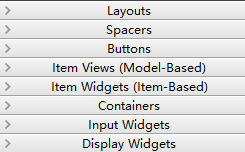
认识QT Designer提供的可选控件:以下八个大类

Layouts:布局相关
Spacers:留空
Buttons:可点击的按钮类
Item Views和 Item Widgets:高级控件,例如一些列表显式
Containers:高级控件,承载类控件,该类控件中可以存放其他控件
Input WidgetsDisplay Widgets:输入可显式相关的控件
坐标原点以及控件坐标点的标记位置:
坐标原点如下图所示,可以设置不同的控件的坐标值来实现位置定位,以及控件对其,比如竖直排列对其,那就设置X值一样。
控件是一个面的图形,(x,y)到底标记的是图形哪个点呢——控件选中状态下都是矩形的(比如图纸上的边框用小黑点包裹起来),左上角的点。

常规的一些属性修改:
1、为控件取名字——唯一的标识一个控件,这样在代码中方便引用。

2、改变坐标位置:

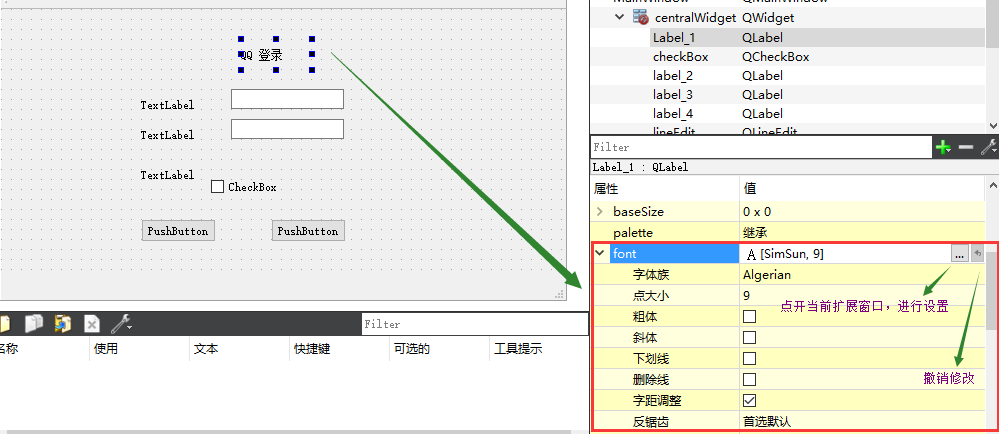
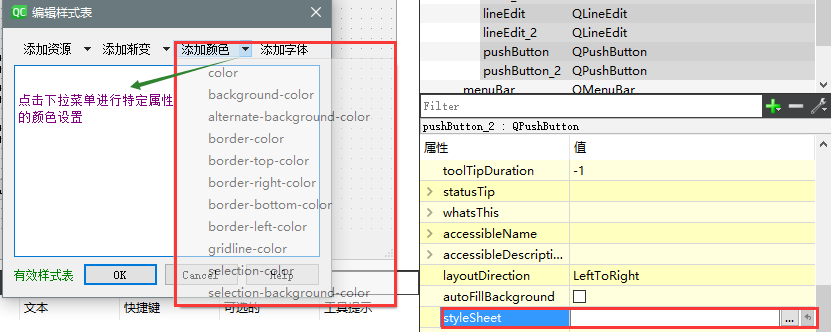
3、改变控件颜色、字体、字号:
注意:这里的控件颜色,需要指定改变的什么属性的颜色(可选:背景颜色、文字颜色、边框颜色...)



展示样式:

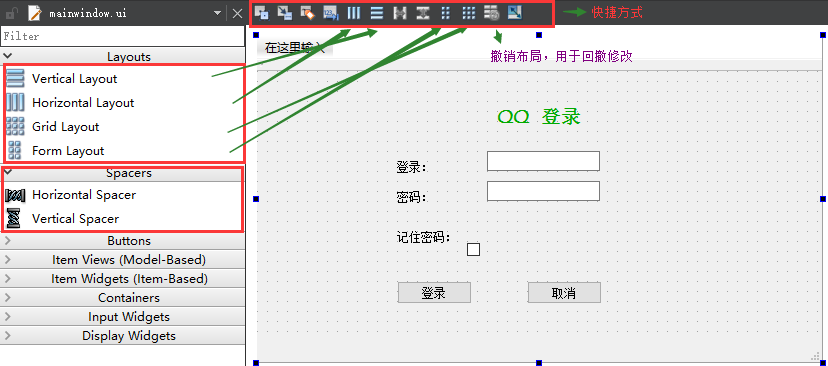
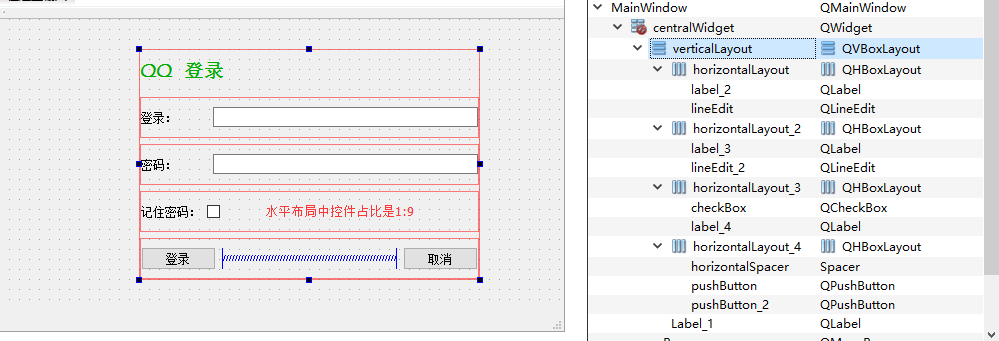
使用布局控件来设计:
布局控件,就是下面4个控件+2个常用space控件,以及布局控件的快捷方式:


一旦将控件放进布局中,会出现一些问题,比如缩放时,两个控件到底是一起进行大小缩放还是某一个会发生缩放? 能否单独修改其中某个控件的尺寸位置?
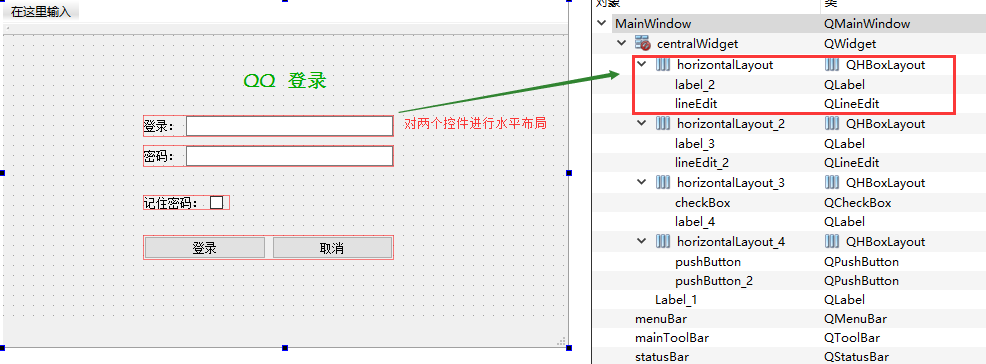
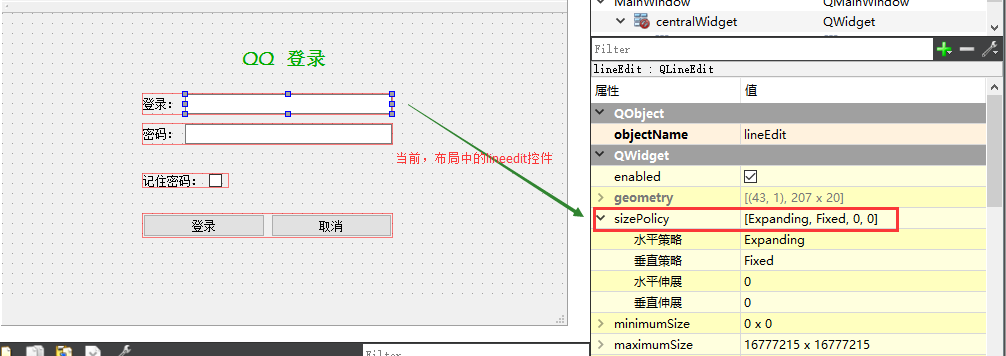
1、放进布局中的控件,能否随着布局被缩放,是在下面的属性中进行配置的:

可见当前选中的布局中的lineEdit控件的水平策略是 expanding的,说明是可以进行水平缩放的。而垂直策略是fixed,表示宽度不会虽然布局整体缩放进行改变。当然还可以修改布局中前面一个label控件的策略使其能随着布局整体缩放进行缩放。
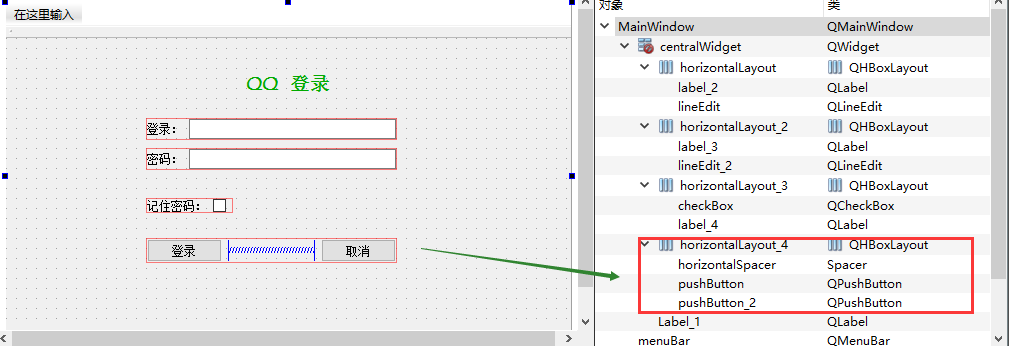
2、登录与取消两个button控件始终是连在一起的,要想实现向最开始的那样中间留有空格,需要使用spaces控件来实现。

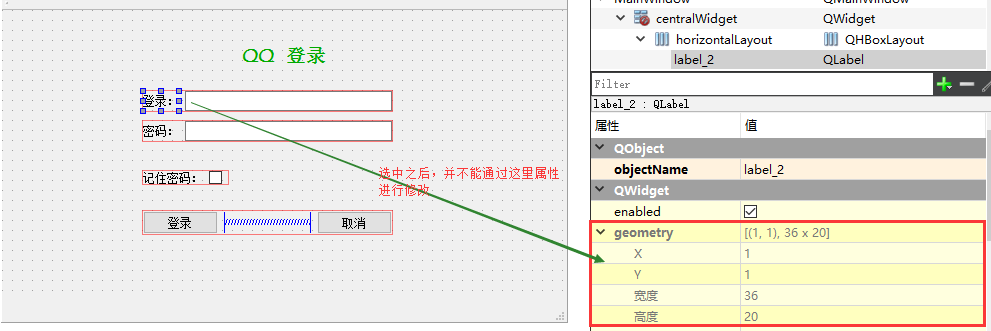
3、上面的布局中的label与lineEdit控件的排列太近了,怎么让它显式更加隔开一些:

上面的宽度和高度属性当前是灰色的,不能进行修改,那么通过什么途径进行修改?
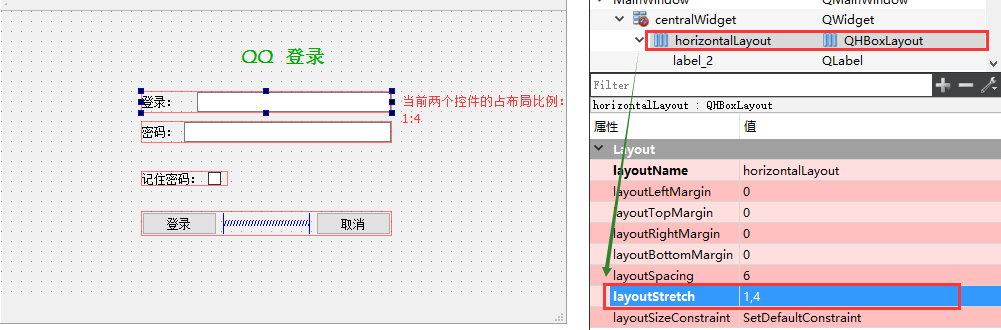
可以通过布局这个控件的的属性修改:

垂直布局:对当前所有控件进行垂直布局

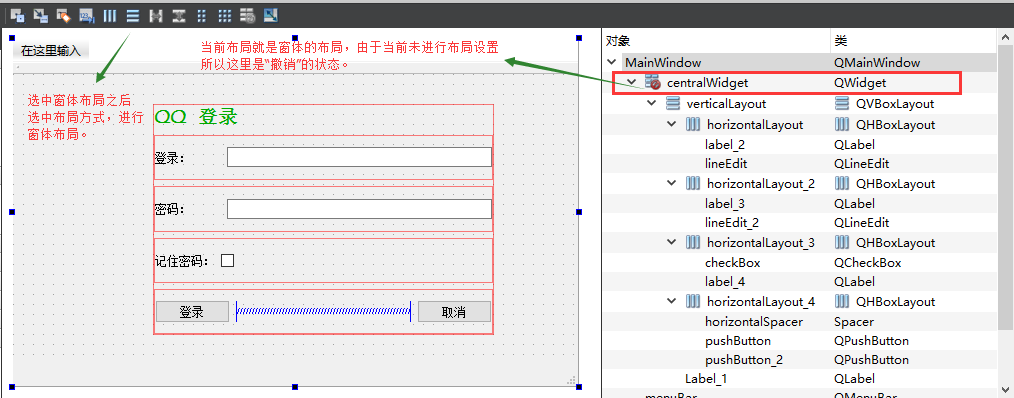
对窗体进行布局设置:
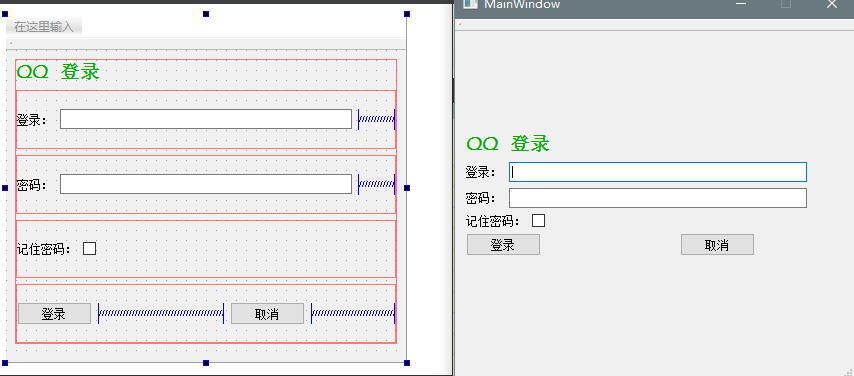
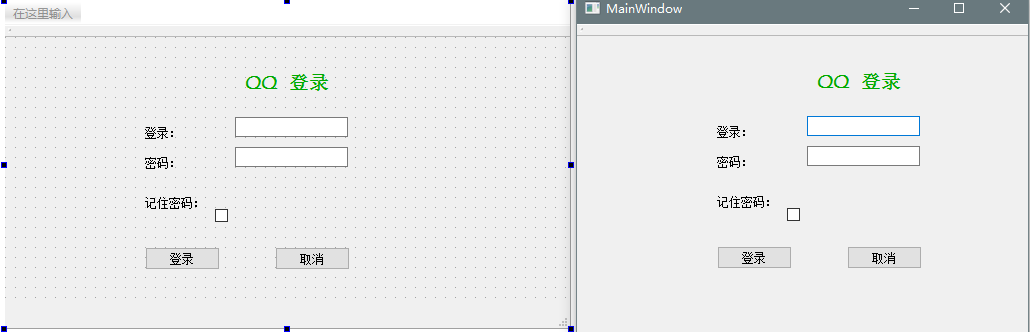
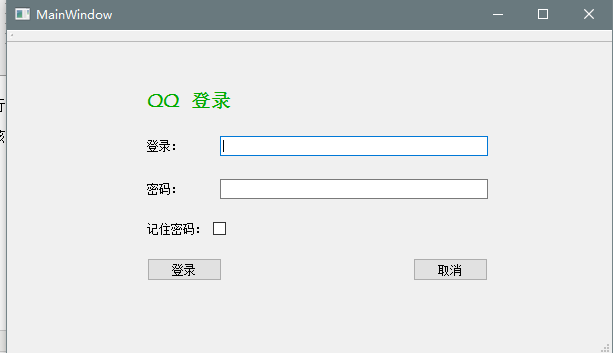
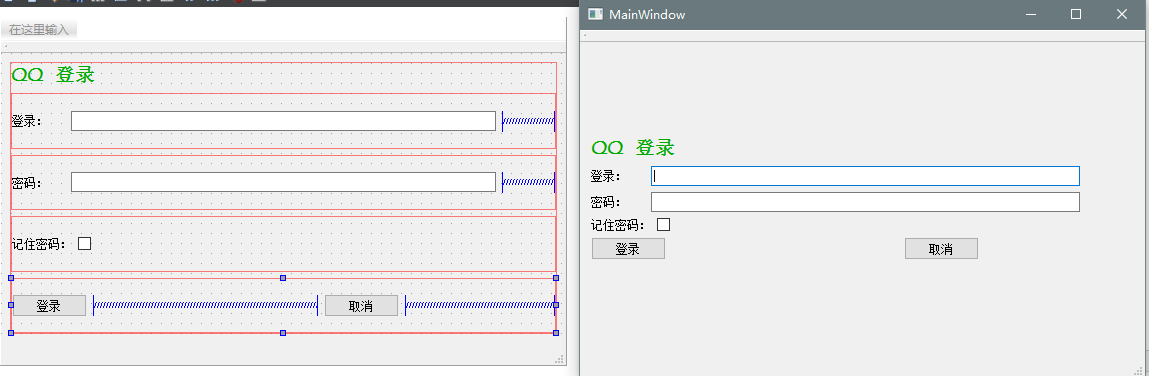
窗体也应该带有布局属性,这样窗体在进行缩放时,窗体中控件才会整体进行缩放,下面是未进行窗体布局设置的情况:


怎么进行窗体布局设置:


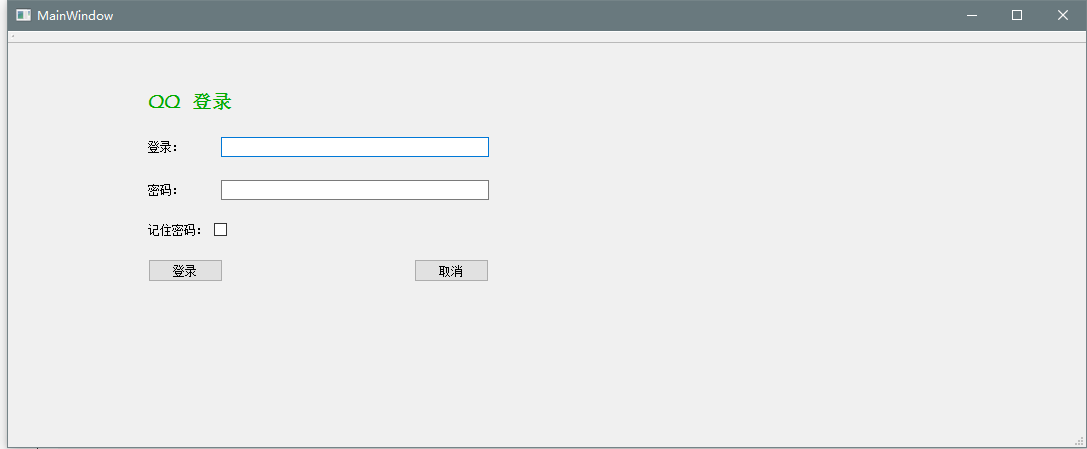
最终修改的样式:

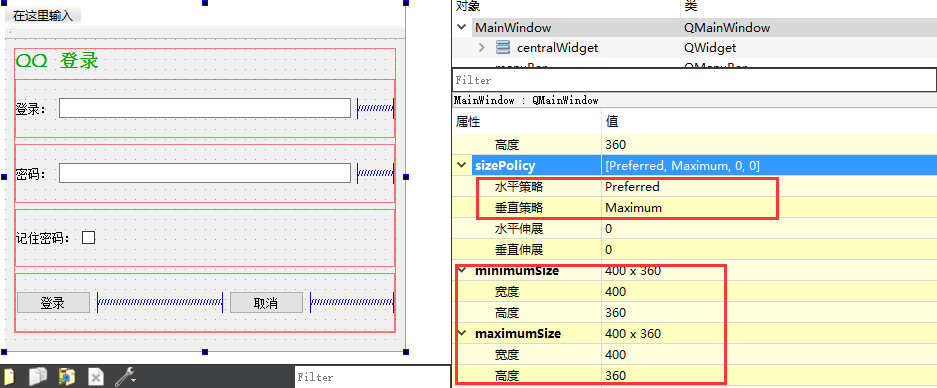
像一般的登录窗口,不会有缩放功能,显式的大小是固定的,怎么到达这个效果呢?
只需要设置窗体的长宽最大值和最小值固定位一致就行: