---恢复内容开始---
Axure工具的使用
- axure是什么?
Axure RP是一款快速原型设计工具,它不需要任何编程或写代码基础,就可以设计出交互效果良好的产品原型,常用于互联网产品设计、网页设计、UI设计等领域。
作为一款热门的原型设计工具,它可以完成很多纸和笔画不出来的事情,特别是高交互的页面,用动画效果展现让人瞬间清楚你要表达的内容。
- 给页面添加组件
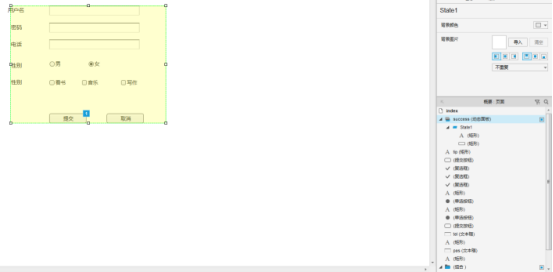
登录页面为例子
在页面上拖入一个文本标签,输入框等设置其样式等操作

按F5可以在浏览器上观看效果
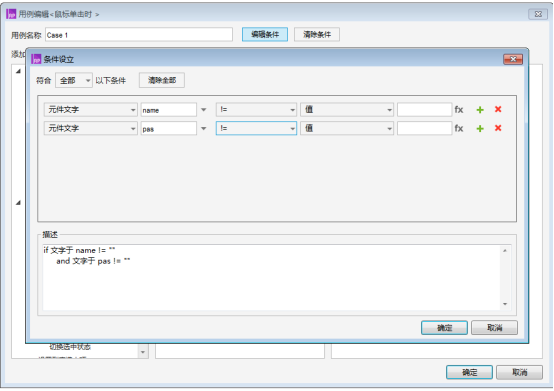
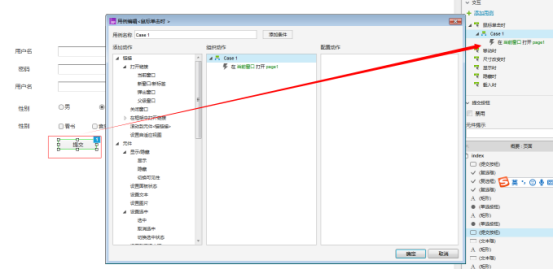
3 .给按钮添加事件,添加条件

4.页面跳转

5.动态面板的使用
动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。比如页面中的菜单栏就是用动态面板来实现。
动态面板的几个作用:
>1动态面板的隐藏与显示
>2滑动效果
>3多状态
1、 显示隐藏效果
我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如:
情景A:登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。(也可以用文本标签来实现,如本例)
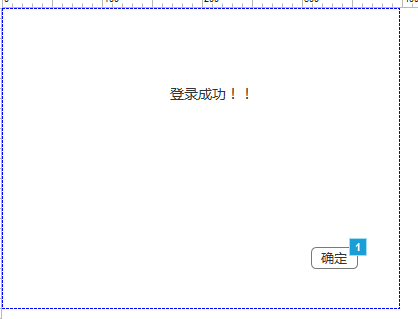
情景B:当我们需要在用户的某一个操作时,弹出一个提示框。当用户点击提示框的确定按钮时提示框消失。
诸如以上情景都需要用到动态面板的显示隐藏效果。
动态面板初始状态是隐藏还是显示,可以通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。

双击动态面板编辑动态面板的详情

2、 动态面板的滑动效果
与显示隐藏效果不同,动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。比如:
情景A:网站上的一些滚动文字的效果。
情景B:点击登录按钮,登录面板的弹出收起效果。
一般滑动效果都需要有复杂的激发过程,比如通过页面的onpageload事件。现在,在此不做过多讲解,以后通过案例来进行介绍,则更易懂一些。
3、 多状态效果
动态面板的多状态效果,是在网站原型中应用非常普遍的,大大减少了动态面板的数量。比如:隐藏一个面板,显示另外一个动态面板的效果,就可以用统一个动态面板的不同状态来实现;还有动态面板的滑进滑出效果有时也可以通过状态更换来实现,比如动态面板滑动效果,就是分别用动态面板滑动与动态面板状态切换来实现的。在网页的原型中选项卡效果也可以通过动态面板状态切换来实现。
动态面板的不同状态还能实现图片轮播效果、图形转动效果等。
在axure中可以把元件或多个元件转换成动态面板,其实是把这些元件放在了一个动态面板的状态1里面,也就是说动态面板其实是一个多层的容器,容器的每一层可以包含多个元件。
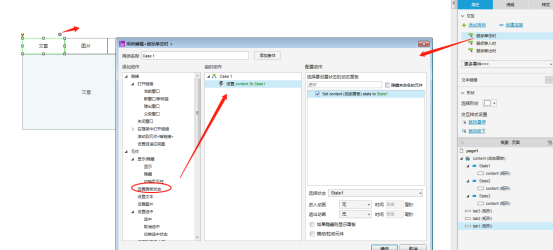
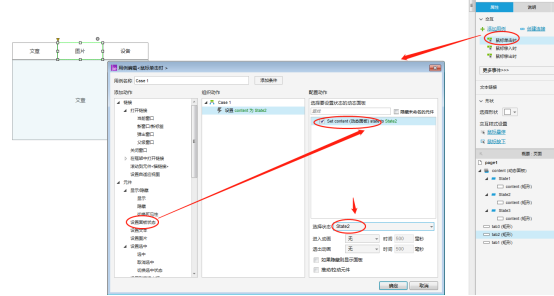
我们可以在动态面板管理器中(软件界面的右下角,没有的话在导航栏-视图选项中勾选)去给动态面板添加多个状态,同时能够调整这些状态的顺序,来达到不同的显示效果。动态面板默认显示动态面板管理器中最上面的那个状态。
来看我们的例子,文章导航块点击后跳转到文章页面,需要给文章添加点击事件,设置content的面板状态为state1

同样的给图片,设备都添加上对应的事件设置对应的状态

5.内联框架的使用
内联框架主要是在里面链接上其他的网址或者html使展示灵活,如地图或者百度等网址
1 首先点击发布项目生成html项目,将地图文件map.html拷贝到目录下
2在页面选择一个内联框架,设置其链接属性为map.html,
3发布生成html文件,然后预览(要安装插件 Install Extension from Chrome Store)
(插件地址http://pan.baidu.com/s/1eSlK1gA)
6.中继器的使用
中继器主要实现表格的增删修改,页面制作较复杂,以案例来讲
主要用于表格中的增删改查
---恢复内容结束---