
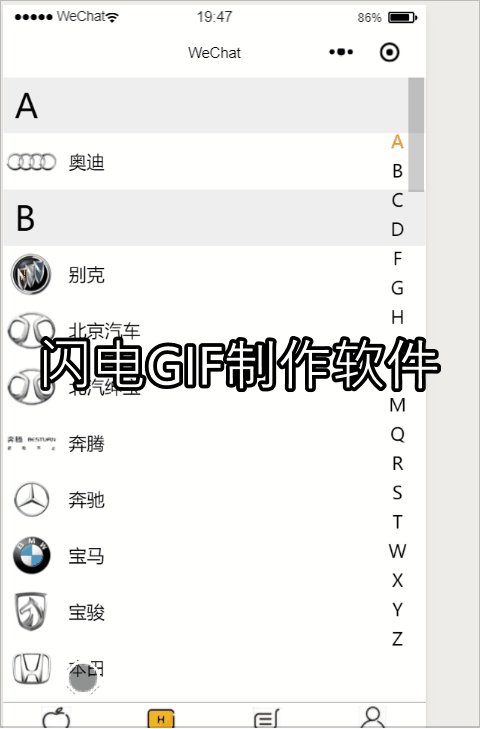
今天做了一个小程序实现一个楼层效果 带大家分享下经验和api的使用吧
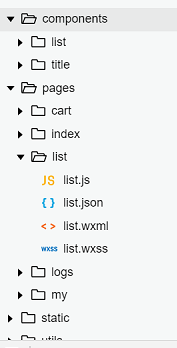
如图 将左边和右边各分了一个组件 目录如下

其中list页面是这个楼层效果的页面
components是组成这个页面的两个组件
list为列表组件 title为右边字母固定的组件
list主页面的代码如下
<!--pages/list/list.wxml--> <view class='container'> <view class='box'> <view class='left' wx:if="{{contentList.length}}"> <list contentList="{{contentList}}" class="listComponent" currentKey="{{currentKey}}" bind:ChangeId="changeId"></list> </view> </view> <view class='right'> <title wx:for="{{titleList}}" wx:key="{{index}}" title="{{item}}" class="{{titleIndex===index?'titleActive':''}}" index="{{index}}" bind:ChangeId="changeId" bind:Changekey='changekey'></title> </view> </view>
上述代码用到的api 有如下几点
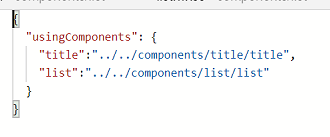
1、组件的调用 需要我们在下list.json先配置下 然后直接当成标签使用

2、组件的传值 如上述代码
contentList="{{contentList}}" 这种写法就是组件间的传值
在list组件的接收这个参数的写法
bind:ChangeId="changeId" 这样是传发 bind是必须的 用来区分是函数还是变量 bind后面的是让子组件调用使用的
引号里面为父组件真正定义的函数 注意这里直接 引号 不要加{{}}
子组件接受这个函数并且调用
4、自己定义的函数然后写在哪里
父组件的话直接找个地方写函数名就行了

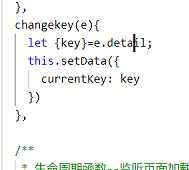
但是子组件需要写在methods里面

5、加入我们定义的函数需要传参数怎么办

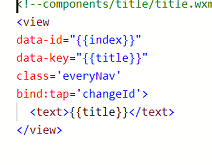
第二行就是传参 通过data-传一个叫做id的参数 这里提一下 循坏的时候如果我们不去指定变量的话会是item代表每一项 index代表下标 如果指定的话可以 wx:for-index="i" 指定下标 wx:for-item="myItem" 制定每一项
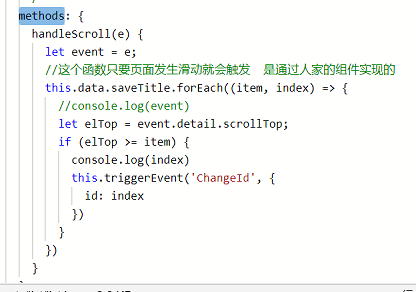
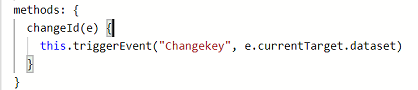
然后接受都在e里面 如下

6、wx:if="{{contentList.length}}" 判断是否要渲染下面的元素条件 注意这里的条件要放在括号里面去
这个条件需要注意下 因为第一次没加这个东西出现了bug
7、class名的添加 class="{{titleIndex===index?'titleActive':''}}" 基本类似Vue 但是这里加括号
以上为主页面的知识点介绍 下面介绍的list页面的知识点 title页面没有什么可说的 基本上就是点击事件控制父组件的
变量得到颜色的切换 以及右边连带滚动
list组件代码
<scroll-view scroll-y scroll-into-view="{{currentKey}}" scroll-with-animation bindscroll="handleScroll" class='scroll' > <view wx:for="{{contentList}}" wx:key="{{index}}" id="{{item.key}}" class='content'> <text class='title'>{{item.key}}</text> <view class='item' wx:for="{{item.row}}" wx:key="{{index}}"> <image src='{{item.img}}' class='img'></image> <text class='item-text'>{{item.name}}</text> </view> </view> </scroll-view>
1、首先 我们这个页面需要做一个滚动列表 然后调用了下人家封装好的 scroll-view这个组件
对于这个组件简单的介绍下
a、首先 想要得到滚动效果 并且触发组件封装的函数必须让其高度小于内容的高度
在上述代码中也就是 scroll这个元素小于 content这个元素
不然触发不了
b、scroll-y 设置滚动方向
scroll-into-view="{{currentKey}}" 这个变量绑顶右边字母的 id 在点击id的时候就会直接让右边对应的内容滚到顶部
先给这个currtKey默认右边第一个元素的id 之后点击的时候动态改变
scroll-with-animation 添加动画效果
bindscroll="handleScroll" 在页面滚动的时候会触发这个 然后打印事件对象e会得到你想要的
在这里我们需要e.detail.scrollTop; 获取滚到高度就可以喽
c、 然后此时这个题到这里基本上就完成了一大半了 剩下的就是我们获取 ABC所有元素距离顶部的距离 然后将这些数字储存起来然后这个函数中循坏比较改变右边class的类名就可以了 此时碰见的bug就是在子组件如何获取到某一个class类名的所有元素距离顶部高度
通过官网api查看 下面这个方法就可以获取到
-
小程序注册完成后,加载页面,触发onLoad方法。
-
页面载入后触发onShow方法,显示页面。
-
首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
-
当小程序后台运行或跳转到其他页面时,触发onHide方法。
-
当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
-
当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
组件的生命周期
created 组件实例化,但节点树还未导入,因此这时不能用setData
attached 节点树完成,可以用setData渲染节点,但无法操作节点
ready 组件布局完成,这时可以获取节点信息,也可以操作节点
moved 组件实例被移动到树的另一个位置
detached 组件实例从节点树中移除
组件生命周期不带on 页面的带on
最后介绍下下面地步的配置
通过全局配置 tabBar
在app.json配置如下
"tabBar": { "color": "#333333", //字体颜色 "selectedColor": "#f00", //选中颜色 "backgroundColor": "#ffffff", //底部导航颜色 "borderStyle": "black", //边框色 "position": "bottom", //设置是在底部还是顶部 "list": [ { "text": "首页", //文字内容 "selectedIconPath": "./static/index-active.png", //选中的时候图片展示 "iconPath": "./static/index.png", //平常状态下的图片样式 "pagePath": "pages/index/index" //点击要跳转的位置 }, { "text": "通讯录", "selectedIconPath": "./static/find-active.png", "iconPath": "./static/find.png", "pagePath": "pages/list/list" }, { "text": "购物车", "selectedIconPath": "./static/cart-active.png", "iconPath": "./static/cart.png", "pagePath": "pages/cart/cart" }, { "text": "我的", "selectedIconPath": "./static/me-active.png", "iconPath": "./static/me.png", "pagePath": "pages/my/my" } ] },
本文GitHup的地址 https://github.com/qiang-chen/weixin-project
本文用到的主要页面官网指导
指南-》小程序框架-》视图层-》事件系统:
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
指南-》自定义组件-》组件间通信与事件:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html
指南-》自定义组件-》组件生命周期:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/lifetimes.html
指南-》小程序框架-》页面生命周期:
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page-life-cycle.html
API-》WXML-》wx.createSelectorQuery:
https://developers.weixin.qq.com/miniprogram/dev/api/wxml/wx.createSelectorQuery.html
组件-》视图容器-》scroll-view:
https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
API-》网络-》发起请求-》wx.request:
https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
框架-》小程序-》全局配置-》往下滑-》tabBar:
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html