粗略的做了个地图标点功能
首先,去百度注册开发者账号,然后进入到百度地图开放平台
进入到控制台,

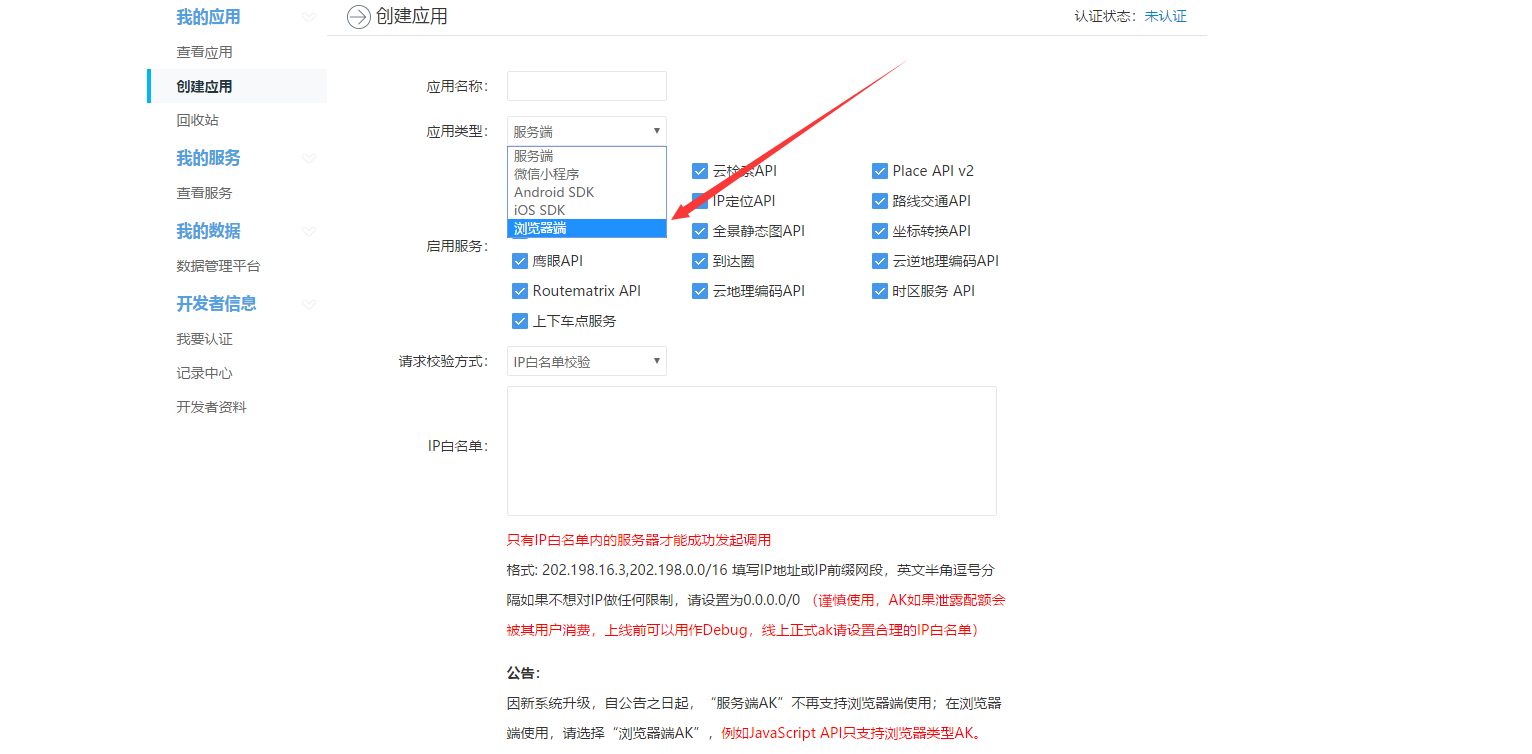
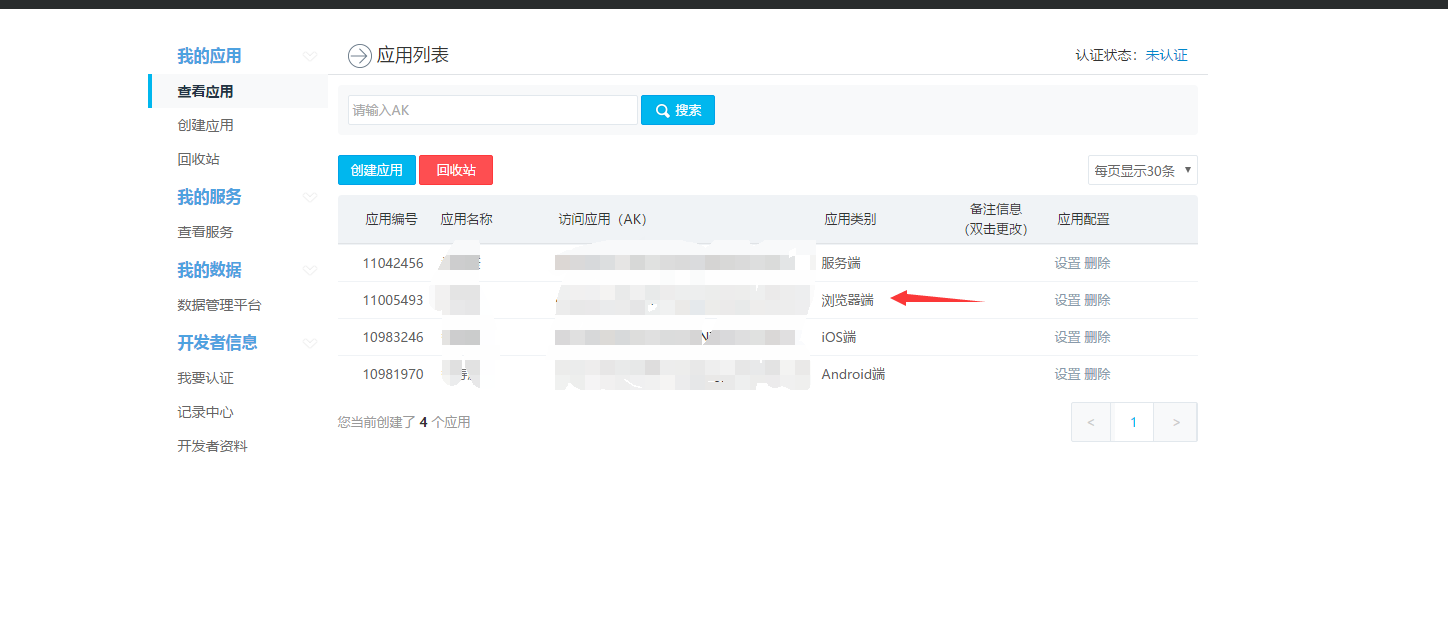
创建浏览器端应用,给个安全域名

然后去开发者文档JavaScript里面找地图展示文档,直接怼上去就行的

这个位置秘钥就是刚刚生出的应用ak
/* initialLongitude:初始经度 initialLatitude:初始纬度 mapLevel:地图显示级别 coordinateArray:地理坐标数组 */ function creatMap(initialLongitude,initialLatitude,mapLevel,coordinateArray){ // 百度地图API功能 var map = new BMap.Map("allmap"); // 创建Map实例 map.centerAndZoom(new BMap.Point(initialLongitude, initialLatitude), mapLevel); // 初始化地图,设置中心点坐标和地图级别 //添加地图类型控件 /* map.addControl(new BMap.MapTypeControl({ mapTypes:[ BMAP_NORMAL_MAP, BMAP_HYBRID_MAP ]})); */ map.addControl(new BMap.ScaleControl()); map.addControl(new BMap.OverviewMapControl()); map.setCurrentCity("上海"); // 设置地图显示的城市 此项是必须设置的 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 var points = new Array(coordinateArray.length); for(var i = 0;i<points.length;i++){ (function() { var coordinateInfo = eval(coordinateArray[i]); //给地图上面标志点 var point = new BMap.Point(coordinateInfo.checkout_longitude,coordinateInfo.checkout_latitude); points[i] = point; map.centerAndZoom(point, mapLevel); var icon = "${basePath}/images/baidumap/green.png"; if(coordinateInfo.workorder_status=='3'){ icon = "${basePath}/images/baidumap/red.png"; } var myIcon = new BMap.Icon(icon, new BMap.Size(25, 30)); var marker = new BMap.Marker(point,{icon:myIcon}); // 创建标注 marker.addEventListener("click", function(){ var opts = { width : 370, // 信息窗口宽度 height: 130, // 信息窗口高度 title : "服务对象:"+coordinateInfo.client_name // 信息窗口标题 } var mesage = "执行者:"+coordinateInfo.staff_name+"</br>地址:"+coordinateInfo.client_address+"</br>开始时间:"+getLocalTime(coordinateInfo.workorder_start_time)+"</br>结束时间:"+getLocalTime(coordinateInfo.workorder_end_time); var infoWindow = new BMap.InfoWindow(mesage, opts); // 创建信息窗口对象 map.openInfoWindow(infoWindow, point); // 打开信息窗口 }); map.addOverlay(marker); })(); } map.setViewport(points,2000); }
ok,代码在这儿了,至于for里面的函数,是立即执行某个模块的代码,因为前端函数是异步的,不加会出现闭包问题,这也是从某个前端大佬了解到的,困扰了我一会儿,以上代码仅供参考。
对了,补充一个坑点,demo上面的css地图是100%*100%,如果你的html或者jsp是外部嵌套的,需要指定长宽,不然地图出不来。css小白,不知道怎么去解决,只能这样了