1 UI组件与容器组件的拆分
UI组件(傻瓜组件):只负责页面显示,没有任何逻辑
容器组件(聪明组件):并不去管UI到底长成什么样,关注的是整个业务逻辑
2 无状态组件
一个普通的函数就是无状态组件 开销比较低
而class..extends..要执行一些生命周期函数
结论:当定义一个UI组件 没有逻辑操作的时候一般使用无状态组件。
3 Redux中 发送异步请求获取数据
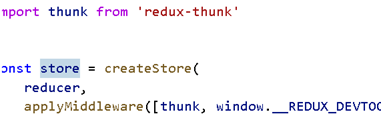
4 使用Redux-thunk中间件进行ajax请求发送
Redux-thunk可以把复杂的异步请求逻辑放到action里处理 而不是都写到组件里。

这时action已经不是一个对象了,可以是一个函数

而且函数返回的第一参数是dispatch
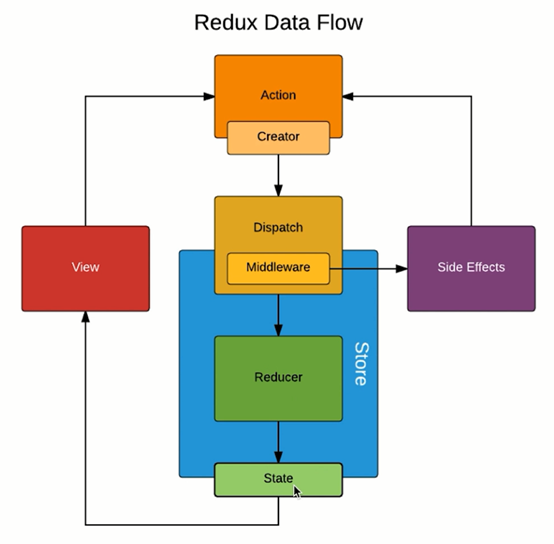
5 到底什么是redux的中间件

redux中间件的中间指的是action和store之间
以前action只能是一个对象,派发给store
现在使用了redux-thunk后 action可以是一个函数
实际上的中间件就是对dispatch的一个升级和封装
最原始的就是把对象传递给store,现在使用redux-thunk后
调用dispatch方法,如果传入的是一个对象,那和之前一样,
假设传入的是一个函数, 会让你函数先执行,执行完的时候,需要调用store时候再去调用
市场上的两种中间件:
redux-thunk是把异步请求放到action里面
redux-sage是把异步请求放到单独的文件里面去处理
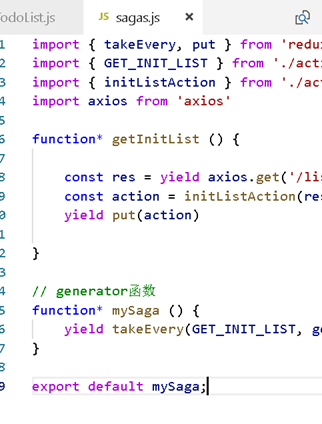
6 Redux-saga中间件的使用

把异步逻辑拆分到saga里面去。
8 react-redux的使用
这个包帮助我们在react中更加方便的使用redux
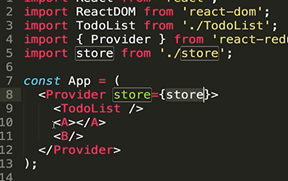
1.Provider

这个组件之下所有的组件都有store了
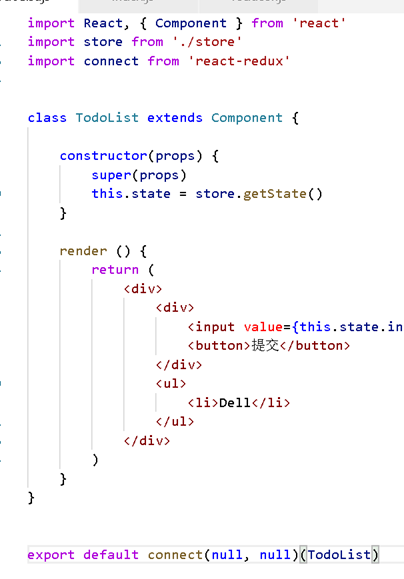
在子组件中,之前:

之后:

(让组件和store做连接)
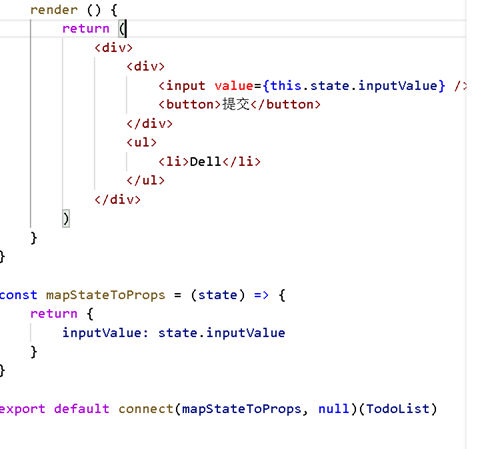
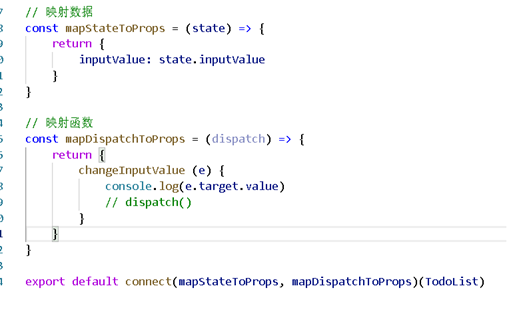
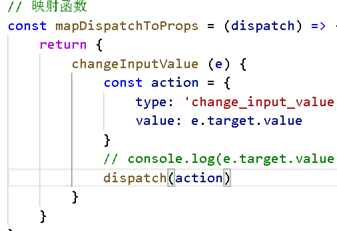
再进一步:

口诀:
connect是连接 TodoList和store做连接,通过mapStateToProps这个映射关系
再进异步:


Provider 提供器
然后通过connect方法做连接
10 使用React-redux完成TodoList功能
todolist是一个UI组件

但是connect把他包装后使其变成了一个容器组件