jqury函数
jquery()($())有4种不同的调用方式
第一种是最常用的调用方式是传递css选择器(字符串)给$()方法。当通过这种方式调用时,$()方法会返回当前文档中匹配该选择器的元素集。还可以将一个元素或jquery对象作为第二参数传递给$()方法,这时返回的是该特定元素或元素集的子元素中匹配选择器的部分。
第二种调用方式是传递一个Elment、Document或Window对象给$()方法。在这种情况下,$()方法只须简单的将该Elment、Document或Window对象封装成jquery对象并返回。这样可以使得能用jqery方法来操作这些元素而不用原生DOM方法
第三中调用方式是传递HTML文本字符串给$()方法。在这种调用方式下,jquery会根据传入的文本创建好HTML元素并封装为JQuery对象并返回。当通过第三种方式调用时,$()接受可选的第二参数。可以传递Document对象来指定与所创建元素相关联的文档。第二参数还可以说object对象。此时,假设该对象的属性表示HTML属性的键/值对,这些属性将设置到所创建的对象上
var img=$("</img>",{src:url,css:{borderWidth:5},click:handleClick});
最后,第四种调用方式是传入一个函数给$()方法。此时,当文档加载完毕且DOM可操作时,传入的函数将被调用
jQuery(function(){});
$(document).ready(function(){});
传给jQuery()的函数在被调用时,this指向document对象,唯一的参数指向jQuery函数,这意味这可以释放全局的$()函数,但在内部依旧可以延续该习惯
jQuery.noConflict//还原$()为初始值
jQuery(function($){});让$()成为jQuery对象的局部别名
通过$()注册的函数将在DOMContentLoaded事件触发时由jQuery触发。当浏览器不支持该事件时,会在load事件触发时由jQuery触发。这意味这文档已经解析完毕,但图片等外部资源有可能还未加载。如果在DOM准备就绪后再传递函数给$(),传递的函数会在$()返回之前立刻调用
jQuery类库还使用jQuery()函数作为其命名空间,
一些概念
jquery对象
jquery对象是由jquery函数返回的对象。一个jquery对象表示一组文档元素。
选中元素
当传递CSS选择器给jquery函数时,它返回的jquery对象表示匹配该选择器的文档元素集。
jquery函数
jquery函数指定义在jquery命名空间中的函数。比如jQuery.noConflict()。
jquery方法
jquery方法是有jquery函数返回的jquery对象的方法。
比如
$.each(a,f)
$("a").each(f);
查询和查询结果
传递CSS选择器字符串给$(),它返回的jquery对象表示匹配或者称为选中的元素集
$的返回值是一个jquery对象。jquery对象是类数组。它们拥有length属性和介于0~length-1之间的数值属性
$("body").length //1
$("body")[0] //document.body
如果不想把数组标志用在jquery对象上,可以使用size()方法来替代length属性,用get()方法来替代方括号索引。可以使用toArray()方法来将jquery对象转化为真实数组。
jquery对象还有三个有趣的属性。selector属性是创建jquery对象时的选择器字符串(如果有的话)。context属性是上下文对象,是传递给$()方法的第二参数,如果没有传递的话,默认是document对象,最后,所有jquery对象都一个名为
jquery的属性,检测该属性是否存在可以简单快捷地将jquery对象与其他类数组对象区分开来,jquery属性值是字符串形式的jquery版本号
var bodyscripts=$("script",document.body);
bodyscripts.selector//selector
bodyscripts.context //document.body
bodyscripts.jquery //1.4.2
$()和querySlectorAll()区别
1、querySelectorAll在新近的浏览器中才实现,$在新、捞浏览器中都能工作
2、jquery可以通过手动实现选择,因此$()支持的css3选择器可以用在所有浏览器中,而不仅是那些支持css3的浏览器。
3、$()返回的类数组对象(jquery对象)比querySelectorAll()返回的类数组对象NodeList更加有用
each函数
它接受一个回调函数作为唯一参数,然后它对jquery对象中的每一个元素调用回调函数。回调函数作为匹配元素的方法来调用,因此在回调函数里this关键字指代Element对象,each方法还会将索引值和该元素作为第一个和第二个参数传递给回调函数.注意:this和第二参数都是原生文档元素,而不是jquery对象;如果想使用jquery方法来操作该元素,需要先用$()封装它
jquery的each和foreach有一个显著区别:如果回调函数在任何一个元素上返回false,遍历将在该元素后中止(这就像在普通循环中使用break关键字)each返回调用自身的jquery对象。因此它可以用于链式调用。
$("div").each(function(index){
$(this).prepend(index+":");
if(this.id==="last")return false;
jquery的map方法
它接受回调函数作为参数,并为jquery对象的每一个元素都调用回调函数,同时将回调函数的返回值收集起来,并将这些返回值封装成一个新的jquery对象返回。map调用回调函数的方式和each方法相同:元素作为this值和第二参数传入,元素的索引值作为第一参数传入。如果回调函数返回null或undefined,该值将被忽略,在本次回调中不会有任何新元素天骄到新的jquery对象中,如果回调函数返回数组或类数组对象(比如jquey对象),将会扁平化它并将其中的元素一个个添加到新的jquery对象中。注意:有map返回的jquery对象可以不包含文档元素,但它依旧可以像类数组对象一样使用
$(":header").map(function(){return this.id;}).toArrya().sort();
jquery.index()
该方法接受一个元素作为参数,返回值是该元素在此jquery对象中的索引值,如果找不到的话,则返回-1;
如果传递一个jquery对象作为参数,index方法会对该对象的第一个元素进行搜索。如果传入的是字符串,index会把它当成csss选择器,并返回该jquery对象中匹配该选择器的一组元素中第一个元素的索引值。如果什么参数都不传入,index方法返回jquery对象中第一毗邻元素的索引值。
is()
它接受一个选择器作为参数,如果选中元素中至少有一个匹配该选择器时,则返回true
$("div").each(function(){
if($(this).is(":hidden"))return;
})
jquery的getter和setter
jquery对象上最简单、最常见的操作是获取get或设置(setter)HTML属性、css样式、元素内容和位置高宽的值
1、jquery使用同一个方法既当getter用又做setter用,而不是定义一对方法。如果传入一个新值给该方法,则它设置此值;如果没制定值,则它返回当前值。
2、用做setter时,这些方法会给jquery对象中的每一个元素设置值,然后返回该jquery对象以方便链式调用
3、用做getter时,这些方法只会查询元素集中的第一个元素,返回单个值(如果要遍历所有元素,请使用map)getter不会返回自身的jquery对象,因此它只能出现在链式调用的末尾。
4、用做setter时,这些方法经常接受对象参数。在这种情况下,该对象的每一个属性都指定一个需要设置的名/值对
5、用做setter时,这些方法经常接受函数参数,在这种情况下,会调用该函数来计算需要设置的值。调用该函数时的this值是对应的元素,第一个参数是该元素的索引值,当前值则作为第二参数传入。
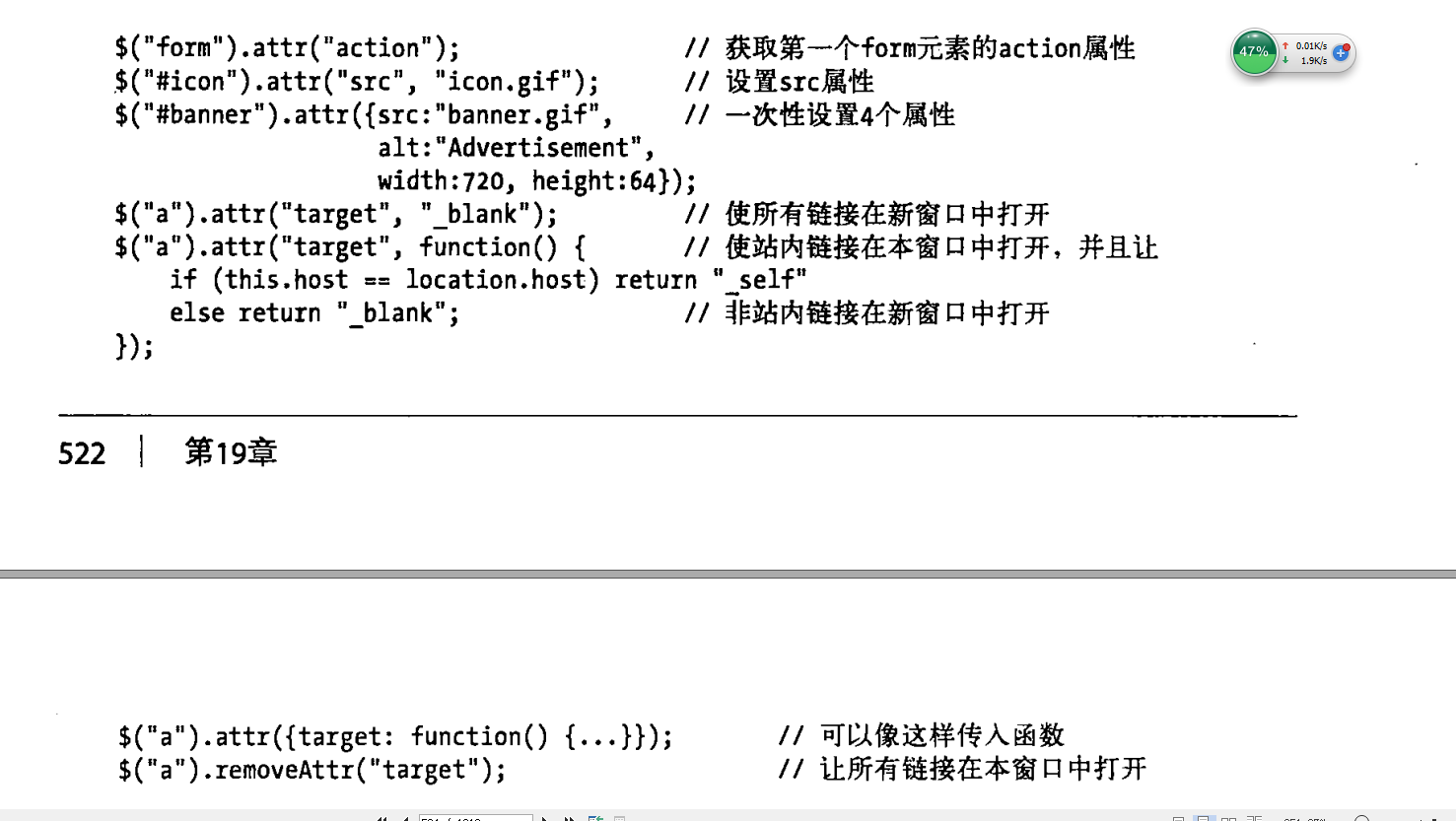
获取和设置HTML属性
attr方法是jquery中用于html属性的getter/setter。处理浏览器的兼容性和一些特殊情况,还让HTML属性名和javascript属性名可以等同使用(当二者存在差异时)。例如,可以使用for也可以使用htmlFor,可以使用class也可以使用className。相反的函数是removeAttr();
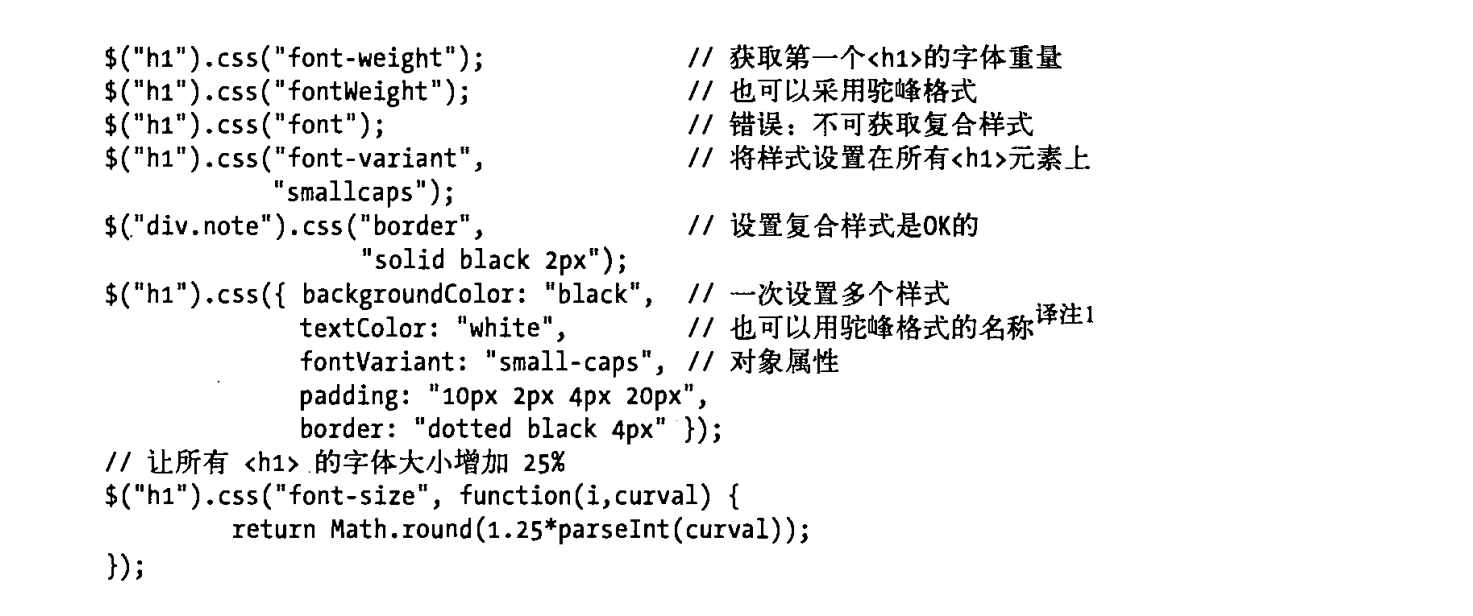
获取和设置css属性
css()方法作用于元素的css样式
在获取样式值时,css()返回的是元素的当前样式(或称为“计算样式”)返回值可能来自style属性也可能来自样式表;注意不能获取复合样式的值,比如font或margin。而应该获取单个样式的值;比如font-weight、font-family、margin-top、margin-left。css方法允许在css样式名中使用连字符(background-color)或使用驼峰格式javascript样式名(backgroundColor),在获取样式值时,css会把数值转换成带有单位后缀的字符串返回。而在设置样式值时,则会将数值转化成字符串,在必要时添加“px”

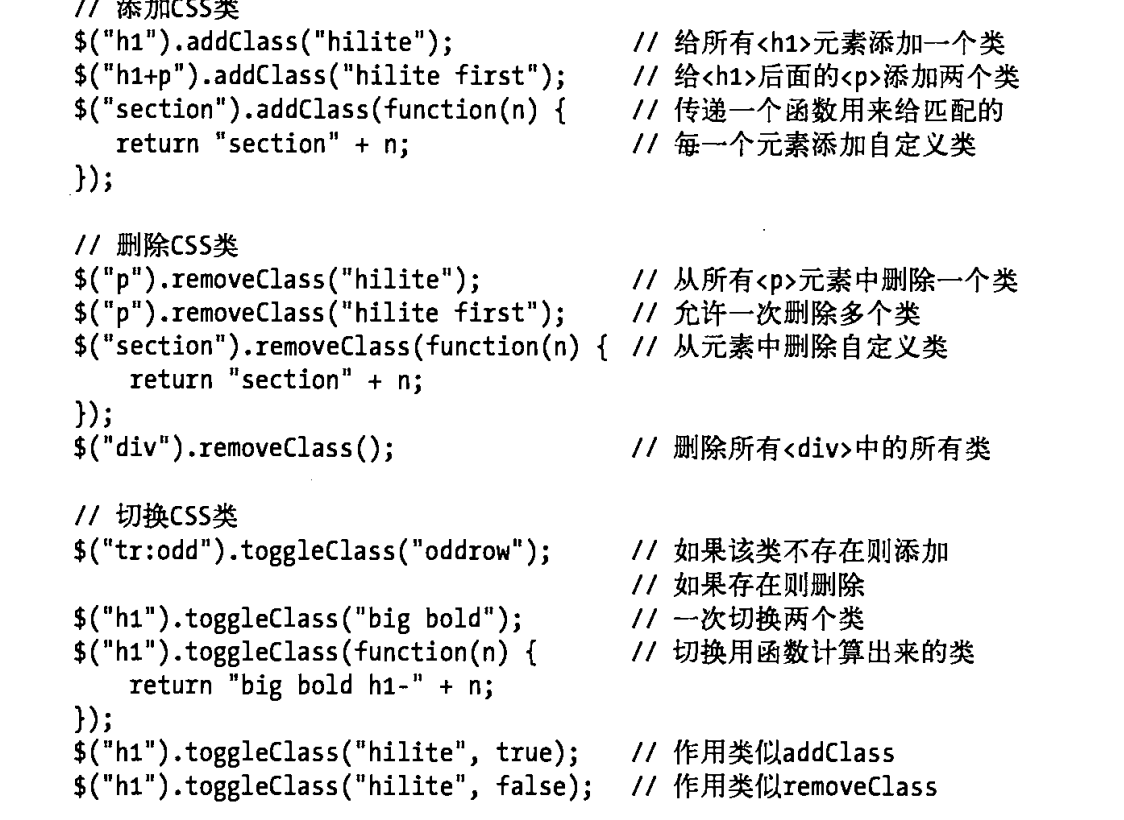
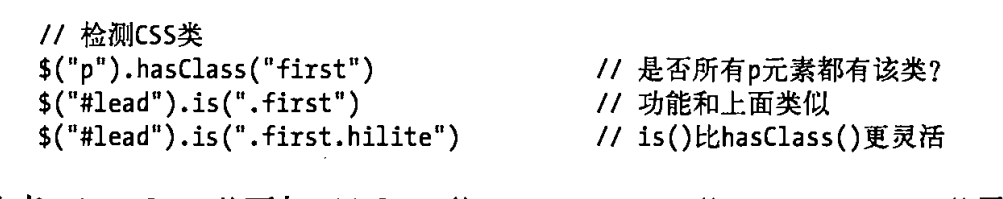
获取和设置css类
addClasshe和removeClass用来从选中元素中添加和删除类。toggleClass的用途是,当元素还没有某些类时,给元素添加这些类;反之,则删除。hasClass用来判断某类是否存在。注意:hasClass不如addClass、removeClass、toggleClass灵活。hasClass只能接受单个类名作为参数,并且不支持函数参数。当选中元素中的任意元素有指定css类时,hasClass返回true;如果任何元素都没有,则返回false;is方法更灵活,可用来做同样的事。和classList方法类似,只是jquery的方法可以工作在所有浏览器中,而不仅仅是那些支持html5 classList属性的浏览器。此外,毫无疑问。jquery的方法可操作多个元素并支持链式调用。


获取和设置HTML表单值
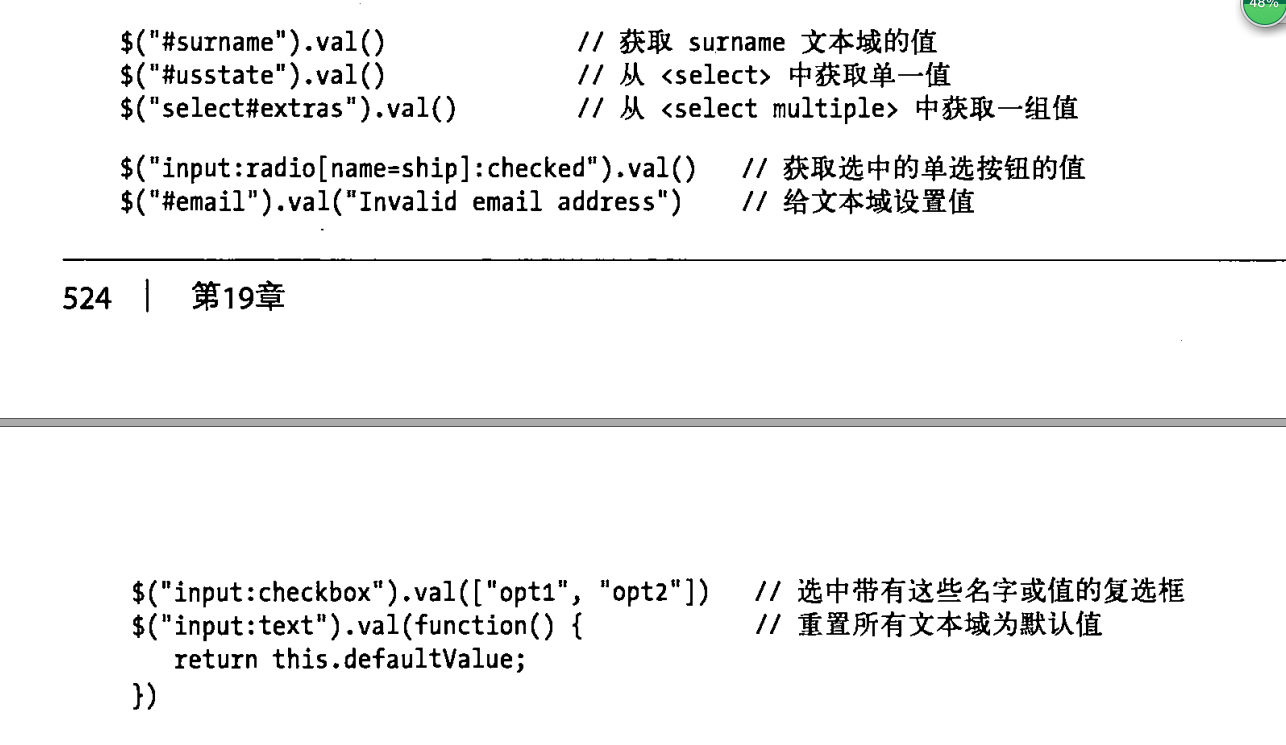
val方法用来设置和获取HTML表单元素的value属性,还可以用于获取和设置复选框、单选按钮以及select元素的选中状态

设置和获取元素内容
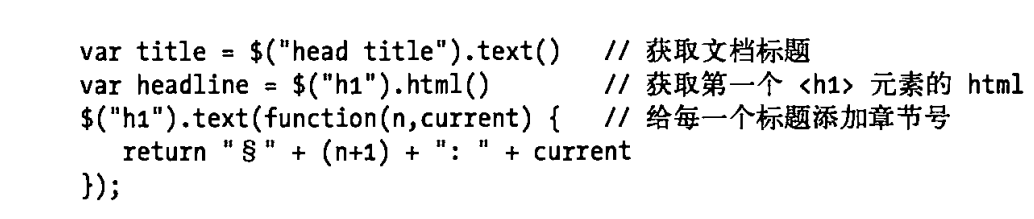
text和html方法用来获取和设置元素的纯文本或HTML内容。当不带参数调用时,text返回所有匹配元素的所有子孙文本节点的纯文本内容。该方法甚至可以工作在不支持textContent或innerText属性的浏览器中
如果不带参数调用html方法,它会返回第一个匹配元素的html内容,jquery使用innerHTML属性来实现:x.html和x[0].innerHTML一样高效
如果传入字符串给text或html,该字符串会用该元素的纯文本或格式化的HTML文本内容,它会替换掉所有存在的内容。和其他setter方法一样,我们还可以传入函数,该函数用来计算出表示新内容的字符串:

获取和设置元素的位置高宽
当浏览器不支持getBoundingClientRect时。使用jquery方法可以更简单的获取元素的大小和位置,并兼容所有浏览器
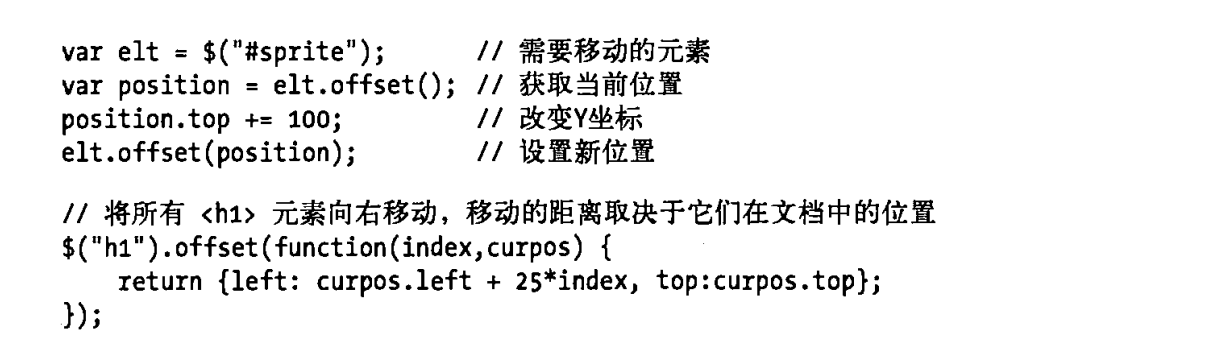
使用offset方法可以获取或设置元素的位置。该方法相对文档来计算位置值,返回一个对象,带有left和top属性,用来表示X和Y坐标。如果传入带有这些属性的对象给该方法。它会给元素设置指定的位置

position方法很像offset方法,但它只能用做getter,它返回的元素位置是相对于其偏移父元素的,而不是相对于文档的。offset返回元素的绝对位置,用相对于文档的坐标来表示。而position则返回相对于元素的offsetParent()的偏移量
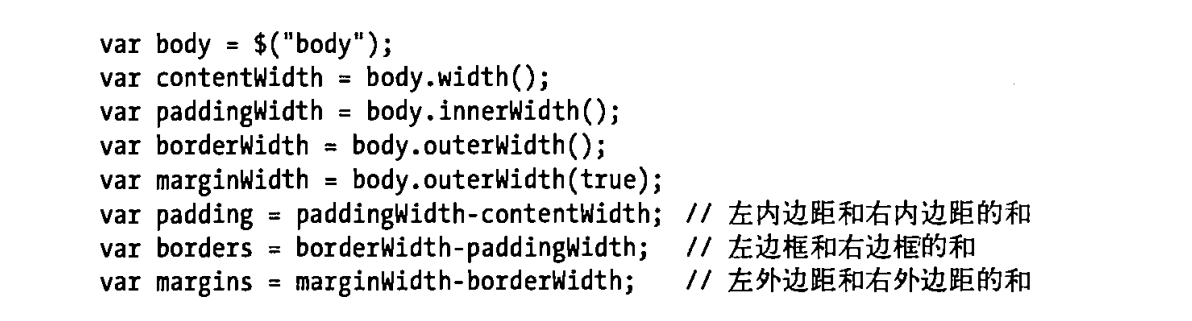
width和height方法返回基本的宽度和高度,不包括内边距、边框、外边距。innerWidth和innerHeight返回元素的宽度和高度,包含内边距的宽度和高度。outerWidth和outerHeight通常返回的是包含元素内边距和边框的尺寸。如果像两个方法中的任意一个传入true值,它们还可以返回元素外边距的尺寸

width和heigth拥有其他4个方法(inner和outer开头的方法)所没有的特性。
首先,当jquery对象的第一个元素是window或document对象时,width和height返回的是窗口的视口大小或文档的整体尺寸。其他方法值适用于元素,不适用窗口和文档。
另一个特性是width和height方法可以是setter也可以是getter。如果传递值给这些方法,它们会给jquery对象中的每一个元素设置宽度或高度(注意:不能给window和document对象设置宽度或高度)。如果传入数值,会把它当成单位为像素的尺寸。如果传入字符串,会把它用作css的width和height属性的值,因此可以使用任何css单位。最后,可以传入函数,用来计算要设置的宽度和高度。
在width和height的getter和setter行为之间有个小的不对称。用做getter时,这些方法返回元素的内容盒子的尺寸,不包括内边距、边框和外边框。用做setter时,它们只是简单设置css的width和height属性。默认情况下,这些属性也指定内容盒子的大小。但是,如果一个元素的css box-sizing属性设置为border-box,则width和height方法设置的尺寸包括内边距和边框。对于使用context-box作为盒模型的元素e,调用$(e).width(x).width返回x值。然而,对于使用border-box模型的元素,这种情况下一部不会返回x值。
scrollTop和scrollLeft可获取或设置元素的滚动条位置。这些方法可用在window对象以及document元素上,当用在document对象上时,会获取或设置存放该document的window对象的滚动条位置。与其他setter不同,不可传递函数给scrollTop或scrollLeft
获取和设置元素数据
jquery定义了一个名为data的getter/setter方法,可用来设置或获取与文档元素、document或window对象相关联的数据
需将数据与jquery对象中的元素关联,传递名称和值两个参数给data方法即可。还可以传递一个对象给data sette,此时,该对象的每一个属性都将用做名/值对,用来与jquery对象的元素关联。注意,传递对象给data时,该对象的属性将替换掉与元素相关联的旧数据。data不接受函数参数。当将函数作为第二参数传递个data时,该函数会存储,就和其他值一样。
data方法也可以用做getter,当不带参数调用时,它会返回一个对象,含有与jquery对象中的第一个元素相关联的所有名值对,当传入一个字符串参数调用data时,它将会返回对于第一个元素与该字符串参数相关联的数据值
removeData方法用来从元素中删除数据(使用data设置值为null或undefined和实际上删除该值不是同一回事)。如果传递字符串给removeData,该方法会删除元素中与该字符串相关联的值。如果不带参数调用removeData,它会删除与元素相关联的所有数据
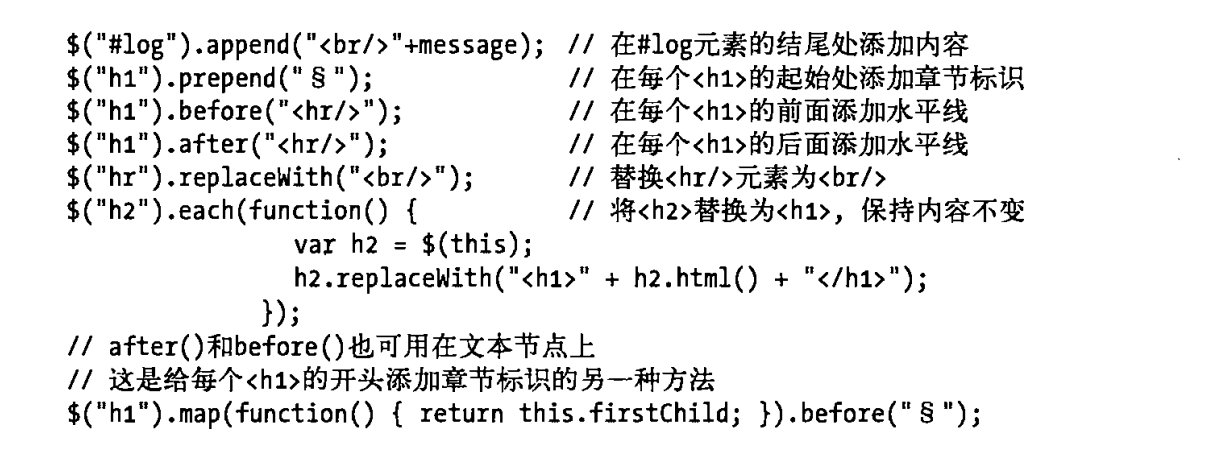
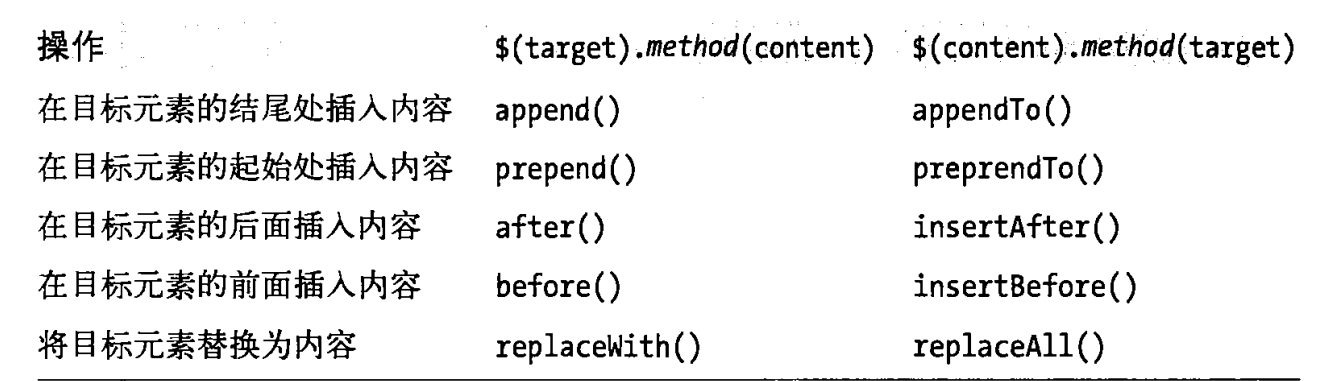
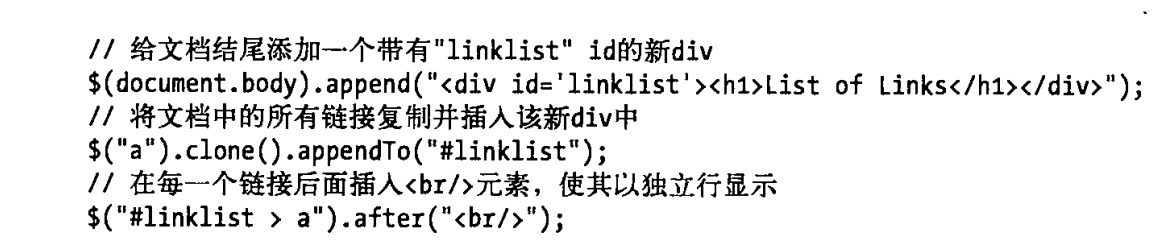
插入和替换元素
根据调用的方法不同,会在选中元素的里面、前面或后面位置插入内容。如果待插入的内容是已存在于文档中的元素,会从当前位置移走它,如果它需要插入多次,在必要时会复制该元素。这些方法都返回调用自身的jquery对象。注意,在replaceWith运行后,该jquery对象中的元素将不再存在于文档中

这5个用于结构修改的方法的都接受函数参数,用来计算出需要插入的值,和平常一样,如果传入函数,该函数会为每个选中元素调用一次。this值将指向该元素,在jquery对象中元素的索引值将作为第一参数。对于append、prepend和replaceWith,第二参数将是该元素当前内容的HTML字符串形式。对于before和after,该函数调用时没有第二参数

如果传递字符串给第二列中的方法,会把他当作需要插入的html字符串,如果传递字符串给第三列中的方法,会把他当作选择器,用来标识目标元素。
第三列中的方法不接受函数参数,第二栏可以
第二列中的方法返回调用自身的jquery对象
复制元素
如果想复制元素到新位置而不是移动它,必须首先用clone方法来得到一个副本。clone创建并返回每一个选择元素(包含元素所有子孙)的一个副本,返回的jquery对象的元素还不是文档的一部分,可以用上一节中的方法将其插入文档中:

clone不会复制事件处理程序和与元素关联的其他数据,如果想复制这些额外的数据,请传入true参数。
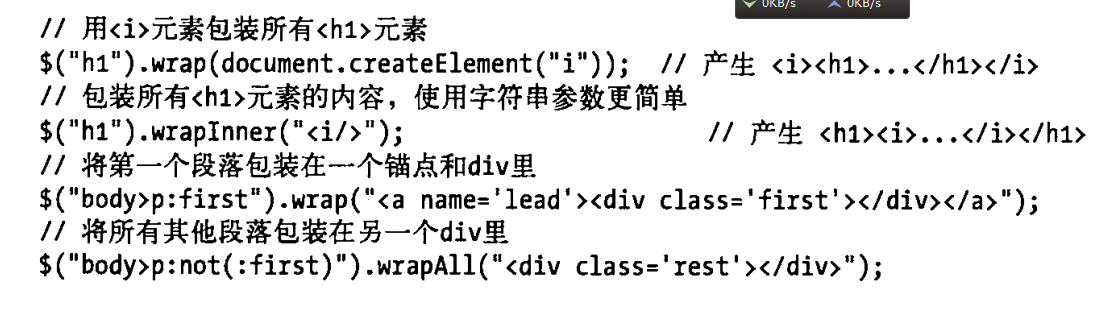
包装函数
wrap包装每一个选中元素。wrapInner包装每一个选中元素的内容,wrapAll则将选中元素做为一组来包装,这些方法通常传入一个新创建的包装元素或用来创新包装元素的HTML字符串,如果需要,HTML字符串可以包含多个嵌套元素,但必须是单个最内层的元素。如果传入函数给这些方法,它会在每个元素的上下文中调用一次,this指向该元素,元素的索引值是唯一参数,应该返回需要返回表示包装元素的字符串、Element或jquery对象

删除元素
empty会删除每个选中元素的所有子节点(包括文本节点),但不会修改元素自身,
对比而已remove方法会从文档中移除选中元素(以及所有元素的内容)—通常不带参数调用remove,此时会从文档中移除jquery对象中的所有元素。然而,如果传入一个参数,该参数会被当成选择器,jquery对象中只有匹配该选择器的元素才会被移除(如果只想将元素从选中元素集中移除,而不需要从文档中移除时,请使用filter,注意,将元素重新插入文档前,移除操作是没有必要的:简单的将其插入新位置,就会移动它们)
remove方法会移除所有事件处理程序以及可能绑定到被移到被移除元身上的其他数据,detach方法和remove类似,但不会移除事件处理程序和数据。想临时从文档中移除元素以便后续再次插入时,detach可能会更有用。
unwrap方法可以用来实现元素的移除。其方式是wrap或wrapAll方法的反操作:移除每一个选中元素的父元素,不影响选中元素及其兄弟节点
与remove和detach不同,unwrap不接受可选的选择器参数。
事件处理程序的简单注册
比如给单击事件注册一个事件处理程序,只要调用clilck方法
$("p").click(function(){$(this).css("background-color","gay")});
调用jquery的事件注册方法可以给所有选中元素注册处理程序

注意。focus和blur事件不支持冒泡,但foucusin和focusout事件都支持,相反的,mouseover和mouseout事件支持冒泡,但这经常不方便,因为很难知道鼠标是从自己感兴趣的元素中移开了,还只是从该元素的子孙元素中移开了。mouseenter和mouseleave是非冒泡事件,可以解决刚才的问题。
resize和unload事件类型只在window对象中触发,如果想要给这个两个事件类型注册处理程序,应该在$(window)上调用resize和unload方法。scroll方法经常也用于$(window)对象上,但它也可以用在有滚动条的任何元素上(比如,当CSS的overflow属性设置为scroll或auto)。load方法可在$(window)上调用,用来给窗口注册加载事件处理程序,但更好的选择是$()。当然,还可以在iframe和图片上使用load方法。用不同的参数调用时,load还可以用于加载新内容(通过脚本化HTTP)到元素中。error方法可用在img元素上,用来注册当图片加载失败时调用的处理程序。hover()方法用来给mouseenter和mouseleave事件注册处理程序。调用hover(f,g)就和调用mouseenter(f)然后调用mouseleave(g)一样。如果仅传入一个参数给hover,该参数函数就会同时用作enter和leave事件的处理程序。
toggle方法将事件处理程序绑定到单击事件。可指定两个或多个处理程序函数,当单击事件发生时,jquery每次调用一个处理程序函数
可以传递HTML字符串给$()方法来创建该字符串所描述的元素,还可以传入一个对象(当作第二个参数),该对象有属性组成,这些属性可设置到新创建的元素上。这第二个参数可以是传递给attr()方法的任意对象。此外,如果这些属性中有任何一个与上面列举的时间注册方法同名,该属性值会被当作处理程序函数,并注册为命名事件类型的处理程序。

jquery事件处理程序
每个事件处理程序都传入一个jquery对象作为第一个参数,该对象的字段提供了与该事件相关的详细信息(比如鼠标指针的坐标)。通常,调用事件处理程序时只带有事件对象这个唯一参数。如果用trigger显示触发事件,可以传入额外的参数数组。这样做时,这些参数会在第一个事件对象参数之后传递给事件处理程序。
jquery事件处理程序函数的返回值始终有意义。如果处理程序返回false,与该事件相关联的默认行为,以及该事件接下来的冒泡都会被取消。也就是说,返回false等同于调用event对象的preventDefault和stopPrapagation方法。同样,当事件处理程序返回一个值(非undefined值)时,jquery会将该值存储在Event对象的result属性中,该属性可以被后续调用的事件处理程序访问
事件处理程序的高级注册
在最简单形势下,bind需要一个事件类型字符串作为其第一参数,以及一个事件处理程序作为其第二个参数
$("p").click(f)等价于$("p").bind("click",f);
调用bind时还可以带有三个参数,在这种形式下,事件类型是第一个参数,处理程序函数时第三个参数。在这两个参数中间可以传入任何值,jquery会在调用处理程序前,将指定的值设置为Event对象的data属性。bind还有其他高级特性。如果第一个参数是由空格分隔的事件类型列表,则处理程序函数会为每一个命名的事件类型注册,例如
$("a").hover(f)
$("a").bind("mouseenter mouseleave",f);
bind的另一个重要特性是允许为注册的事件处理程序指定命名空间。甚至可以给处理程序分配多个命名空间
$("a").bind("mouseover.myMod",f);
$("a").bind("mouseout.myMod.yourMod",f);
bind的最后一个特性是,第一参数可以是对象,该对象把事件名映射到处理程序函数
$("a").hover(f,g);
$("a").bind({mouseenter:f;mouseleave:g});
当使用bind的这种形式时,传入对象的属性名可以使空格分隔的事件类型的字符串,也可包括命名空间。如果在第个对象参数之后还指定第二个参数,其值会用做每一个事件绑定的数据参数。
jquery还有另一个事件处理程序注册方法,调用one()方法就和bind一样,二者的工作原理也类似,除了在调用事件处理程序之后会自动注销它,使用one注册的事件处理器永远只会触发一次
使用addEventListener可以注册捕获事件的处理。bind和one没有改特性,IE(IE9以下版本)不支持捕获处理程序,jquery不打算模拟该特性。
注销事件处理程序
用bind(或任何其他更简单的事件注册方法)注册事件处理程序后,可以使用unbind来注销它,以避免在将来的事件中触发它。注意unbind只注销用bind和相关jquery方法注册的事件处理程序。通过addEventListener或IE的attachEvent方法注册的处理器不会注销,并且不会移除通过onclick和onmouseover等元素属性定义的处理程序 ,不带参数 时,unbind会注销jquery对象中所有元素的(所有事件类型的)所有事件处理程序
$("*").unbind();
带有一个字符串参数时,有该字符串指明的事件类型(可以是多个,当字符串含有多个名字时)的所有处理程序会从jquery对象的所有元素中取消绑定
$("a").unbind("mouseover mouseout");
如果模块使用命名空间来注册事件处理程序,则可以使用unbind,传入一个参数,来做到只注销命名空间下的处理程序:

如果想小心的只取消绑定自己注册的事件处理程序,但没有使用命名空间,必须保留事件处理程序函数的一个引用,并使用unbind带两个参数的版本,在这种形式下,第一个参数是事件类型字符串(不带命名空间),第二个参数是处理程序函数
$("#mybutton").unbind("click",myclickhandler);
通过这种方式调用时,unbind从jquery对象的所有元素中注销特定类型的指定事件处理程序函数。注意,即便使用有3个参数的bind通过额外的数据值注册事件处理程序。也可以使用有两个参数的unbind事件来取消绑定他们
可以传递单一对象参数给unbind,在这种情况下,unbind会轮询为该对象的每一个属性调用一次。属性名会用作事件类型字符串,属性值会用作处理程序函数:
$("a").unbind({
mouseover:mouseoverHandler,
mouseout:mouseoutHandler
})
最后,还有一种方式来调用unbind。如果传递一个jquery event对象给unbind,它会取消绑定传入事件的事件处理程序。,调用unbind(ev)等价于unbind(ev.type,ev.handler).
触发事件
手动触发事件最简单的方式是不带参数调用事件注册的简单方法(click和mouseover),这些事件方法在带有一个参数时会注册事件处理程序,不带参数调用时则会触发事件处理程序。例如
$("my_form").submit();
上面的submit方法自己合成了一个event对象,并触发了给submit事件注册的所有事件处理程序。如果这些事件处理程序都没有返回false或者调用event对象的preventDefault,实际上将提交该表单。注意
jquery的事件触发方法会触发所有使用jquery事件注册方法注册的处理程序,也会触发通过onsubmit等html属性或element属性定义的处理程序。但是,不能手动触发使用addEventListener或attachEvent注册的事件处理程序(当然,在真实事件触发时,这些处理程序依旧会调用)
jquery的事件触发机制是同步的-不涉及事件队列。当触发一个事件时,在调用的触发方法返回之前,事件处理程序会立刻调用。如果触发了一个单击事件,被触发的处理程序又触发了一个submit事件,所有匹配的submit处理程序会在调用下一个点击处理器之前调用。
通常,调用trigger时会传入事件类型字符串作为第一个参数,trigger会在jquery对象中的所有元素上触发该类型事件注册的所有处理程序
$("#my_form").trigger("submit");
与bind和unbind方法不同,在传入的字符串中不能指定多个事件类型。然而,与bind和unbind一样的是,可以指定事件命名空间来触发仅在该命名空间中定义的处理程序。如果只想触发没有命名空间的事件处理程序,在事件类型后添加一个感叹号就行。通过onclick等属性注册的处理程序被认为是没有命名空间的
$("button").trigger("click.ns1");//触发某个命名空间下的单击处理程序
$("button").trigger("click!");//触发没有命名空间的单击处理程序
除了给trigger传入事件类型字符串作为第一个参数,还可以传入Event对象(或任何有type属性的对象)。type属性会用来判断触发什么类型的处理程序。如果传入的是jquery事件对象,该对象会传递给触发的处理程序。如果传入的是普通对象,会创建一个新的jquery event对象,普通对象的属性会添加到新对象中,这样,可以很容易传递额外数据给事件处理程序

给事件处理程序传递额外数据的另一种方式是,在手动触发事件时,给trigger传入第二个参数。给trigger传入的第二个参数会成为每个触发的事件处理程序的第二参数。如果传入数组作为第二参数,数组的每一项会作为独立参数传递给触发处理程序
$("button").trigger("click",true);//传入一个额外参数
$("button").trigger("click",[x,y,z]);//传入三个额外参数
trigg(及调用它的便捷方法)在调用事件处理程序后,会执行与触发事件相关联的默认操作(假设事件处理程序没有返回false或调用事件对象的preventDefault)。如果想调用事件处理程序,但不执行默认操作,可以使用triggerHandler替代
trigg。该方法和trigg类似,除了首先会调用event对象的preventDefault和cancelBubble方法。这意味这通过triggHandler手动触发的事件不会冒泡,也不会执行相关联的默认操作。
实时事件
如果使用bind给文档中的所有a元素绑定了事件处理程序,接着又创建了带有a元素的新文档内容,这些新元素和老元素不会拥有相同的事件处理程序,其行为将不一样。要使用实时事件,需要使用delegate和undelegate方法来替代bind和unbind。通常,在$(document)上调用delegate,并传入一个jquery选择器字符串,一个jquery事件类型字符串以及一个jquery事件处理程序函数。它会在document或window上(或jquery对象中的任何元素上)注册一个内部处理程序。当指定类型的事件冒泡到该内部处理程序时,它会判断事件目标(该事件所发生在的元素)时候匹配选择器字符串,如果匹配,则调用指定的处理程序函数。
$(document).delegate("a","mouse",linkHandler);
$(".dynamic").delegate("a","mouseover",linkHandler);
与bind方法拥有三参数版本来指定事件对象的data属性一样,delegate方法拥有4参数版本用来干同样的事。使用这种版本时,将数据值作为第三参数传入,处理程序函数则作为第四参数。实时事件依赖于事件冒泡。当事件冒泡到document对象时,它哟可能已经传递给了很多静态事件处理程序,如果这些处理程序中有任何一个调用了Event对象的cancelBubble方法,实时事件处理程序将永远不会调用。
live也可以用来注册实时事件,和bind一样,lvie也有两参数和三参数的调用形式,
$("a").live("mouseover",linkHandler);
$("a",$(".dynamic")).live("mouseover",linkHandler);
在jquery对象上调用live方法时,该对象中的元素实际上并没有使用。真正有关系的是用来创建jquery对象的选择器字符串和上下文对象(传递给$的第一个和第二个参数)。jquery对象通过context和selector属性来使得这些值可用,通常,仅带一个参数调用$时,context是当前文档。因此,对于jquery对象x,下面两行等效
x.live(type);
$(x.context).delegate(x.selector,type,handler);
要注销实时事件处理程序,使用die或undelegate,可以带一个或两个参数调用die。带有一个事件类型参数时,die会移出匹配选择器和事件类型的所有实时事件处理程序 。带有事件类型和处理程序函数参数时,它值删除指定的处理程序。
$("a").die("mouseover");//移除a元素上mouseover事件的所有实时处理程序
$("a").die("mouseover",linkHandler);//只移除一个指定的实时处理程序
undelegate类似die,但更显示的分开context(内部事件处理程序所注册的元素)和选择器字符串
 最后,undelegate也不带任何参数调用,在这种情况下, 它会注销从选中元素委托的 所有实时事件处理程序。
最后,undelegate也不带任何参数调用,在这种情况下, 它会注销从选中元素委托的 所有实时事件处理程序。
动画效果fadeIn和fadeOut
每段动画都有时长,用来指定动画效果持续多长时间。可以用毫秒数值或字符串来指定时长。字符串fast表示200ms。字符串slow表示600ms。如果指定的字符串时长jquery无法识别,则采用默认时长400ms,可以个jquery.fx.speeds添加新的字符串到数值映射关系来定义新的时长名字:
jquery.fx.speeds["medium-fast"]=300;
jquery.fx.speeds["medium-slow"]=500;
jquery动画方法经常使用动画时长来作为可选的第一个参数。如果省略时长参数,通常会得到默认值400ms。
$("#message").fadeIn();//400ms
$("#message").fadeOut("fast")//200ms
禁用动画
$(".stopmoving").click(function(){jquery.fx.off=true;})
jquery动画是异步,调用fadeIn等动画方法,它会立刻返回,动画则在后台执行,由于动画方法会在动画完成之前返回,因此可以向很多jquery动画方法传入第二个参数(哦也是可选的),该参数时一个函数,会在动画完成时调用。该函数在调用时不会有任何参数传入,但this值会设置为发生动画的文档元素。对于每个选中元素都会调用一次该回调函数:
$("#message").fadeIn("fast",function(){$(this).text("hell world");});//用淡入效果快速显示元素,动画完成时,在元素里显示一些文字
给动画方法传入回调函数,可以在动画结束时执行操作。jquery动画方法可以接受可选的时长和回调函数。还可以传入一个对象来调用动画方法,该对象的属性值指定动画选项:
$("#message").fadeIn({
duration:"fast",
complete:function(){$(this).text("hello world");}
});
fadeIn fadeOut fadeTo
show hide toggle
fadeOut方法可以让元素不可见,但依然保留了元素在文档布局中的占位。hide方法则会将元素从布局中移除,就好象把CSS的display属性设置为none一样。给toggle传入true和不带参数调用show是一样的,传入false则和不带参数调用hide是一样的。注意,如果传入两个或多个函数参数给toggle,它会注册为事件处理程序
slideDown slideUp、slideToggle
slideUp会隐藏jquery对象中的元素,方式是将其高度动态变化到0,然后设置css的display属性为none
animate方法
传给animate方法的第一个参数时指定动画内容,剩余参数指定如何定制动画。第一个参数时必需的:它必须是一个对象,该对象的属性指定要变化的css属性和它们的目标值。animate方法会将每个元素的这些css属性从初始值指定的目标值
$("img").animate({height:0});
第二个参数时可选的,可以传入一个选项对象给animate方法
$("#sprite").animate({opactiy:.25,font-size:10},{durarion:500,complete:function(){this.text("goodbye");}
});
除了将选项对象作为第二个参数传入,animate方法还允许三个最常用的选项作为参数传入。可以将动画时长(数值或字符串)作为第二个参数传入。可以指定缓动函数名为第三个参数。最后可以将回调函数指定为第四个参数。
动画属性对象
animate方法的第一参数必须是对象。该对象的属性名必须是css属性名,这些属性的值必须是动画的目标值。动画只支持数值属性:对于颜色、字体或display等枚举属性是无法实现动画效果的,如果属性值是数值,则默认单位是像素。如果属性值
是字符串,可以指定单位。还可以指定相对值,用+=前缀表示增加,或用-=表示减少;例如
$("p").animate({"margin-left":"+=.5in",opacity:"-=.1"})
支持“margin-left”和“marginLeft”两种写法
除了数值(可以带有单位、+=或-=前缀),在进去而已动画属性对象中,还可以使用三个其他值,hide值会保存属性的当前值,然后将该属性的值变化到0,show值会将css属性的值还原到之前保存的值,如果一段动画使用了show,jquery会在动画完成时调用show方法。如果一段动画使用了hide,jquery会在动画完成时调用hide方法
动画选项对象
duration属性指定动画持续的毫秒时间,该属性的值还可以是fast slow或任何在jquery.fx.speeds中定义的名称
complete属性指明在动画完成时的回调函数,step属性指定在动画每一步或每一帧调用的回调函数。在回调函数中,this指向正在连续变化的元素,第一个参数则是正在变化的属性的当前值
queue属性指定动画时候需要队列化-时候需要等到所有尚未发生的动画都完成后再执行该动画,默认情况下,所有动画都是
队列化的,将queue属性设置为false可以取消队列化。非队列化的动画会立刻执行。随后队列化的动画不会等非队列化的动画执行完成后才执行。剩余的动画选项和缓动函数有关
动画的取消、延迟和队列
stop方法接受两个可选的布尔参数。如果第一个参数时true,会清楚该选择元素上的动画队列:除了停止当前动画,还会取消任何等待执行的动画。第一参数的默认值是false:如果忽略该参数,等待执行的动画不会被取消。第二个参数用来指定正在连续变化的css属性是否保留当前值,还是应该变化到最终目标值。传入true可以让它们变化到最终值。传入false(或省略该参数)会让他们保持为当前值。
load方法
向它传入一个url,它会异步加载该url的内容,然后将内容插入每一个选中元素,替换掉已经存在的内容
setInterval(function(){$("#status").load("status_report.html");},60000);//每隔60秒加载并显示最新的状态报告
如果传给改方法的第一参数是函数而不是字符串,则load方法是事件处理程序注册方法而不是ajax方法。
如果只想显示被加载文档的一部分,可以在url后面添加一个空格和一个jquery选择器
$("#temp").load("wheather_report.html #temperature");//加载并显示天气预告的温度部分
除了必须的url参数,load方法还接受两个可选参数。第一个可选参数表示的数据,可以追加到url后面,或者与请求一起发送。如果传入的是字符串,则会追加到url后面,如果传入对象,该对象会被转化为一个用&分隔的名值对后一起发送,通常情况下,load方法发送http get请求,但是如果传入数据对象,则发送post请求:
$("#temp").load("wheather_report.html","zipcode=01243");//加载并显示天气预告
$("#temp").load("wheather_report.html",{zipcode:01234,units:'f'});//加载并显示天气预告
load方法的另一可选参数是回调函数,当ajax请求成功或未成功,以及(当请求成功时)url加载完毕并插入选中元素时,会调用该回调函数。如果没有指定任何数据,回调函数可以作为第二个参数传入,否则,它必须是第三个参数。在jquery对象的每一元素上都会跳跃回调函数,并且每次调用都会传入三个参数:被加载url的完整文本内容、状态码,以及用来加载该url的XMLHttpRequest对象。其中,状态参数是jquery的状态码,不是http的状态码,其值类似success、error和timeout的字符串。