一、什么是webpack
是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
• webpack4.0 安装与环境配置
在安装webpack4.0之前,需要安装node,node自带npm
npm一般运行起来都很慢,可以用淘宝镜像npm install -g cnpm --registry=https://registry.npm.taobao.org,
后面的npm改成cnpm再运行,就快很多啦
1、新建一个项目并切换到该项目目录下:mkdir -p tmp/webpack4.0-demo && cd tmp/webpack4.0-demo

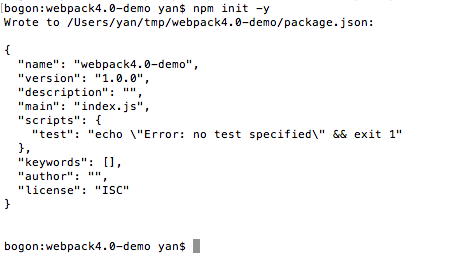
2、初始化 npm: npm init -y
项目下多出了一个package.json文件
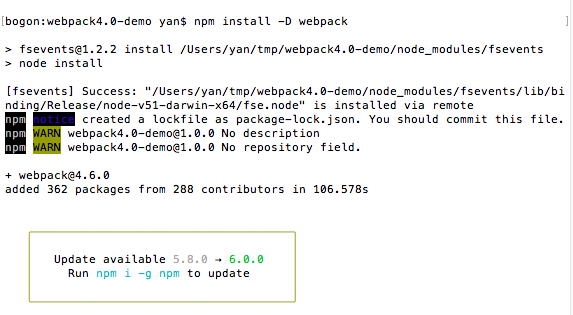
3、安装webpack :$ npm install -D webpack (这是局部安装,如果要在全局安装,把D改成g即可)
cnpm view webpack versions :查看webpack所有版本,安装的时候可以指定安装版本
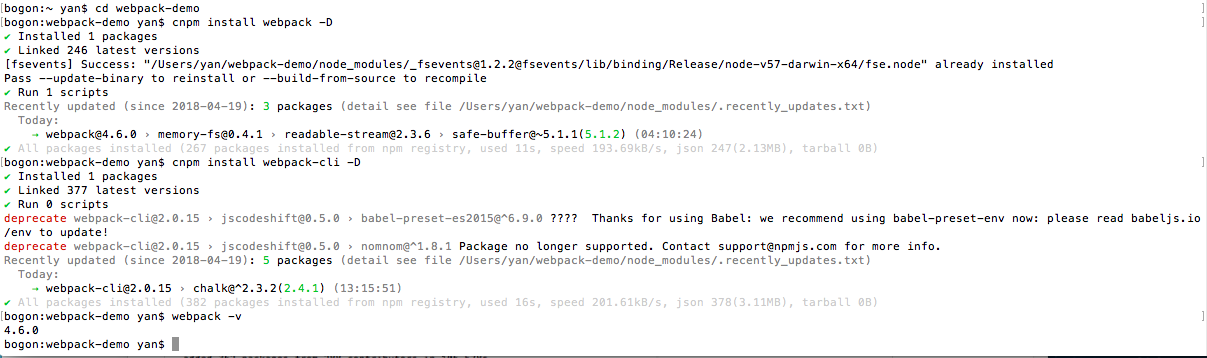
cnpm install webpack -D
cnpm install webpack-cli -D
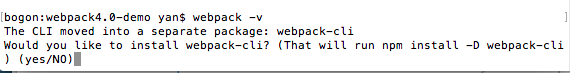
4、查看webpack的版本,这里会提示我们安装webpack-cli,这是因为 webpack 在 webpack 4 里将命令行相关的都迁移至 webpack-cli 包
输入 yes 然后回车,稍等一会儿,webpack-cli 就安装好了
遇到的问题:
安装webpack的时候指定了4.6.0的版本,但查看版本的时候一直是3.8.0,这可能是由于我之前在全局安装的是3.8.0版本的
解决方法:
npm -g uninstall webpack :卸载webpack
Sudo npm -g i webpack :全局安装webpack
npm install webpack --save-dev
遇到的问题:一直报错说找不到 webpack-cli
解决办法:sudo npm install webpack-cli -g

最后终于可以了,重新安装过程中报错一定要加sudo
再切换到项目下本地安装,其实用全局的webpack也是可行的。只是如果项目拷贝到别人的电脑上,不能保证webpack是统一版本了
在项目下创建src文件夹,里面创建index.js ,因为webpack4.x是以项目根目录下的./src/index.js作为入口,所以我们要新建src目录且把index.js放在src下
打包:

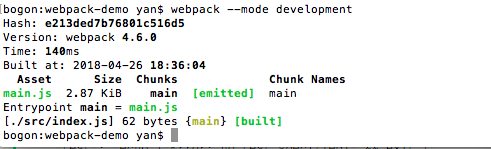
webpack4.x的打包已经不能用webpack 文件a 文件b的方式,而是直接运行webpack --mode development或者webpack --mode production,这样便会默认进行打包,入口文件是'./src/index.js',输出路径是'./dist/main.js',其中src目录即index.js文件需要手动创建,而dist目录及main.js会自动生成

在package.json中下增加"dev" : "webpack --mode development " ,这样后面就可以直接用npm run dev来执行打包

• 处理CSS文件
在项目根目录下创建一个hello.css文件,然后在index.js中引入hello.css,再次打包,会报错

是因为webpack不支持css文件类型,需要依赖loader
运行cnpm install css-loader style-loader --save-dev
css-loader:使webpack可以处理css文件
style-loader:新建一个style标签,把css-loader处理过的文件放进去,然后插入到HTML标签中
修改package.json中的 "dev": "webpack --mode development --module-bind 'css=style-loader!css-loader'",再运行cnpm run dev ,打包成功