对于if-else想必大家都不会陌生,通常用于多条件判断,当判断条件过多时,大家可能会想到用switch-case(条件分支语句)来优化;
温馨提示:多条件判断的时候要遵循白名单规则!!!
尽管用到了条件分支语句优化了代码,但依然是有继续优化的空间的,无论是在代码执行效率上还是在后期项目管理上。
一、ES6的Map和原生object对象的异同点
ES6中引入了Map数据结构,对于Map,写过java的应该不陌生→java数据结构之集合;
object和Map存储的都是键值对组合。但是:
object的键的类型是 字符串;
map的键的类型是 可以是任意类型;
另外,object获取键值使用Object.keys(返回数组);
Map获取键值使用 map变量.keys() (返回迭代器)。
<script>
var map = new Map();
map.set(1,()=>{console.log(111)});
map.set('1',()=>{console.log('111')});
var obj = {};
obj[2] = ()=>{console.log(222)};
obj['2'] = ()=>{console.log('222')};
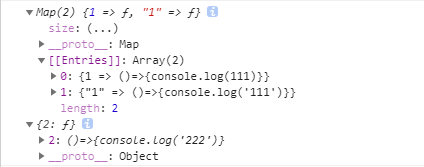
console.log(map,obj);
</script>
控制台打印:

二、传统if-else实现多条件判断
<script>
function test(num) {
if(num == 1){
console.log(num + 1);
}else if (num == 2){
console.log(num - 2);
}else if (num == 3){
console.log(num * 3);
}else if (num == 4){
console.log(num / 4);
}
}
test(3);
</script>
如果要继续添加条件怎么办,只能继续在原函数上添加条件else if(switch-case同理),不仅看上去不美观,条件越多,代码拖得越长,而且后期也不易维护。
三、Map实现多条件判断
<script>
var map2 = new Map();
map2.set(1,(num)=>{console.log(num + 1);});
map2.set(2,(num)=>{console.log(num - 2);});
map2.set(3,(num)=>{console.log(num * 3);});
map2.set(4,(num)=>{console.log(num / 4);});
function test2(num){
map2.get(num)(num);
}
test2(4);
</script>
对于这个map2,我们还可以在上述基础上,利用模块化将其独立出来,作为一个配置文件单独维护。
下面是es6的语法,我倒腾半天,最后发现应该是chrome(66)不支持,于是直接写在之前的vue项目里,因为该项目有babel依赖,所以es6的语法会给你转成es5的。
map2.js
let map2 = new Map(); map2.set(1,(num)=>{console.log(num + 1);}); map2.set(2,(num)=>{console.log(num - 2);}); map2.set(3,(num)=>{console.log(num * 3);}); map2.set(4,(num)=>{console.log(num / 4);}); export { map2 }
demo.vue
<script> import {map2} from '../../map2' export default { ... mounted () { this.test2(2);//控制台打印0 }, methods : { test2(num){ map2.get(num)(num); } } } </script>
这样一来要想继续添加/删除条件的话,只需要维护map2.js这个文件就可以了。