1.为页面添加footer:
Templates文件夹下新建HTML文件:
1 <!DOCTYPE html SYSTEM "http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-4.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml" 4 xmlns:th="http://www.thymeleaf.org"> 5 6 <body> 7 8 <div th:fragment="copy"> 9 © 2011 The Good Thymes Virtual Grocery 10 </div> 11 12 </body> 13 14 </html>
在主文件添加
1 <div th:include="footer :: copy"></div>
即可。
运行结果如下:

2.th:include和th:replace之间的区别
th:include将片段的内容包含在其主机标签中,但th:replace实际上将用片段替换主机标签
3.可参数化的片段签名
前台插入代码:
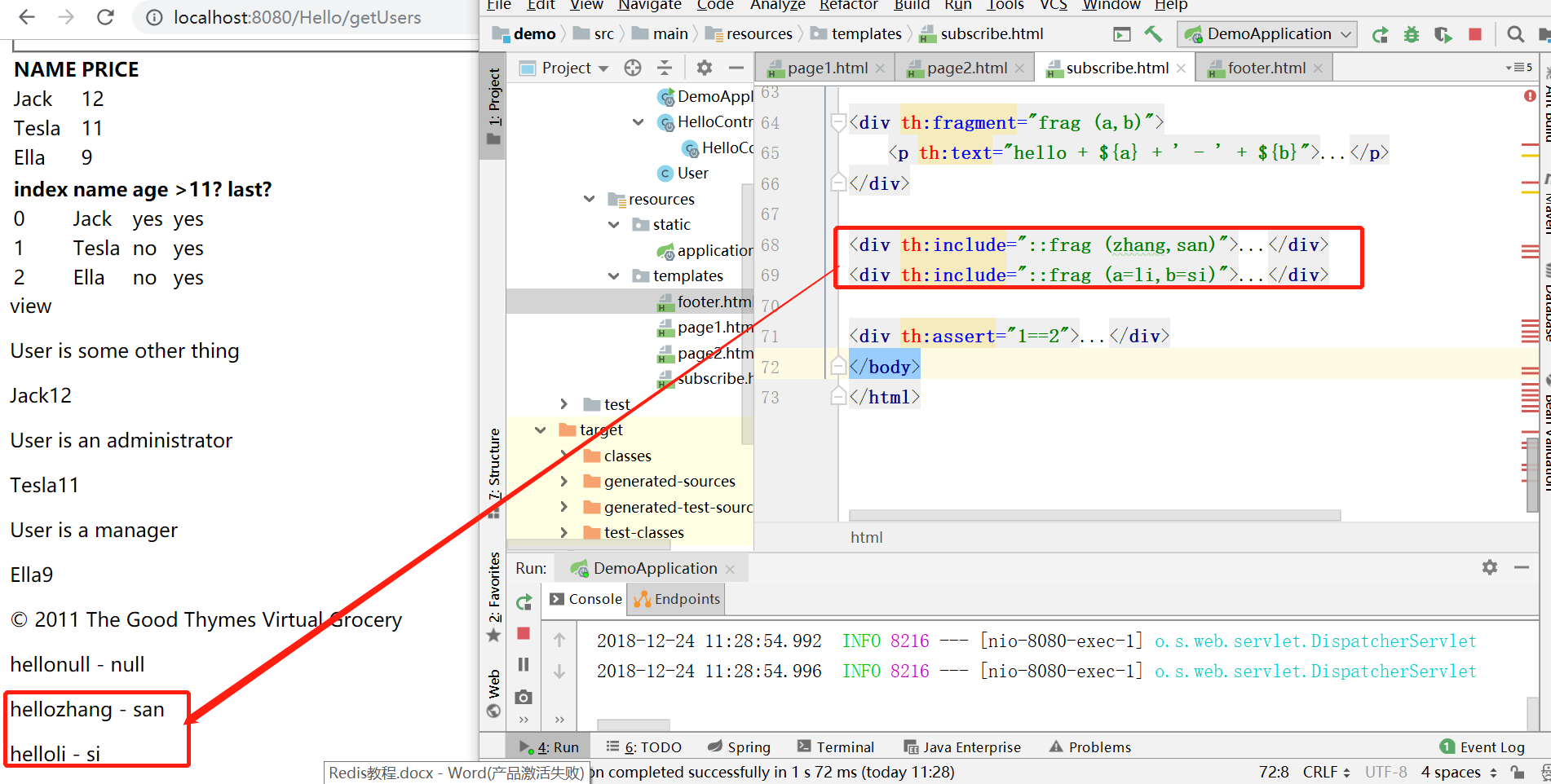
1 <div th:fragment="frag (a,b)"> 2 <p th:text="hello + ${a} + ' - ' + ${b}">...</p> 3 </div> 4 5 <div th:include="::frag (zhang,san)">...</div> 6 <div th:include="::frag (a=li,b=si)">...</div>
运行结果如下:

3.文本内联
采用inline关键字可以将表达式嵌入文本。
以下两种方式等价:
1 <h1>Hello : <b th:text="${user.name}">姓名</b></h1> 2 <p th:inline="text">Hello, [[${user.name}]]!</p>
运行结果:

此外,还可以签入Js文件
1 <script th:inline="javascript"> 2 /*<![CDATA[*/ 3 ... 4 5 var username = /*[[${session.user.name}]]*/ 'Sebastian'; 6 7 ... 8 /*]]>*/ 9 </script>