前言
uni-app 是 DCloud 出品的新一代跨端框架,可以说是目前跨端数最多的框架之一了,目前支持发布到:App(Android/iOS)、H5、小程序(微信小程序/支付宝小程序/百度小程序/字节跳动小程序),目前市面上类似的框架还有:Taro(京东出品)、Megalo(网易出品)。
uni-app 的 nvue 说白了就是 weex 的那一套东西,uni-app 集成了 weex 的 SDK,也就实现了 App 端的原生渲染能力。
weex 支持的东西,在 nvue 里大多都是支持的,所以这里就不详细讲述 weex 的相关组件和 api 调用,只讲述一些在实际开发过程中遇到的一些小问题。
Hello World
开始创建第一个 nvue 页面。
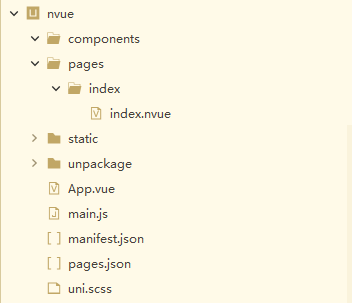
目录结构:

index.nvue 代码如下:
<template>
<div>
<text>{{text}}</text>
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World'
}
}
}
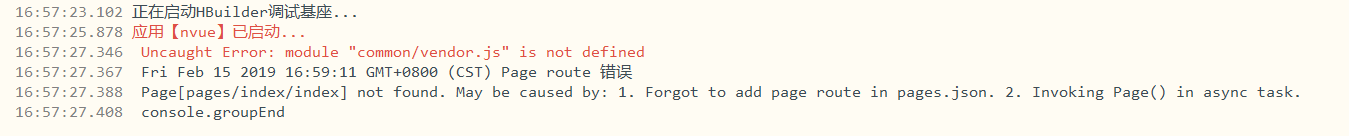
</script>如此真机运行可能遇到如下错误:

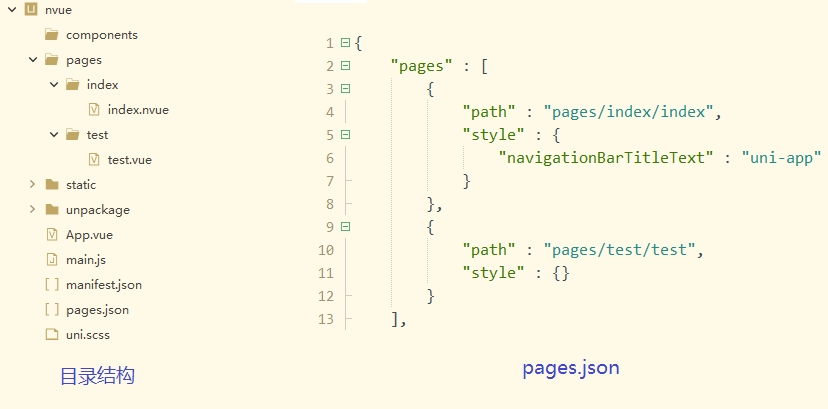
造成这个问题的原因是 uni-app 项目里必须有一个 vue 的页面,新建一个 vue 页面然后重新运行就不会有问题了。

image 设置 border-radius
在 nvue 里面不能给 image 设置 border-radius,想要将矩形图案变为圆形需要在 image 外面包一层 div,代码如下:
<div style=" 400px;height: 400px;border-radius: 400px;overflow: hidden;">
<image style=" 400px;height: 400px;" src="https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png"></image>
</div>设置真实像素
在 weex 的规范里只有一个长度单位即:px,屏幕总宽度为 750px,设置长度后,weex 引擎会根据手机屏幕的宽度动态计算出实际长度,类似于 uni-app 的 upx。
但是在实际开发过程中可能不想要这样动态的长度单位,此时可以使用 weex 1.x版本里面一个长度单位:wx。这个单位就是实际像素单位,虽然 weex 文档没有提及,但目前任然是可用的,当然随着 weex 的更新,wx 也可能会不再支持。
引入外部的 css
在 App.vue 里写的公用的样式在 nvue 里是不生效,多个 nvue 想要使用公用的样式,需要引入外部的 css。
由于 weex 的限制,不能在 style 节点下使用 @import "xxx.css" 这样的方式引入外部 css,需要使用如下方式引入 css:
<style src="@/common/test.css"></style>
<style>
.test {
color: #E96900;
}
</style>需要注意的是在 <style src="@/common/test.css"></style> 节点里写样式是不生效的。
使用 ttf 字体文件
在nvue或者weex中是不能直接在css中 通过 @font-face 这样的方式引入字体文件的,需要在js中使用 dom 模块引入字体文件,可参考 weex文档:
const domModule = weex.requireModule('dom');
domModule.addRule('fontFace', {
'fontFamily': "iconfont2",
'src': "url('http://at.alicdn.com/t/font_1469606063_76593.ttf')"
});vue 打开 nvue 时传递参数
由于 vue 打开 nvue 时不能在 url 后携带参数,只能使用 storage 的方式进行参数传递。
在 vue 页面打开 nvue
uni.setStorageSync('test', 'hello');
uni.navigateTo({
url:"/pages/nvue/nvue"
})在 nvue 页面获得参数,在 created 里调用 uni-app 的 api 时需要延时一段时间才能调用成功(最新版 uni-app 框架已经修复此问题,不用延时也可以调用成功)。
<script>
export default {
created() {
console.log("nvue created!");
setTimeout(() => {
uni.getStorage({
key:'test',
success: (res) => {
console.log("获得上个页面传递的数据" + res.data)
}
})
},200)
}
}
</script>仿微信朋友圈效果
在开发中,有个页面需要做到如微信朋友圈那样效果:整体列表为从上到下排列,每个列表为左右两列,左边为用户头像,右边消息内容。
在开发的时候,首先想到的是父元素使用 flex-direction: row; 让头像和内容,分别在左右展示。但是出了问题,内容区域的高度不能根据文字的长度而撑开;如果父元素使用上下排列,内容区域的高度就可以被文字所撑开。
出现问题的代码如下:
<template>
<div style="">
<div class="items">
<div class="headImg"></div>
<div class="rgtBox">
<text>上下排列时候可以撑开内容,上下排列时候可以撑开内容,上下排列时候可以撑开内容,上下排列时候可以撑开内容,上下排列时候可以撑开内容,上下排列时候可以撑开内容,上下排列时候可以撑开内容,上下排列时候可以撑开内容,上下排列时候可以撑开内容。</text>
</div>
</div>
<div class="items" style="flex-direction: row;">
<div class="headImg"></div>
<div class="rgtBox" style="flex: 1;">
<text>左右排列时候不可以撑开内容,左右排列时候不可以撑开内容,左右排列时候不可以撑开内容,左右排列时候不可以撑开内容,左右排列时候不可以撑开内容,左右排列时候不可以撑开内容,左右排列时候不可以撑开内容,左右排列时候不可以撑开内容,左右排列时候不可以撑开内容</text>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style>
.items {
background-color: #fff;
margin-bottom: 50px;
}
.headImg {
100px;
height: 100px;
background-color: #555;
}
.rgtBox {
background-color: #fff;
}
</style>出现这个问题应该是 weex 的 bug,左边元素设置高度后,右边若不设置高度,其最大高度为左边元素的高度。解决办法就是将头像和内容均上下排列,然后设置内容区域的 margin-left、margin-top 和 min-height 就能达到类似的效果。
代码如下:
<template>
<div style="flex-direction: column;">
<div class="item">
<div class="headImg"></div>
<div class="rgtBox">
<text>一段短文本,一段短文本</text>
</div>
</div>
<div class="item">
<div class="headImg"></div>
<div class="rgtBox">
<text>这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本,这里是一段长文本</text>
</div>
</div>
</div>
</template>
<script>
export default {}
</script>
<style>
.item {
background-color: #fff;
margin-bottom: 50px;
}
.headImg {
100px;
height: 100px;
background-color: #555;
}
.rgtBox {
600px;
min-height: 100px;
margin-left: 130px;
margin-top: -100px;
background-color: #fff;
}
</style>