html文档的视觉显示包含很多变量:字体、颜色、间距等。css标准列举了这些变量。我们称之为样式属性。css定义了这些属性以指定字体、颜色、外边距、边框、背景、图片、文本对齐方式、元素尺寸和元素位置。为了定义HTml元素的视觉表现,规定了这些CSS属性的值。
当浏览器厂商实现非标准css属性时,他们用将属性名前加了一个厂商前缀,firefox使用-moz-,chrome使用-webkit-,而ie使用-ms-,他们甚至用这种方式来实现将来会实现标准化的属性。有个例子是border-radius,它用来指定元素的圆角,(在firefox3和safari 4中使用了前缀,后面的版本都去掉了前缀,ie9也支持没有前缀的border-radius,但是在ie8中即使有前缀也不支持)
在不同的浏览器中有不同名字的css属性一起工作,你可能发现为一个属性定义一个类方式比较好
.radius10{ border-radius:10px;/*现代浏览器*/ -moz-border-radius:10px;/*firefox 3.x*/ -webkit-border-radius:10px;/*safari 3.2和4*/ }
css的position属性:
static元素的默认属性,指定元素按照常规的文档内容流进行定位,静态定位的元素不能使用top、left和类似其他属性定位
欲对文档元素使用css定位技术,必将其postion属性设置为除此之外的其他3个属性
absolute该值指定元素是相对于包含它的元素进行定位。相对于所有其他的元素,绝对定位的元素是独立定位的,它不是静态定位的元素中文档流的一部分,它的定位要么是相对于最近的定位祖先元素,要么是相对于文档本身。
fixed
该值指定元素是相对于浏览器窗口进行定位的。固定定位的元素总是显示在那里,不会随着文档其他部分而滚动。类似绝对定位的元素,固定定位的元素和所有其他元素是独立的,它不是文档流的一部分。大多数现代浏览器支持固定定位,除了ie6
relative
当position属性设置为relative,元素按照常规的文档流进行布局,它的定位相对于在它文档流中的位置进行调整。系统保留着元素咋正常文档流中的空间,不会因为要填充空间而将其各边合拢,也不会将元素从新的位置推开。
一旦设置了元素的position属性为除了static以外的值,就可以通过元素的left、top、right和bottom属性的一些组合指定元素的位置。最常用的定位技术是使用left和top属性指定元素的左边缘到容器(通常是文档本身)左边缘的距离,元素的上边缘到容器上边缘的距离
如果元素使用绝对定位,它的top和left属性应该解释为它相对于其position属性设置为除static值以外的祖先元素。如果绝对定位的元素没有定位过的祖先,则它的top和left属性使用文档坐标进行度量-就是相对于文档左上角的便宜量。如果你想相对于一个属于常规文档流中的容器绝对定位一个元素,则将容器的position指定为ralative,top和left指定0px。这就让容器变成了动态定位,但它仍留在文档流中原来的位置。任何绝对定位元素的子元素都相对于容器进行定位
定位一个元素让其右,上边缘相对于窗口右,上边缘各10像素,并且不随文档的滚动而滚动,可以使用如下样式
positon:fixed;right10px;top:10px;
除了定位元素以外,css允许指定它们的尺寸,这通常通过指定width和height样式属性的值完成
另外一种指定元素的宽度的方法是同时指定left和right属性,同样,通过指定top和bottom属性来指定元素的高度。但是如果同时指定left,right和width,那么width属性将覆盖right的属性;如果元素的高度重复限定,height属性优先于bottom属性,没必要给每个动态元素指定尺寸,某些元素(如图片)具有固有尺寸。而 且,对包含文本或其他流式内容的动态元素通常指定想要的宽度就够了,让元素内容布局来自动决定它的高度。
css允许指定元素的位置和尺寸为其容器元素(或浏览器窗口)的百分比
第三个维度:z-index
属性定义了第三个维度:它允许指定元素的堆叠次序,并指示两个或多个重叠元素中的哪一个应该绘制在其他的上面。z-index默认为0,可以是正或负的整数,当两个或多个元素重叠在一起时,他们是按照从低到高的z-index顺序绘制的,如果重叠元素的z-index值一样,他们按照在文档中出现的顺序绘制,也即最后一个重叠的元素显示在上面
注意,z-index只对兄弟元素(例如,同一个容器的子元素)应用堆叠效果。如果两个元素不是兄弟元素之间的重叠,那么设置它们的z-index属性无法决定哪一个显示在上面,想反,必须设置这个两个重叠元素的兄弟容器的z-index属性来达到目的。
非定位元素(例如,默认使用positon:static定位)总是以防止重叠的方式进行布局,因此z-index属性不会应用到他们上面。尽管如此,他们默认的z-index值为0,这意味这z-index为正值的定位元素显示常规文档流的上面,而z-index为负值的定位元素显示在常规文档流的下面
定位实例:文本阴影
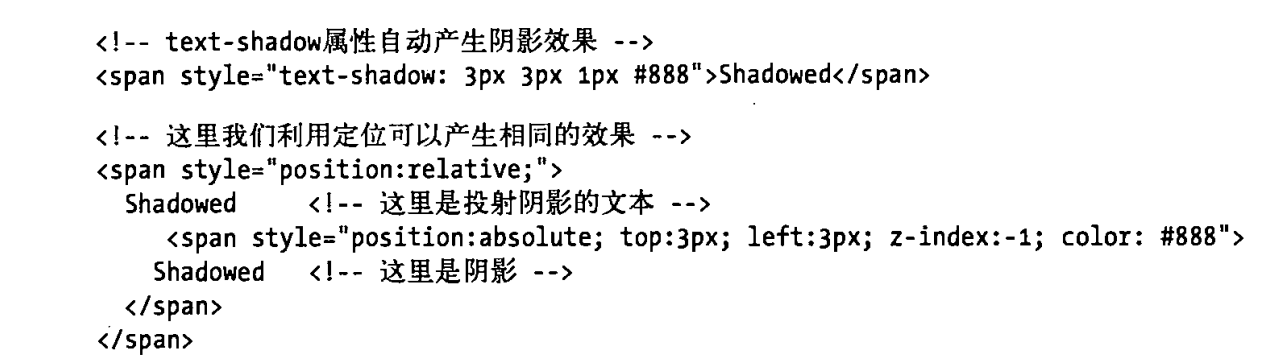
css3规范包含一个text-shadow属性以在文本下产生阴影效果。许多现在的浏览器都支持效果,但是可以用css定位属性实现类似的效果,只要重复数次这段文本

需要投射阴影的文本包裹在相对定位的<span>标签中,不用设置其他定位属性,所以文本显示在其正常的位置上。阴影唯一个绝对定位的span中,它包含在上面那个相对定位的span中,这样z-index属性确保阴影在其文本的下面。
css允许指定元素周围的边框、外边距和内边距。元素的边框是一个围绕(或部分围绕)元素绘制的矩形(或者css3中的圆形矩形)。属性还允许指定边框的样式、颜色和厚度
在css3种,可以通过border-radius属性指定圆形边框的所有角,也可以用更明确的属性名设置单独的圆角。例如
bordder-top-right-radus:50px;
外边距提供了常规文档中(可能有边框的)元素和它的邻居之间的视觉空间。内边距保持元素内容和它的边框在视觉上分离。
如果元素内没有边框,内边距往往也是没有必要的。如果元素是动态定位的,而不是常规文档流的一部分,他的外边距就无关紧要了
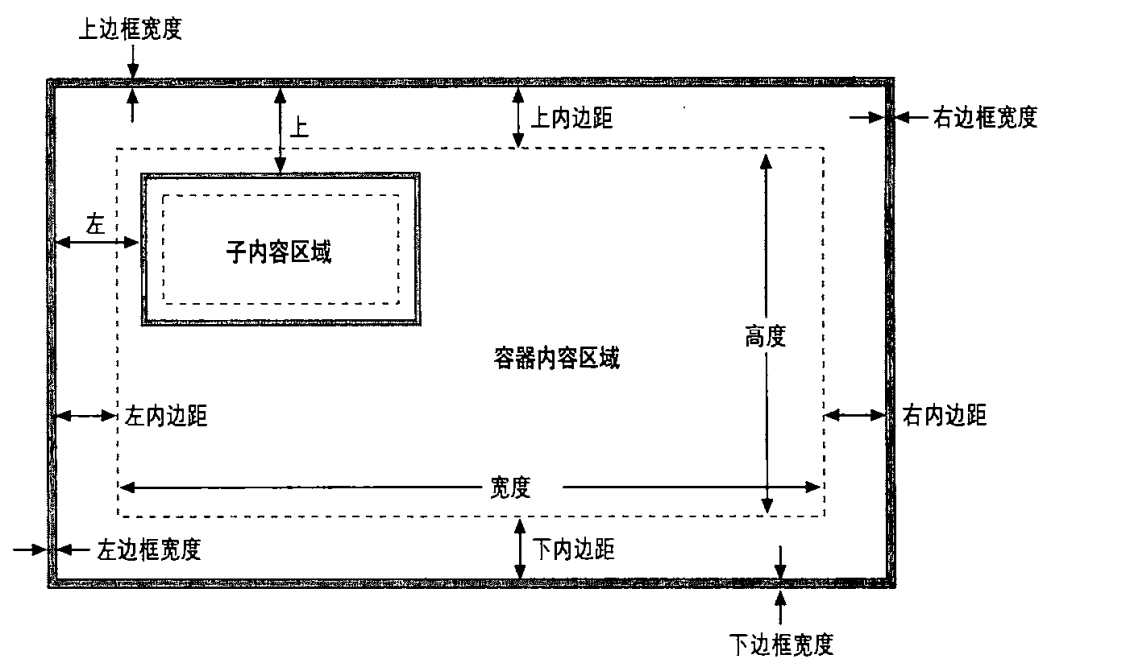
css盒模型
下面显示了一个绝对定位的元素嵌套在一个定位的容器元素中。容器和包含的元素有边框和内边距。图例说明了指定容器元素每条边的内边距和边框宽度的css属性。注意外边距属性并没有显示:外边距和绝对定位的元素无关。

其他重要的信息。首先,width和height只指定了元素区域的尺寸,它不包含元素的内边距或边框(或外边距)所需要的任何额外空间。为了确定有边框元素在屏幕上的全尺寸,必须把元素的宽度加上左右两边的内边距和左右两个边框宽度,把元素的高度加上上下两边的内边距和上下两个边框宽度。
其次 left和top属性指定了从容器边框内侧到定位元素边框外侧的距离,这些属性不是从容器内容区域的左上角开始度量的,而是从容器内边距的左上角开始的,同样,right和bottom属性是从容器内边距的右下角开始度量的
标准css盒模型规定width和height样式属性给定内容区域的尺寸,并且不包含内边距和边框。可以称此盒模型为内容盒模型
在老版的IE里和新版的CSS中都有一些例外,在IE6之前和当IE6~8在怪异模式下显示一个页面时(页面中缺少<!DOCTYPE>或者有一个不够严格的doctype时),width和height属性确实包含内边距和边框宽度的。
ie的行为是一个BUG,但是IE的非标准模型通常也很有用。认识到这一点,css3引进了box-sizing属性,默认值是content-box,它指定了上面描述的标准的盒模型。如果替换为box-sizing:border-box,浏览器将会为那个元素应用ie的盒模型,即width和height属性将包含边框的内边距。当想以百分比形式为元素设置总体尺寸,又想以像素单位指定边框和内边距时,边框盒模型特别有用
<div style="box-sizing:border-box;50%;padding:10px;border:solid black 2px;">
box-sizing属性在当今所有的浏览器中都支持,但是还么有不带前缀通用的实现。在chrome和safari中,使用-webkit-box-sizing。在firefox中,使用-moz-box-sizing。在opera和ie8及其更高版本中。可以使用不带前缀的box-sizing
边框盒模型在未来css3中的一个可选方案是使用盒子尺寸的计算值:
<div style="calc(50%-12px)";padding:10px;border:solid black 2px;>
在ie9中支持使用calc计算css的值,在firefox 4为-moz-calc()。
isibility和display属性之间的差别可以从它们对使用静态和相对定位的元素的影响中看到。对于一个常规布局流中的元素,设置visibility属性为hidden使得元素不可见,但是在文档布局中仍然保留了它的空间。类似的元素可以重复隐藏和显示而不影响文档布局,但是如果元素的display属性设置为none,在文档布局中不再给它分配空间,它各边的元素会合拢,就当它从来不存在
visibility和display属性对绝对和固定定位的元素的影响是等价的,因为这些元素都不是文档布局的一部分。然而,在隐藏和现实定位元素时一般首先visibilty属性。
如果没有为元素指定背景颜色或图像,它的背景通常是透明的,理解这点非常重要。默认情况下不是所有的元素都是透明的,例如,具有透明背景的表单元素看起来不透明,并且元素(如button)有默认的背景颜色。用background-color属性可以覆盖默认颜色。如果强烈要求可以将其显示设置为"transparent"。
到目前为止所讨论的透明度其实是非此即彼的:元素的背景不是全透明就是全不透明的。指定元素(内容的前景和背景)为半透明也是可能的,用css3的opacity属性来处理,改属性值是0-1之间的数字。1代表100%不透明(默认值),而0代表0%不透明(或100%透明)。opacity属性在当今所有的浏览器中都支持,除了iE,IE提供类似的可选方式:IE特有的filter属性。让元素75%不透明,可以使用以下css样式:
opactiy:.75;
filter:alpha(opacity=75);
overflow属性允许指定当内容超出元素边框时该如何显示,而clip属性确切的指定了应该显示元素的哪个部分,它不管元素是否溢出。在创建元素渐进显示的脚本效果时候该属性特别有用
clip属性的值指定了元素的裁剪区域,在css2中,裁剪区域是矩形的,不过clip属性的语法预留了开放的可能,该标准将来的版本将支持除了矩形以外其他形状的裁剪。
rect(top right bottom left)
相对于元素边框的左上角,top 、right、bottom、left 4个值指定了裁剪矩形的边界
style="clip:rect(0px 100px 100px 0px)"
注意,圆括号中的4个值是长度,必须包含明确的单位,如px代表像素,不许使用百分比。可以指定负值,让裁剪区域超出为元素指定的边框尺寸。也可以为任何4个值使用auto关键字来指定裁剪区域的边缘就是元素的对应边缘。例如,用style属性指定只显示元素最左边的100像素:
sytle="clip:rect(auto 100px auto auto);"
注意,值之间没有逗号,裁剪区域从上边缘开始顺时针设置。将clip设置为auto来停用裁剪功能
脚本话css最直截了当的方法是更改单独的文档元素的style属性。类似大多数HTML属性,style也是元素对象的属性,它可以在javascript中操作。但是style属性不同寻常:它的值不是字符串,而是一个CSSStyleDelcaration对象。该对象的javascript属性代表了HTML代码中通过style指定的css属性。
如果一个css属性名包含一个或多个连字符,CSSStyleDeclatation属性名的格式应该是移除连字符,将每个连字符后面紧接着的字母大写,如果当一个css属性(如float属性)在javascript中对应的名字是保留字时,在之前加css前缀来创建合法的cssstyledeclaration名字。
使用CSSStyleDeclatation对象的style属性时,记住所有的值都应该是字符串,而且,记住所有的定位属性都需要包含单位
有时,发现作为单个字符串来设置或查询元素的内联样式反而比作为CSSStyleDeclatation对象更加简单,为此,可以使用元素的getAttribute和setAttribute方法或CSSStyleDeclatation对象的cssText属性来实现
//两者都可以设置e的样式属性为字符串s
e.setAttribute("style",s);
e.style.cssText=s;
//两者都可以查询元素的内联样式
s=e.getAttribute("style");
s=e.style.cssText;
查询计算出的样式
用浏览器窗口对象的getComputedStyle()方法来获得一个元素的计算样式。此方法的第一参数就是要获取其计算样式的元素,第二个参数也是必需的,通常是null或空字符串,但它也可以是命名CSS伪对象的字符串。如:before :after :first-line或者:first-letter。
getcomputedStyle方法的返回值是一个CSSStyleDeclatation对象,它代表了应用在指定元素(或伪对象)上的所有样式。表示计算样式的CSSStyleDeclatation对象和表示内联样式的对象之间有一些重要的区别:
1、计算样式的属性是只读的
2、计算样式的值是绝对值
3、不计算复合属性,它们只基于最基础的属性。
4、计算样式的cssText未定义
设置和清除元素的className属性来为元素添加和移除“attention”类:
function grabAttention(e){
e.className="attention";
}
function releaseAttention(e){e.className="";}
上面的函数假设className属性只指定零个或一个类名,如果有多个类名就无法工作了。如果元素已经有一个类了,为该元素调用grabAttention函数将覆盖已存在的类。