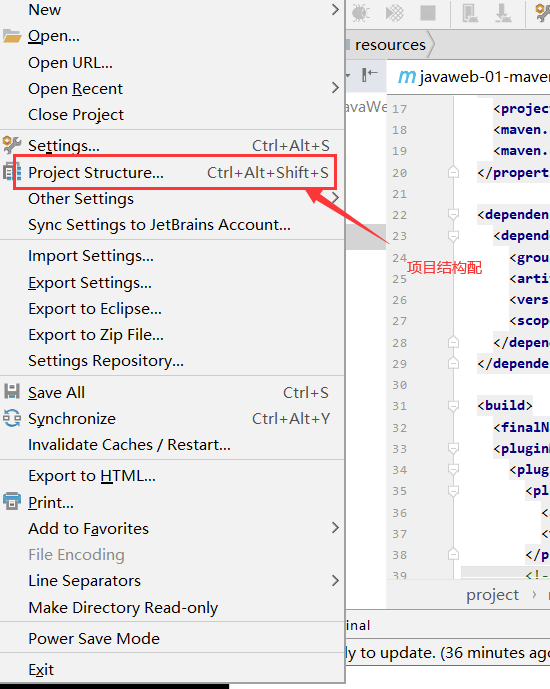
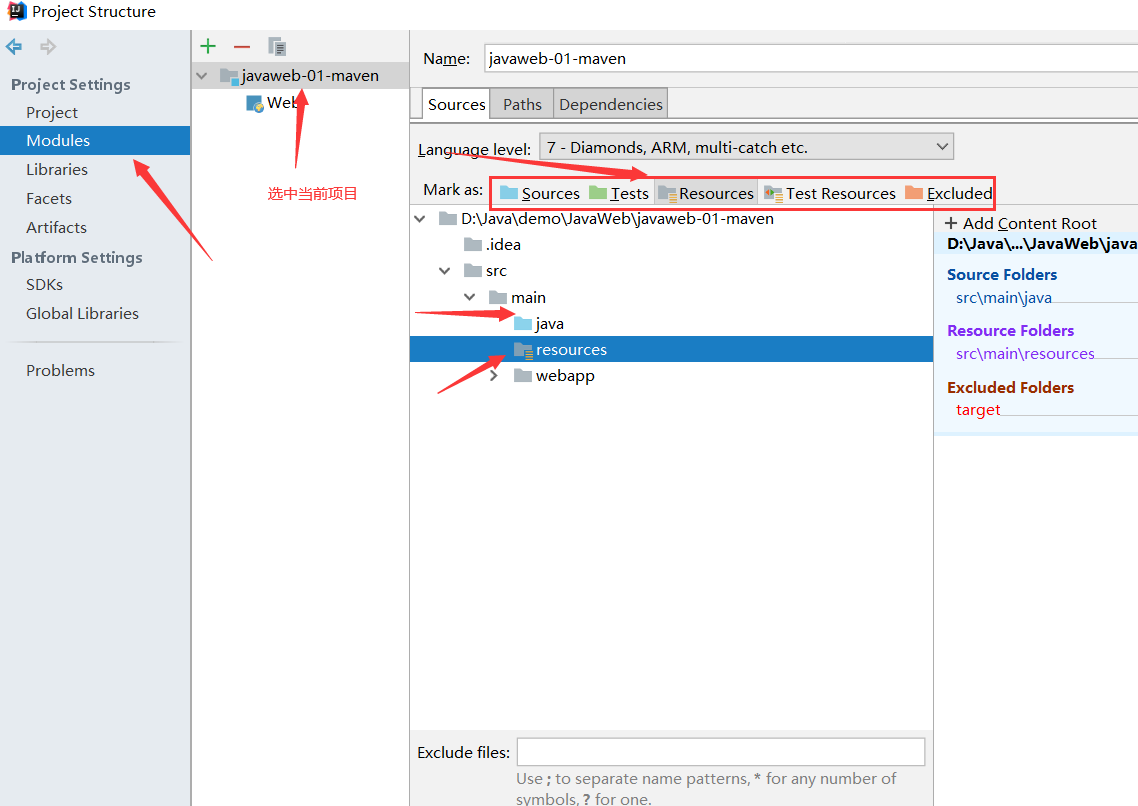
5、标记文件夹功能
1、

2、


6、pom文件
pom.xml是maven的核心配置文件

<?xml version="1.0" encoding="UTF-8"?>
<!--Maven的版本和头文件-->
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
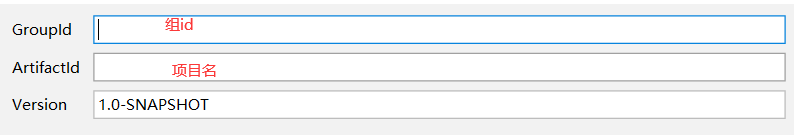
<!--这里使我们刚才配置的GAV-->
<groupId>com.jiang</groupId>
<artifactId>javaweb-01-maven</artifactId>
<version>1.0-SNAPSHOT</version>
<!--项目的打包方式
jar:java应用
war:JavaWeb应用
-->
<packaging>war</packaging>
<!--配置-->
<properties>
<!--项目的默认构建编码-->
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<!--编码版本-->
<maven.compiler.source>1.7</maven.compiler.source>
<maven.compiler.target>1.7</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
</dependencies>
<!--项目构建用的东西-->
<build>
<finalName>javaweb-01-maven</finalName>
<pluginManagement><!-- lock down plugins versions to avoid using Maven defaults (may be moved to parent pom) -->
<plugins>
<plugin>
<artifactId>maven-clean-plugin</artifactId>
<version>3.1.0</version>
</plugin>
<!-- see http://maven.apache.org/ref/current/maven-core/default-bindings.html#Plugin_bindings_for_war_packaging -->
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>3.0.2</version>
</plugin>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.0</version>
</plugin>
<plugin>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.22.1</version>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>3.2.2</version>
</plugin>
<plugin>
<artifactId>maven-install-plugin</artifactId>
<version>2.5.2</version>
</plugin>
<plugin>
<artifactId>maven-deploy-plugin</artifactId>
<version>2.8.2</version>
</plugin>
</plugins>
</pluginManagement>
</build>
</project>
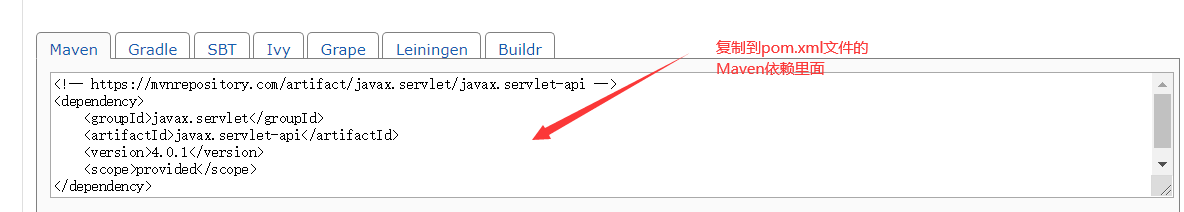
7.Maven仓库的使用
- 去Maven仓库

2.搜索我们需要的API

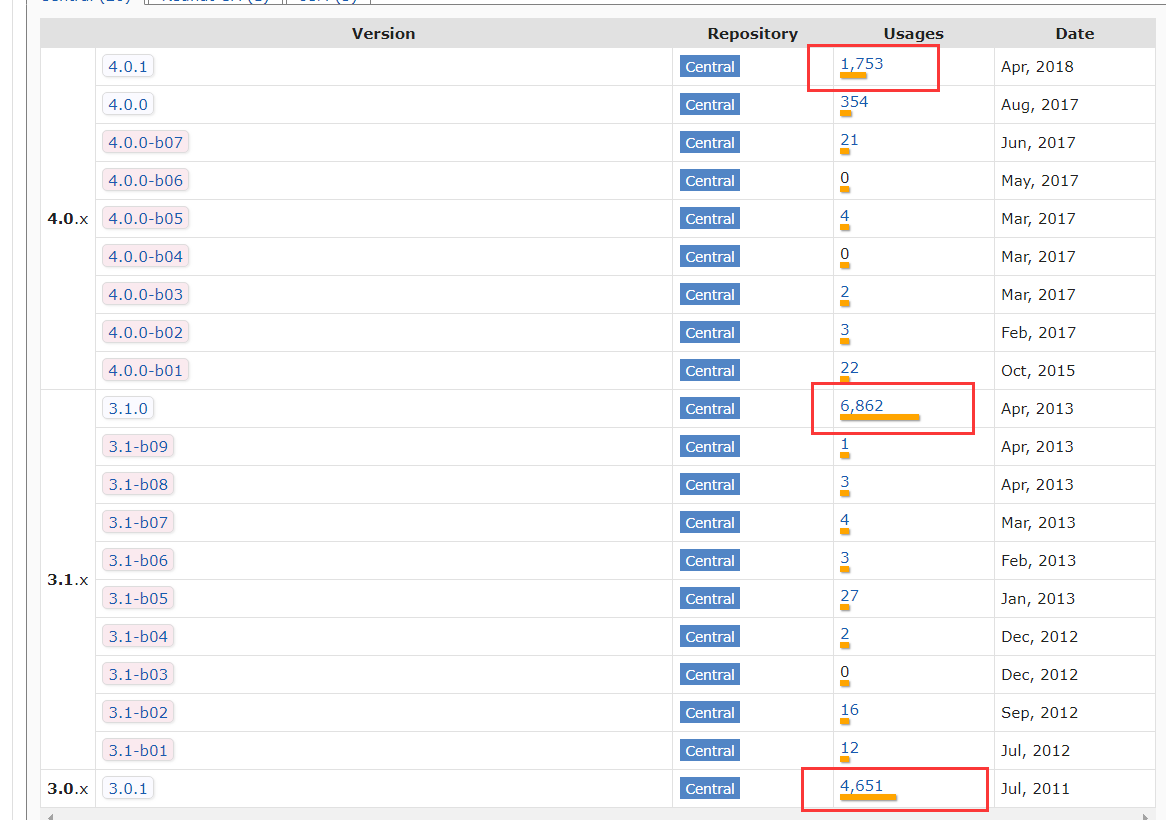
3.看哪个版本使用的人数多我们就使用哪个

4.复制Maven依赖

5.成功导入
