1、什么是组件
组件是vue里面最强的功能,可以扩展html,封装重用的代码。
2、vue组件的四种形式
一、全局组件
1、全局组件含义和使用方法
全局组件,就是所有 vue 实例中都可以使用的组件
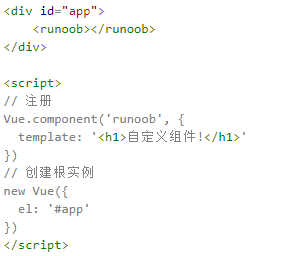
注册全局组件方法如下
我们可以使用 Vue.extend() 函数,也可以不用,直接使用 Vue.component()来创建一个 Vue 的构造器

二、局部组件
1、局部组件含义和使用方法
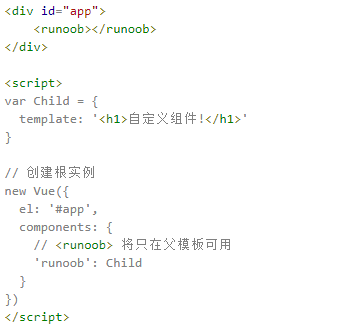
我们使用 Vue 对象的 components 属性来实现局部组件注册,顾名思义局部组件就是只能在当前对象中使用的组件

三、嵌套组件
1、嵌套组件的含义和使用方法
我们可以在一个组件中嵌套另一个组件,也就是在组件中定义 components 并且传入子组件即可。
prop(静态传值)
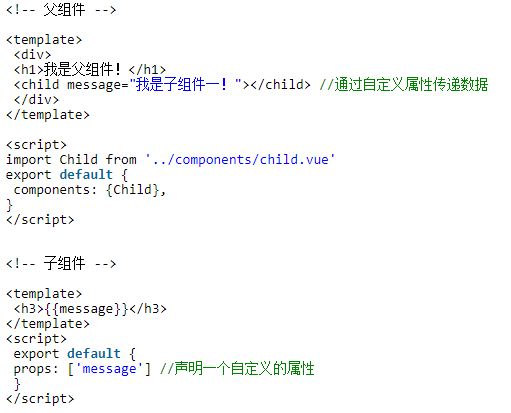
prop 是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地用 props 选项声明 "prop":
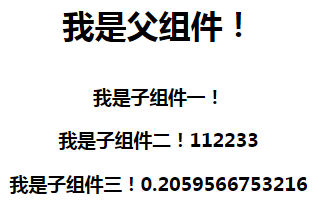
 案例结果:
案例结果:

动态 Prop(动态传值)
类似于用 v-bind 绑定 HTML 特性到一个表达式,也可以用 v-bind 动态绑定 props 的值到父组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件:

案例结果:

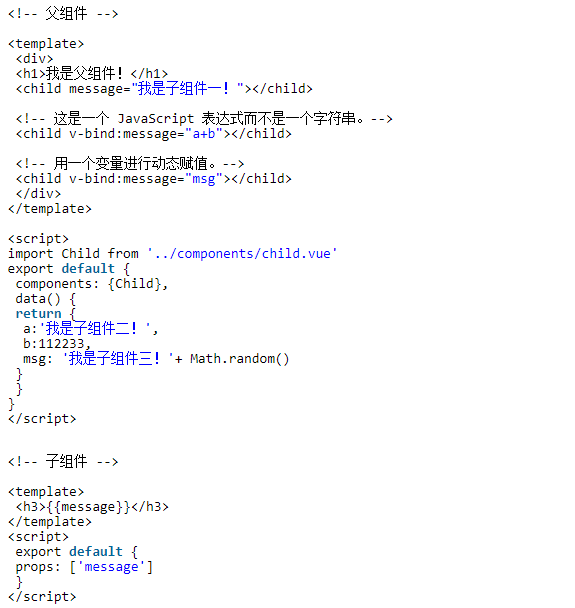
四、单个组件
单个组件也就是定义一个后缀为 .vue 的文件,然后把模版、js、style 都写在这个文件中,这就是单个组件
3、总结
1、全局组件—在所有的 vue 实例中都可以使用
2、局部组件—只能在指定的 vue 实例中使用
3、嵌套组件—一个组件中可以嵌套另一个组件
4、单个组件—通过手写类实现一个 vue demo 并且通过编写单个组件进行组件之间的组合
案例展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue</title>
<script type="text/javascript" src="../js/vue.js">
</script>
</head>
<body>
<hr>
<div id="app1">
<h3>爱吃什么水果?实例1</h3>
<ol>
<todolist></todolist>
</ol>
</div>
<div id="app2">
<h3>爱吃什么水果? 实例2</h3>
<ol>
<todolist></todolist>
<runoob></runoob>
</ol>
</div>
<div>
<h3>爱吃什么水果?</h3>
组件没有在任何实例中,所以不显示
<ol>
<todolist></todolist>
</ol>
</div>
<script type="text/javascript">
// 定义一个子组件
var child = Vue.extend({
template: '<div>这是一个嵌套组件</div>',
})
// 定义一个组件构造器
var todolist = Vue.extend({
template:'<div><li v-for="(item,index) in lists" @click="showName(index)">{{item.text}}</li> <br/><child></child></div>',
data() {
return {
lists:[
{ id: 0, text: '苹果' },
{ id: 1, text: '香蕉' },
{ id: 2, text: '都喜欢' }
]
}
},
methods:{
showName(index){
alert(this.lists[index].text)
}
},
components: {
'child': child
}
})
// 全局组件注册
// Vue.component('todolist',todolist)
// 定义一个 Vue 实例
var demo = new Vue({
el:"#app1",
data:{},
components: {
'todolist': todolist
}
})
// 定义另一个 Vue 实例
var demo1 = new Vue({
el:'#app2',
components: {
'runoob': child
}
})
</script>
</body>
</html>
请叫我小仙女
