使用javascript代码操作http是可行的。当用脚本设置window对象的location属性或调用表单对象的submit方法时,都会初始化http请求。这两种情况下,浏览器会加载新页面。
ajax描述了一种使用脚本操纵http的web应用框架。ajax应用的主要特点是使用脚本操纵http和web服务器进行数据交换,不会导致页面重载。在某种意义上,comet与ajax相反。在comet中,web服务器发起通信并异步发送消息到客户端。如果web应用要相应服务器发送的消息,则它会使用ajax技术发送或请求数据。
实现ajax和comet的方式有很多种,而这些底层的实现有时称为传输协议。例如 img元素有一个src属性。当脚本设置这个属为url时,浏览器发起的httpget请求会从这个url下载图片。因此,脚本通过设置img元素的src属性,且把信息作为图片url的查询字符串部分,就把能经过编码信息传递给web服务器。img元素无法实现完整的ajax传输协议。因为数据交换生单向的
为了把iframe作为ajax传输协议使用,脚本首先要把发送给web服务器的信息编码到url中,然后设置iframe的src属性为该url。服务器能创建一个包含响应内容的html文档,并把它返回给web浏览器,并且在iframe中显示它。iframe需要对用户不可见,例如可以使用css隐藏它,脚本能通过遍历ifame的文档对象来读取服务器的响应。这种房屋受限于同源策略
实际上 script元素的src属性能设置url并发起htttpget请求,使用script元素实现脚本操作http是非常吸引人的。因为他们可以跨域通信而不受限于同源策略。使用基于script的ajax传输协议时,服务器的响应采用json编码的数据格式,当执行脚本时,javascript解析器能自动将其解码。由于他使用json数据格式,因此这种ajax传输协议也叫做jsonp
所有浏览器都支持XMLHttpRequest对象,它定义了API,除了常用的GET请求,这个API还包括实现POST请求的能力,同时它能用文本或Document对象的形式返回服务器的响应。
浏览器在XMLHttpRequest类上定义了它们的http API.这个类的每个实例都表示一个独立的请求/响应对,并且这个对象的属性和方法允许指定请求细节和提取相应数据
使用这个HTTP API必须做的第一件事就是实例化XMLHttpRequest对象
var request=new XMLHttpRequest();
也能重用已存在的XMLHttpRequest,但注意这将终止之前通过该对象挂起的任何请求。ie7之前的版本不支持非标准的XMLHttpRequest()构造函数,但能模拟
if(window.XMLHttpRequest===undefined){ window.XMLHttpRequest=function(){ try{ return new ActiveXOject("Msxml2.XMLHTTP.6.0"); } catch(e1){ try{ return new ActiveXObject("Msxml2.XMLHTTP.3.0"); } catch(e2) { throw new Error("XMLHttpRequest is not supported"); } } }; }
一个http请求有4部分组成
1、http请求方法或动作
2、正在请求的URL
3、一个可选的请求头集合,可能包含身份验证信息
4一个可选的请求主体
服务器返回的http响应包含3部分
1、一个数字和文字组成的状态码,用来显示请求的成功和失败
2、一个响应头集合
3、响应主体
创建XMLHttpRequest对象之后,发起HTTP请求的下一步是调用XMLHttpRequest对象的open方法去指定这个请求的两个必需部分:方法和URL
request.open("GET","data.csv");
如果有请求头的话,请求进程的下个步骤是设置它,例如,post请求需要“Content-Type”头指定请求主体的MIME类型:
request.setRequestHeader("Content-Type","text/plain");
使用XMLHttpRequest发起HTTP请求的最后一步是指定可选的请求主体并向服务器发送它。使用send方法像如下这样做
request.send(null);
get请求绝对没有主体,所以应该传递null或省略这个参数。post请求通常拥有主体,同时它应该匹配使用setRequestHeader指定的“Content-Type”头;
http请求的各部分有指定顺序:请求方法和URL首先到达。然后是请求头,最后是请求主体。
function postMessage(msg){ var request=new XMLHttpRequest(); request.open("post","/log.php"); request.setRequestHeader("Content-Type","text/plain;charset=UTF-8"); request.send(msg); }
一个完整的HTTP响应有状态码、响应头集合和响应主体组成。这些都可以通过XMLHttpRequest对象的属性和方法使用:
status和statusText属性以数字和文本的形式返回HTTP状态码(200 请求成功 404找不到资源 500)
使用getResponseHeader和getAllResponseHeaders()能查询响应头
响应主体可以从responseText属性中得到文本形式的,从responseXML属性中得到Document形式的、
XMLHttpRequest对象通常异步使用:发送请求后,send方法立即返回,知道响应返回,前面列出的响应方法和属性才有效。为了在响应准备就绪时得到通知,必需监听XMLHttp对象上的readystatechange事件
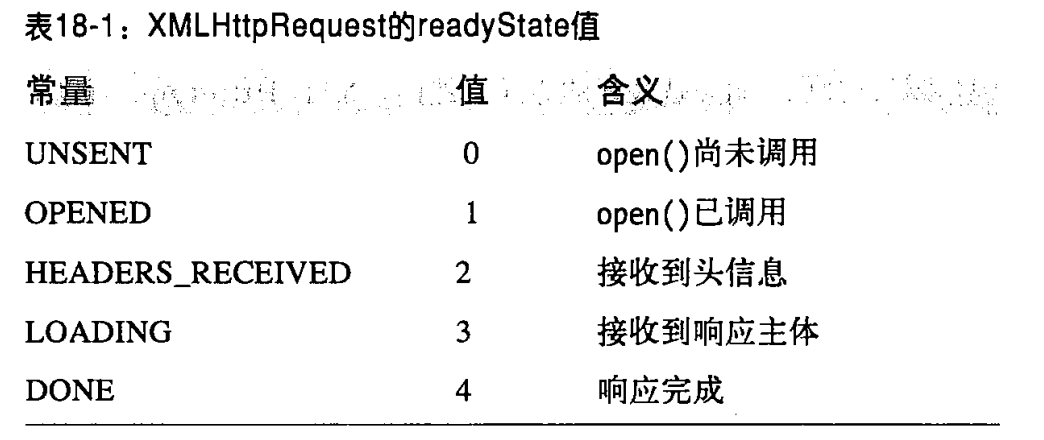
readyState是一个整数,它指定了HTTP请求的状态

当readyState值改变为4或服务区的响应完成时,所有的浏览器都触发readystatechange事件。因为在响应完成之前也会触发事件,所以事件处理程序应该一直检验readyState值。为了监听readystatechange事件,请把事件处理函数设置为XMLHttpRequest对象的onreadystatechange属性。也能使用addEventListener(或在IE8以及之前版本中使用attachEvent),但通常每个请求只需要一个处理程序,所以只设置onreadystatechange更容易
function getText(url,callback){ var request=new XMLHttpRequest(); request.open("GET",url); request.onreadystatechange=function(){ if(request.readyState===4&&request.status===200){ var type=request.getResponseHeader("Content-Type"); if(type.mathc(/^text/)){ callback(request.responseText); } } }; request.send(null); }
XMLHttpRequest支持同步响应。如果把false作为第三个参数传递给open,那么send方法将阻塞直到请求完成,这这种情况下,不需要使用事件处理程序:一旦send返回,仅需要检查XMLHttpRequest对象的status和responseText属性
function getTextSync(url){ var request=new XMLHttpRequest(); request.open("get",url,false); request.send(null); if(requset.status!==200){ throw new Error(request.statusText); } var type=request.getResponseHeader("Content-Type"); if(!type.mathc(/^text/)){ throw new Error("expecte textual response;got:"+type); } return request.responseText; }
function get(url,callback){ var request=new XMLHttpRequest(); request.open("get",url); request.onreadystatechange=function(){ if(request.readyState===4&&request.status==200){ var type=request.getResponseHeader("Content-Type"); if(type.indexOf("xml")!==-1&&request.responseXML){ callback(request.responseXML); } else if(type==="application/json"){ callback(JSON.parse(request.responseText)); } else callback(request.responseText); } }; request.send(null); }
你可能希望特殊编码的另一个响应类型是“application/javascript”或者"text/javascript".你能使用XMLHttpRequest请求javaScript脚本,然后使用全局eval();
request.overrideMimeType("text/plain;charset=utf-8");
表单编码的请求
默认情况下,html表单通过post方法发送给服务器,而编码后的表单数据则用做请求主体。对表单数据使用的编码方案相对简单:对每个表单元素的名字和值执行普通的URL编码(使用十六进制转义码替换特殊字符),使用等号把编码后的名字和值分开,并使用&符号分开名/值
find=pizza$zipcode=02134&radius=1km
表单数据编码格式有一个正式的MIME类型
application/x-www-form-urlencoded
当使用post方法提交这个顺序的表单数据时,必需设置“content-type”请求头为这个值