本系列探寻AngularJS的路由机制,在WebStorm下开发。
AngularJS路由系列包括:
1、AngularJS路由系列(1)--基本路由配置
2、AngularJS路由系列(2)--刷新、查看路由,路由事件和URL格式,获取路由参数,路由的Resolve
3、AngularJS路由系列(3)-- UI-Router初体验
4、AngularJS路由系列(4)-- UI-Router的$state服务、路由事件、获取路由参数
5、AngularJS路由系列(5)-- UI-Router的路由约束、Resolve属性、路由附加数据、路由进入退出事件
6、AngularJS路由系列(6)-- UI-Router的嵌套State
项目文件结构
node_modules/
public/
.....app/
..........bower_components/
...............toastr/
....................toastr.min.css
....................toastr.min.js
...............jquery/
....................dist/
.........................jquery.min.js
...............angular/
....................angular.min.js
...............angular-ui-router/
....................release/
.........................angular-ui-router.min.js
...............angular-route/
.........................angular-route.min.js
..........controllers/
...............HomeController.js
...............AllSchoolsController.js
...............AllClassroomsController.js
...............AllActivityiesController.js
...............ClassroomController.js
...............ClassroomSummaryController.js
...............ClassroomMessageController.js
..........css/
...............bootstrap.cerulean.min.css
..........filters/
...............activityMonthFilter.js
..........services/
...............dataServices.js
...............notifier.js
..........templates/
...............home.html
...............allSchools.html
...............allClassrooms.html
...............allActivities.html
...............classroom.html
...............classroomDetail.html
...............classroom_parent.html
..........app.js
.....index.html
.....favicon.ico
server/
.....data/
.....routes/
.....views/
.....helpers.js
package.json
server.js
关于UI-Router
相比ngRoute, UI-Router不仅包含ngRoute的全部功能,还包括其它更多的功能,提供了一种state-based的路由机制。
UI-Router中的state指什么?
AngularJS应用程序中的places。
如何获取UI-Router?
bower intall angular-ui-router#0.2.15
或
npm install angular-ui-router@0.2.15
或
https://cdnjs.cloudflare.com/ajax/libs/angular-ui-router/0.2.15/angular-ui-router.min.js
或
http://angular-ui.github.io/ui-router/release/angular-ui-router.min.js
如何使用获取UI-Router?
→ 添加angular-ui-router.js的引用
→ 添加对ui.router模块的依赖
→ 在视图中使用ui-view
如何配置UI-Router?
(function(){ var app = angular.module('app',['ui.router']); app.config(['$stateProvider', function($stateProvider){ $stateProvider .state('home',{ url:'/', controller: 'HomeController', controllerAs: 'home', templateUrl: 'app/templates/home.html' }) }]); }());
■ 激活一个State
● $state.go('classrooms');
● <a ui-sref="classrooms">Classrooms</a>
● <a href="/classrooms">Classrooms</a>
使用UI-Router初体验
■ index.html,重新设计,使用UI-Router
bootstrap.cerulean.min.css toastr.min.css <!--Angular--> angular.min.js angular-ui-router.min.js <!--Application--> app.js <!--Services--> dataServices.js notifier.js <!--Filters--> activityMonthFilter.js <!--Controls--> HomeController.js AllSchoolsController.js AllClassroomsController.js AllActivityiesController.js ClassroomController.js ClassroomSummaryController.js ClassroomMessageController.js <body ng-app="app"> <a href="#/">School Buddy</a> <a href="#/schools">Schools</a> <a href="#/activities">Activities</a> <div ui-view></div> </body>
■ app.js, 重新设计,使用UI-Router
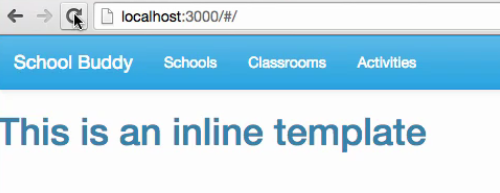
(function(){ var app = angular.module('app',['ui.router']); app.config(['$logProvider', '$stateProvider', function($logProvider, $stateProvider){ $logProvider.debugEnabled(true); $stateProvider .state('home',{ url: '/', template: '<h1>This is an inline template</h1>' }); }]); }());

UI-Router的templateUrl属性
■ app.js, 使用templateUrl属性
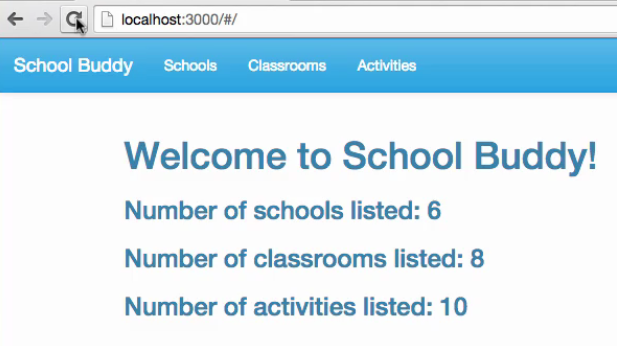
(function(){ var app = angular.module('app',['ui.router']); app.config(['$logProvider', '$stateProvider', function($logProvider, $stateProvider){ $logProvider.debugEnabled(true); $stateProvider .state('home',{ url: '/', templateUrl: '/app/templates/home.html', controller: 'HomeController', //也可以写成HomeController as home controllerAs: 'home' }); }]); }());

■ app.js, 添加更多的路由
(function(){ var app = angular.module('app',['ui.router']); app.config(['$logProvider', '$stateProvider', function($logProvider, $stateProvider){ $logProvider.debugEnabled(true); $stateProvider .state('home',{ url: '/', templateUrl: '/app/templates/home.html', controller: 'HomeController', //也可以写成HomeController as home controllerAs: 'home' }) .state('schools',{ url: '/schools', controller: 'AllSchoolController', controllerAs: 'schools', templateUrl: '/app/templates/allSchools.thml' }) .state('classrooms',{ url:'/classrooms', controller: 'AllClassroomsController', controllerAs: 'classrooms', templateUrl: '/app/tempates/allClassrooms.html' }) .state('activities', { url: '/activities', controller: 'AllActivitiesController', controllerAs: 'activities', templateUrl: '/app/templates/allActivities.html' }) }]); }());
未完待续~~