nodeValue:文本值
text;comment;attr 只有这三种节点有文本值哦,其他节点使用此方法全都返回null。
textContent:当前节点及其后代的文本内容
得到除标签外的文本内容
设置它的值时,如果给了含有标签的内容,没关系,标签同样会被转化为文本。
text;comment;attr 三者使用此方法和使用nodeValue效果一样。而对于其他节点,把每个子节点(不包括注释节点)的内容连接在一起后返回
文档节点和文档类型节点的textContent为null
读取整个文档的内容,可以使用document.documentElement.textContent
baseURI:当前网页绝对路径
使用语句:document.baseURI
没有就返回null,另外<base>可以自定义其值:
<base href="http://www.example.com/page.html>
ownerDocument:当前节点所在文档的顶层文档对象document
document.ownerDocument是null
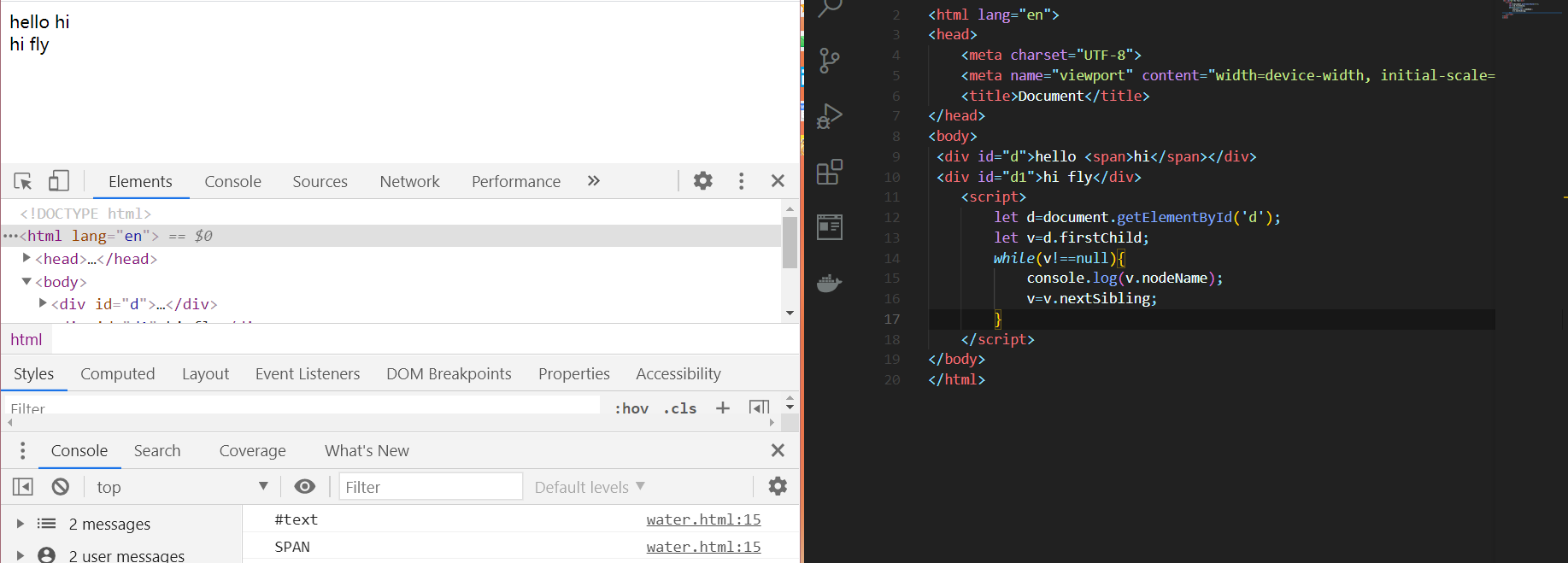
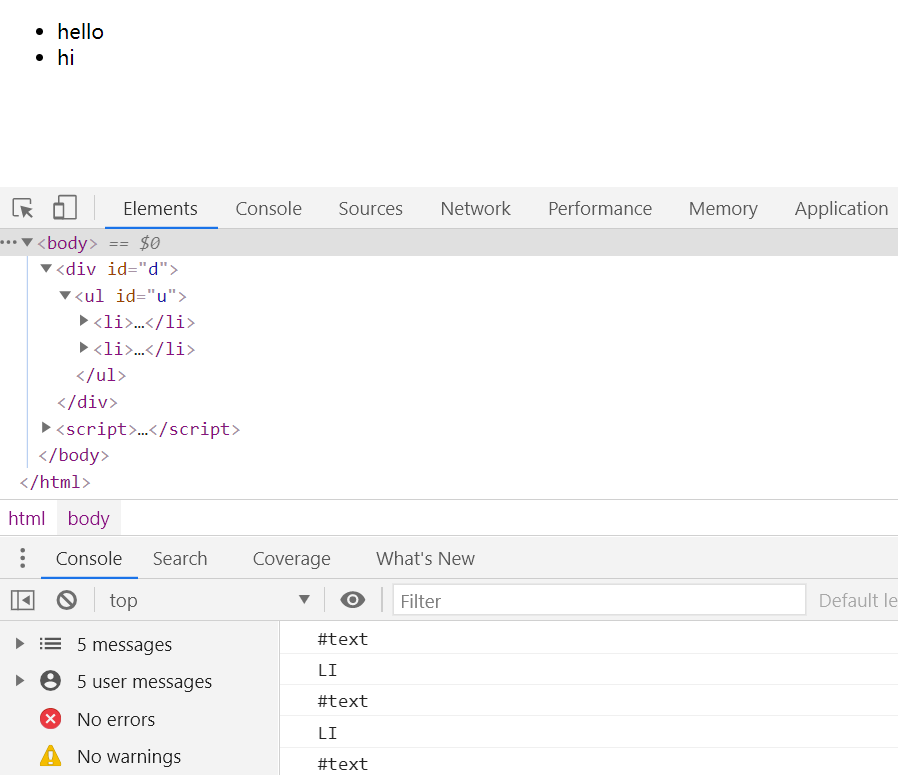
nextSibling:后面的第一个同级节点
text;comment也可能是同级节点。
没有就返回null。

previousSibling:前面的第一个同级节点
text;comment也可能是同级节点
没有就返回null
parentNode:父节点
一个节点的父节点只有三种情况:元素节点,文档节点,文档片段节点
文档节点和文档片段节点的父节点是null。
节点生成后如果还没有插入DOM树,其父节点是null。
parentElement:元素父节点
父节点有多种类型,这里只要元素父节点。
没有就返回null。
firstChild:第一个子节点
lastChild:最后一个子节点
没有就返回null。
childNodes:所有子节点的集合NodeList

文档节点只有两个子节点:文档类型节点和HTML根元素节点
没有任何子节点,返回空的NodeList集合。
如果子节点发生变化,NodeList集合会立刻发生变化,动态的。
isConnected:是否存在
此节点是否存在于文档之中