今天有个学妹问我我要在一张图片上还要显示一些文字怎么办,我说用背景图片来做,后来学妹碰到了各种奇葩问题,搞得我也一时给弄糊涂了,于是又痛下决心再次看了一下background这个属性。
相信大家对这个属性有哪些属性值,应该是再熟悉不过了,如果还有不清楚的可以点击这里,进行查看。基本的我就不再进行讲述。
1 当background-image和background-color同时设置时,那么背景图像覆盖在背景颜色之上,也就是我们只能看见背景图片。当然如果背景图片不能显示时(如:引用路径不正确),那么会显示background-color。
2background-size是设置背景图片的尺寸的,它的属性值有如下几种。
<length>:用长度值指定背景图像大小。不允许负值。
<percentage>:用百分比指定背景图像大小。不允许负值。
auto:背景图像的真实大小。
cover:将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
当容器本身没有设置尺寸时,容易的width和height是默认为0的,这时是不能显示出背景图片的,即使背景图片设置了尺寸。换句话说,背景图片是不能撑起容器的高度和宽度的,这和img元素引入图片是有区别的。属性值可以用长度值和百分比,当长度值得宽高比不等于图片的宽高比时,图片就会变形,当然这不是我们希望的结果,所以我们当用backgroud-size这个属性时来改变背景图片的尺寸时,最好保持等比缩放。当然我们还可以使用cover这个属性值,这时图片会充满整个承载它的容器,并且也是保持等比缩放的,但是所呈现的只有背景图片的一部分,超出容器的部分不会显示出来。当图片的自身尺寸小于所承载它的容器时,此时背景图片的效果是被放大的。上个图


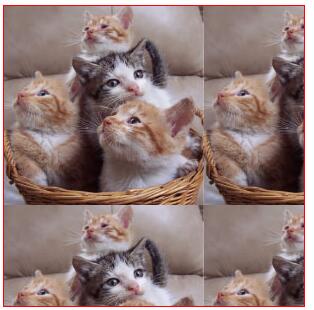
左图是属性值为auto时的结果,当然设置了background-repeat:no-repeat;右图属性值为cover,可以看到图片只显示出了一部分,但还是等比例的。当我们的背景图片自身尺寸大于所承载它的容器时,图片依然会充满所承载它的容器,也是按比例缩放的,如果所承载的容器的宽高比等于图片自身的宽高比,则图片会全部呈现出来,但是如果不等就会有溢出,只显示图片的部分。此时背景图片是被缩小的。这里说的可能不是很好理解,我也没有找到一种更好的陈诉方式,大家还是自己动手试试,就会有所感悟了!
然后就是contain值了,顾名思义使用这个值,背景图片肯定会全部包含在所承载它的容器内部的,也是等比缩放的,但是可能会出现部分空白区域。直接见图,一目了然:


我们可以看见图片的宽或高有一边会等于容器对应的宽或者高,至于具体什么情况自己DO IT 吧!
3 background-repeat就是来设置背景图片是否平铺,默认值是repeat



如上三张图分别对应repeat;repeat-x;repeat-y;当然no-repeat就不会平铺重复了。当然如果你设置了background-size:cover,那么设置这个属性就没有什么意义了。因为cover已经就会使背景图片充满宿主容器,那么也就没有平铺的空间了。
当然CSS3出来了round这个属性值,上图说话


从图片中我们可以看到背景图像自动缩放直到适应且填充满整个容器,每张图片都会完全展示出来但是不一定是按图片的宽高比展示出来,图片会变形。
CSS3还提供了一个space属性值:背景图像以相同的间距平铺且填充满整个容器或某个方向





从上面一系列的图片我们可以出,当宿主容器的宽度不是单张图片自身宽度的整数倍时,那么多余的宽度就会以空白来填充,而且空白的宽度都是相同的(见最后一张图片);
如果大家觉得我越说越糊涂,那就忽略我吧,直接见图。然后动手试试,立马就懂。
4 background-attachment这个属性就不用说了,不懂就多动手。
5 background-position:设置背景图像位置,还是见下面的图吧!



设置分别为 background-position:center、background-position:left、background-position:left top;
如果提供四个,每个<percentage>或<length>偏移前都必须跟着一个关键字(即left | center | right | top | bottom),偏移量相对关键字位置进行偏移。
假设要定义背景图像在容器中右下方,并且距离右边和底部各有20px
background:url(test1.jpg) no-repeat right 20px bottom 20px;
6 background-clip:指定对象的背景图像向外裁剪的区域。



左边:background-clip:content-box;可见把图片延伸到padding的部分给切割掉了
中间:background-clip:padding-box;由于padding以外没有图片,所以图片不会变,也就是背景图片只会填充一个DIV的content和padding
右边:background-clip:border-box;和padding-box一样。

<div class="test"> 箫 </div>
.test{background-image: url(img/cat.jpg);width: 300px;height: 300px; background-repeat: no-repeat; padding: 30px; margin: 30px; background-size: cover ; -webkit-background-clip: -webkit-text; -webkit-text-fill-color:transparent; font-size: 200px; border: 20px solid red; }
由上图可以看出:background-clip: text;改属性值把前景内容的形状(比如文字)作为裁剪区域向外裁剪,如此即可实现使用背景作为填充色之类的遮罩效果;当然要设前景文字为透明色。
补充:
一个元素可以设置多重背景图像。(背景色 <' background-color '> 不能设置多组)
每组属性间使用逗号分隔。
如果设置的多重背景图之间存在着交集(即存在着重叠关系),前面的背景图会覆盖在后面的背景图之上。
如果采用缩写形式例:
background:url(test1.jpg) no-repeat scroll 10px 20px/50px 60px content-box padding-box,
那么必须先指定background-position后指定background-size,且要以"/"分开。
好了,就这么多了!