一、概论
网站:互联网上用于展示相关内容网页的集合。(一本书,在服务器端是以有很多文件的文件夹呈现)
网页:网站中的一页,一个网站中的网页通过超链接的方式,被组织在一起。(服务器端以文件的形式呈现)
以上所说的文件保存在服务器。浏览器的作用就是解析网页源代码,呈现出网页的形态,俗称渲染。
前端技术的构成:html(从语义的角度,描述页面结构)+css(审美的角度,美化页面)+javascript(从交互的角度,提升用户体验)

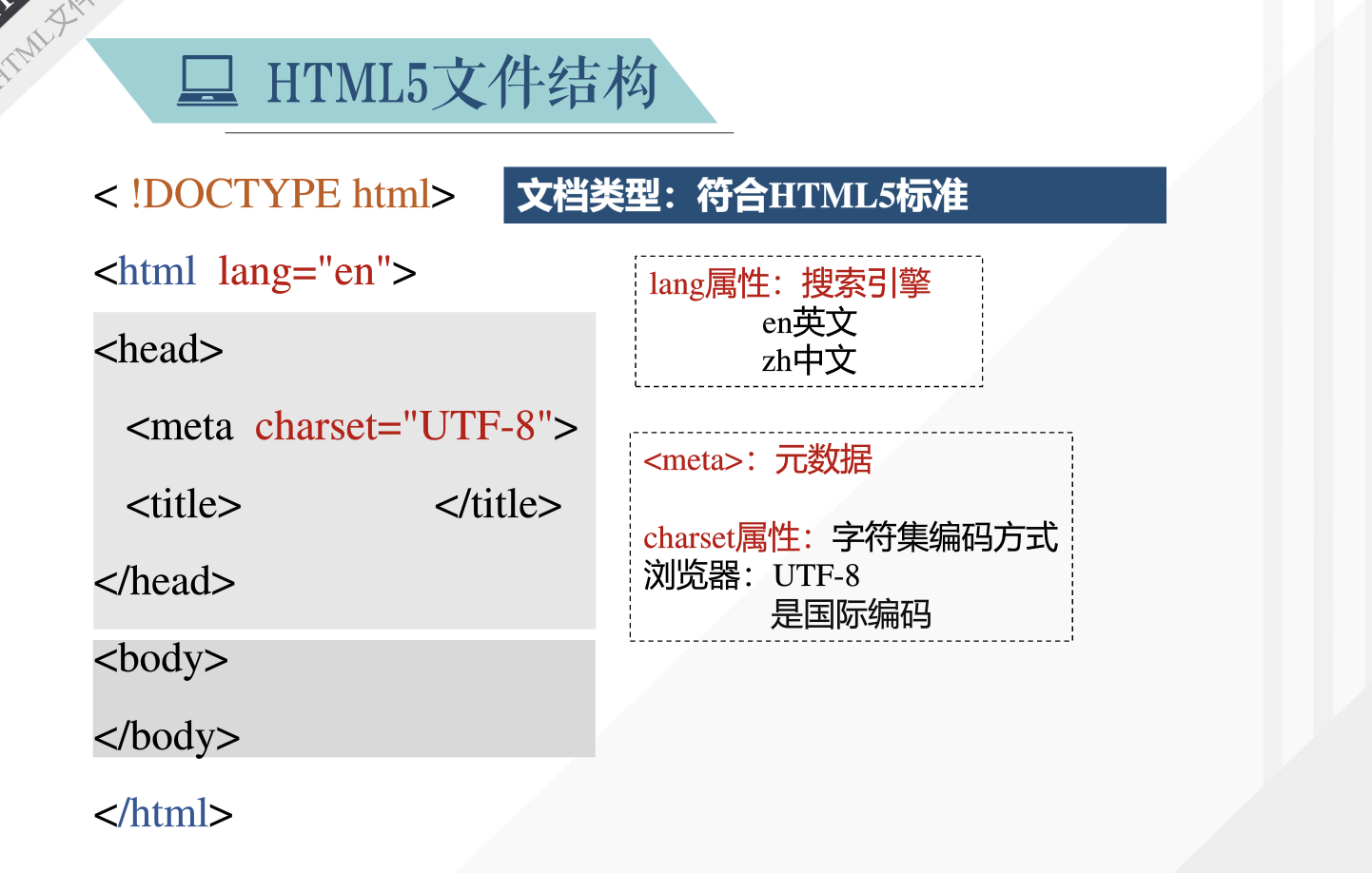
二、html基础
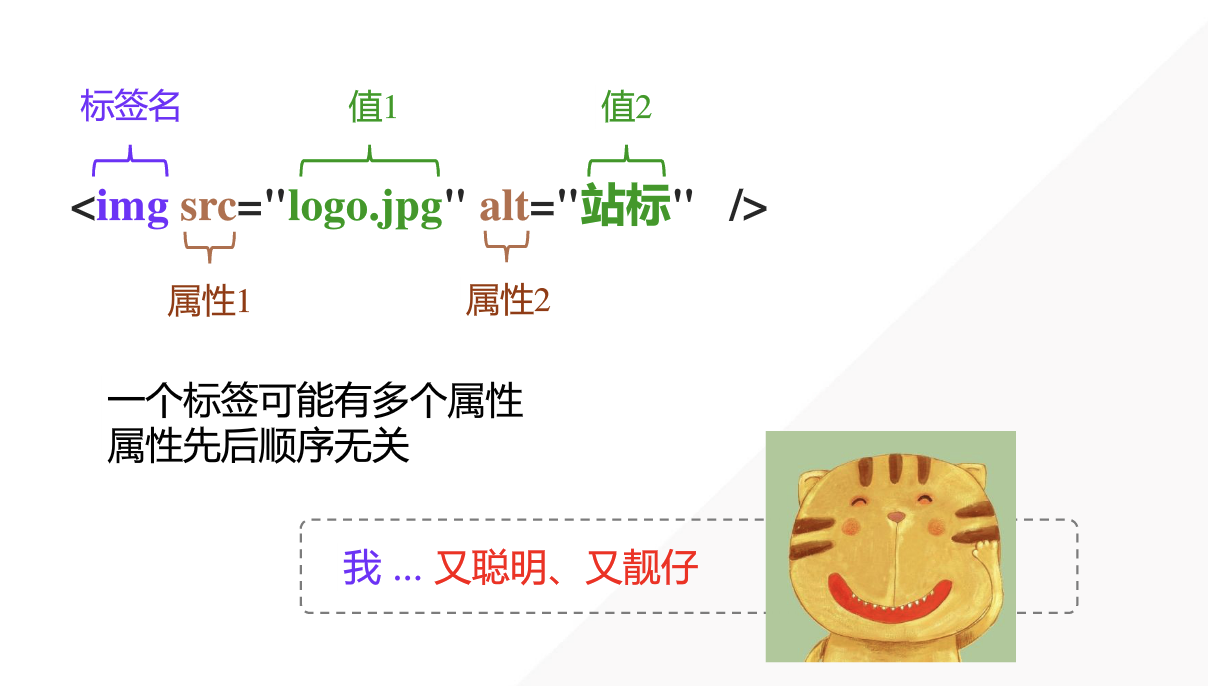
html(hypertext makeup language)超文本标记语言。超文本的意思就是通过超链接的形式,将文本组织在一起。标记指的是网页元素,也称为标签,<>尖括号成对出现的,里面是标签的名字。

标签要嵌套使用






二、css概述
css: cascading styles sheets层叠样式表

ps:1、最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。
2、将每条代码写在一个新行内,为了使用样式更加容易阅读。
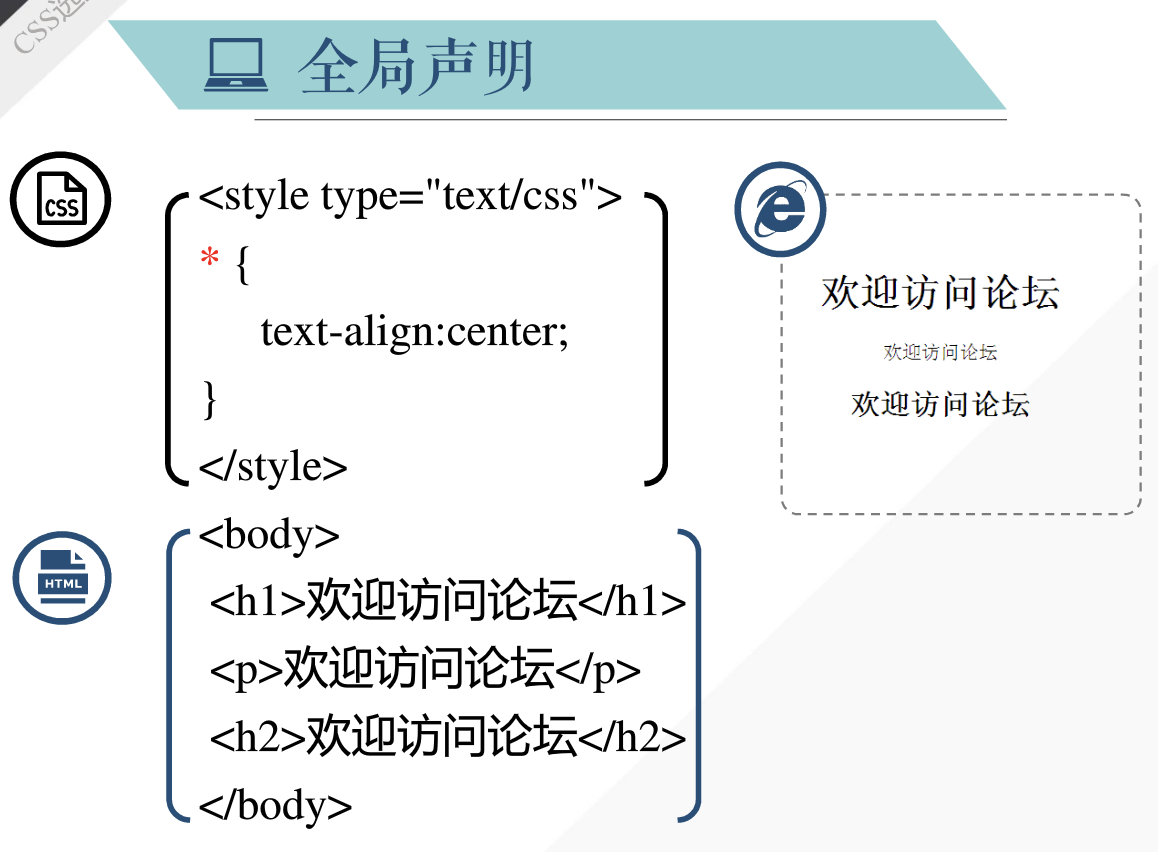
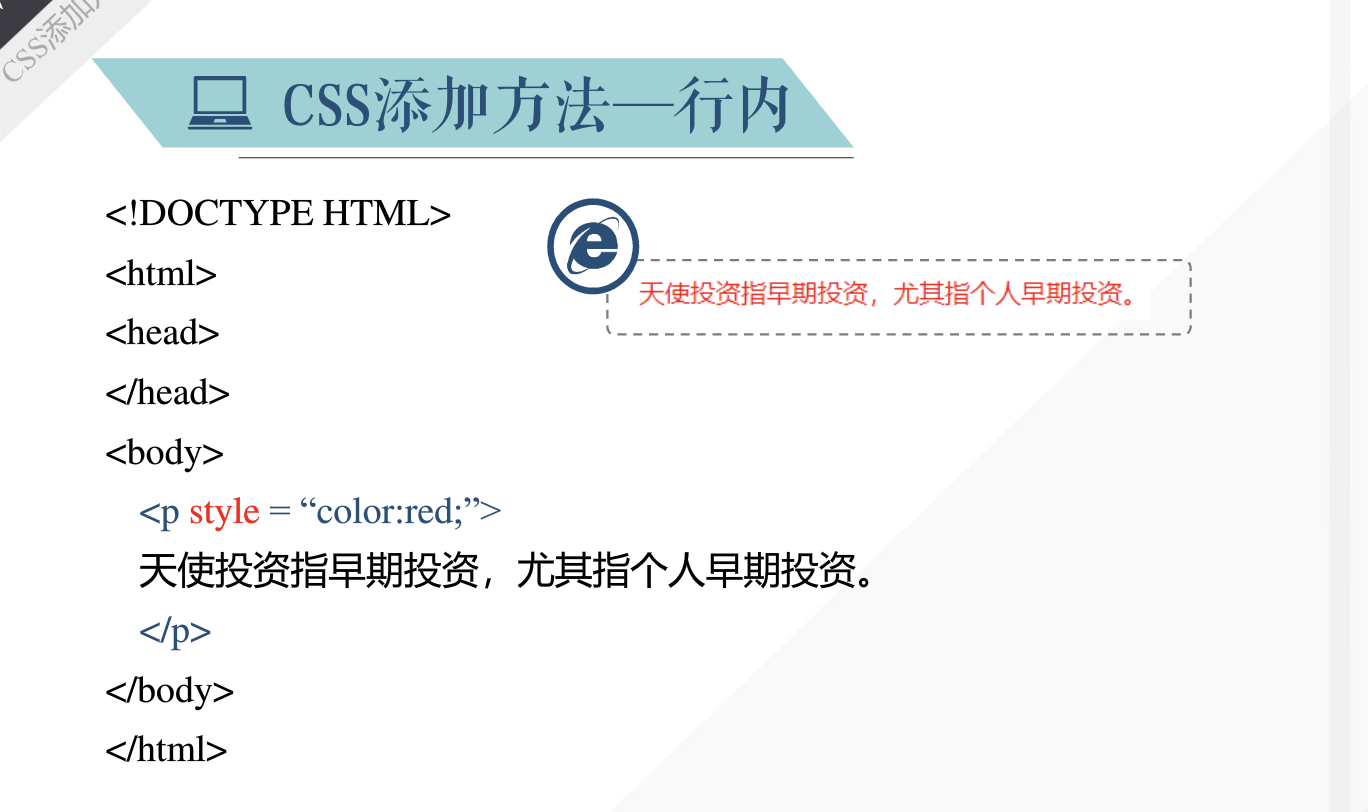
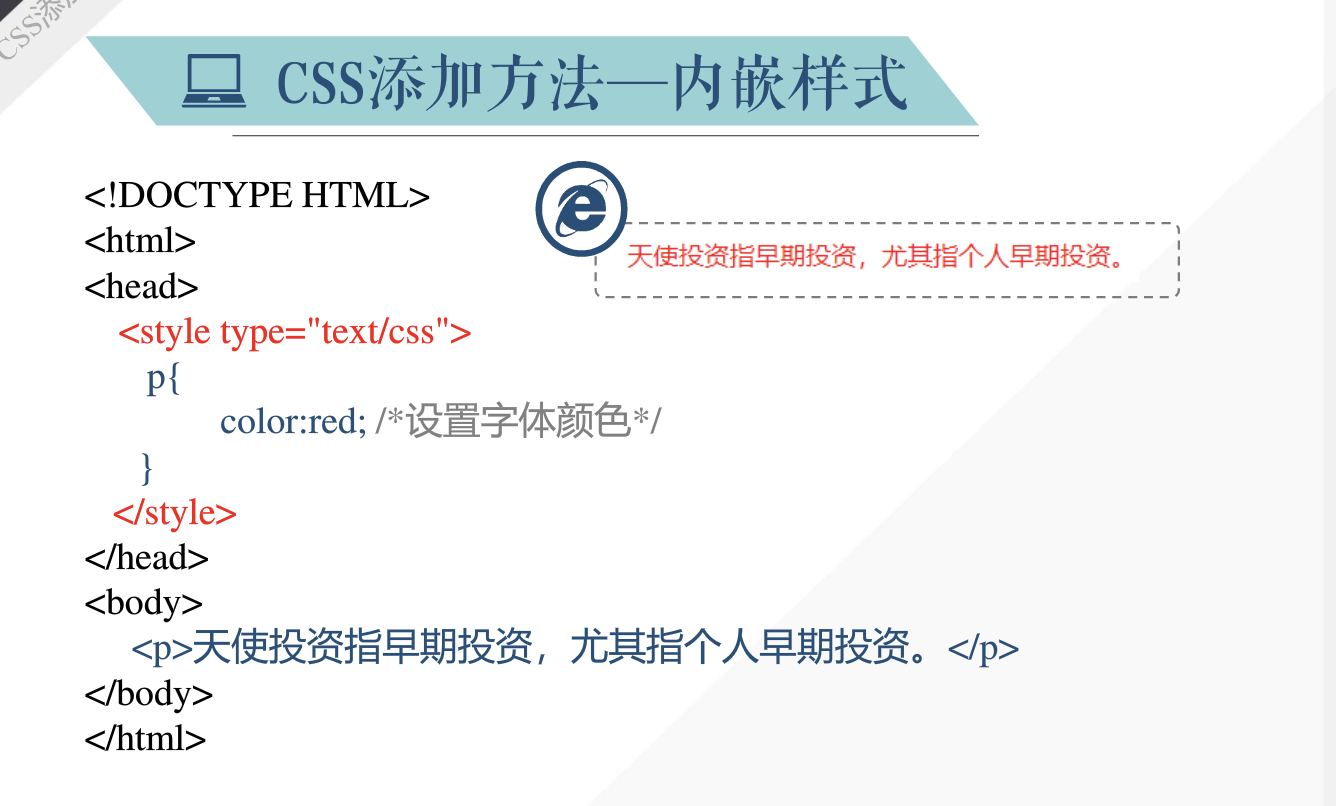
三种添加css样式的方式:
1.
2.

3.
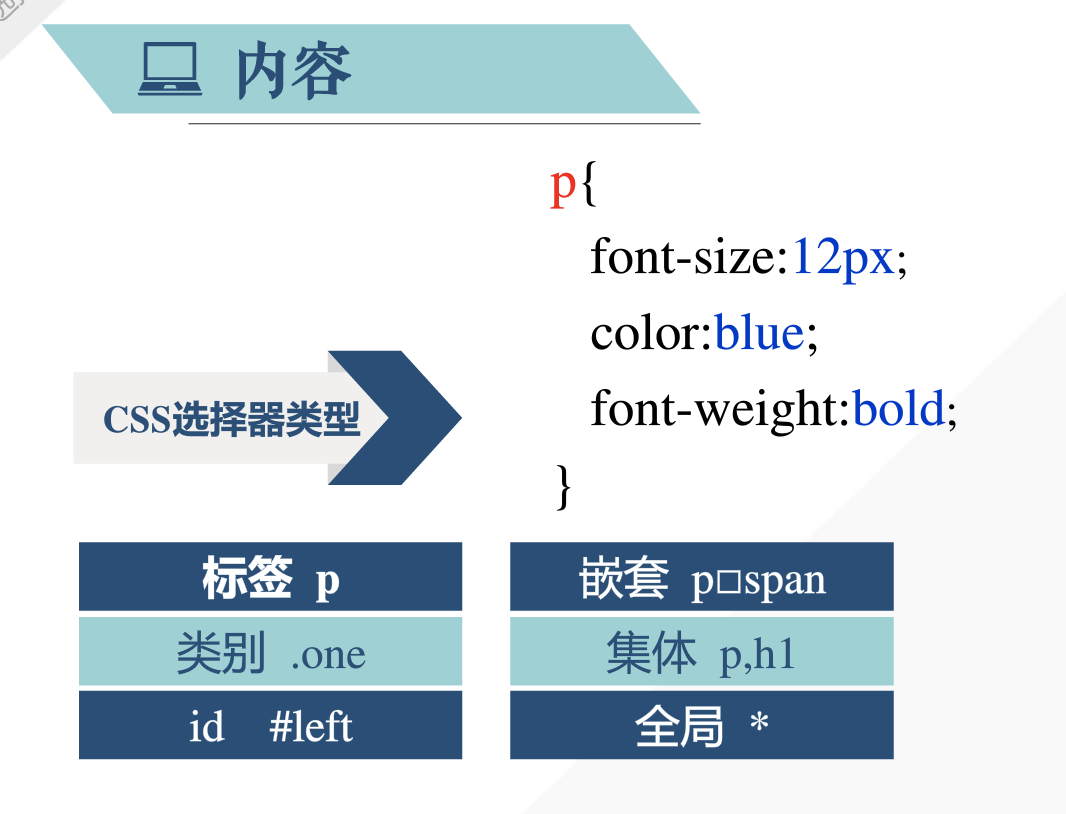
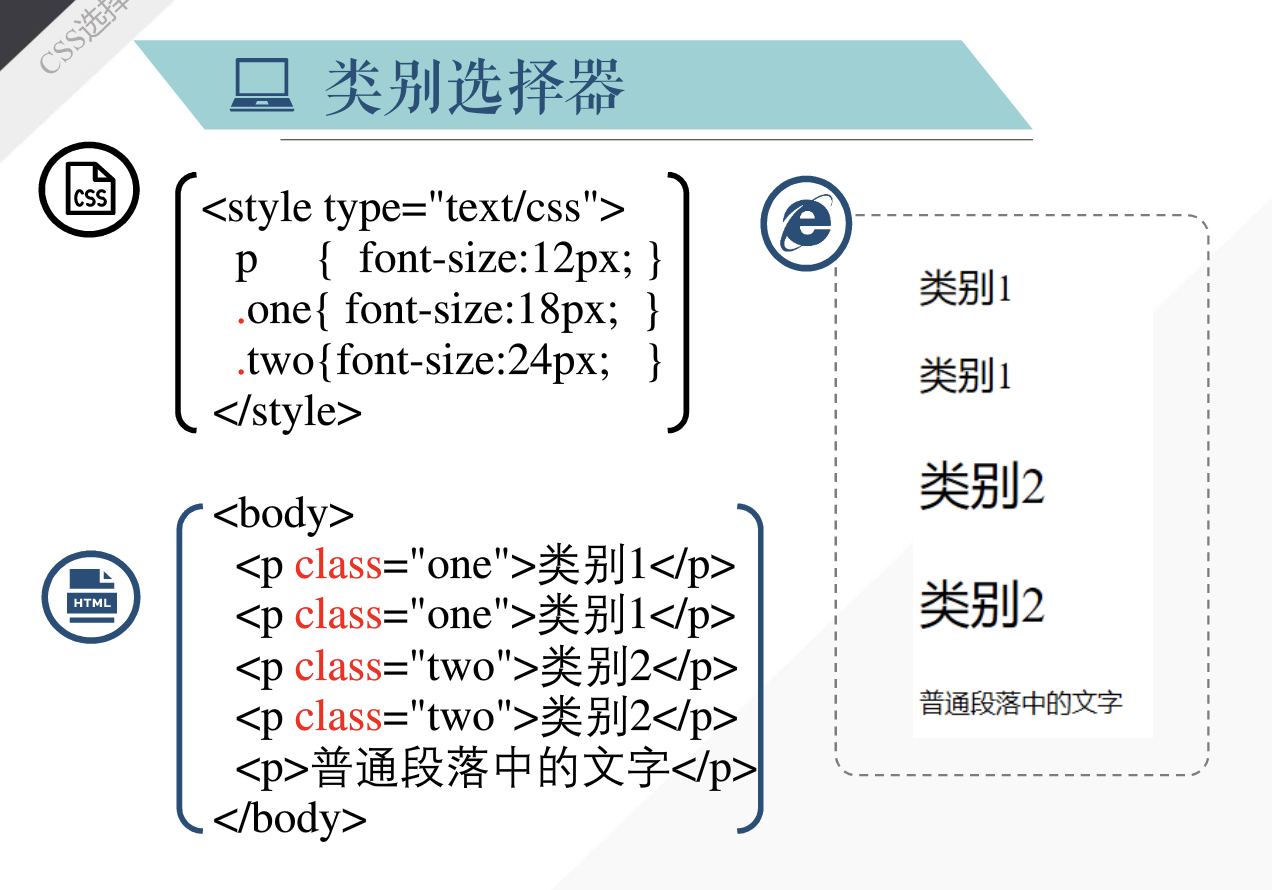
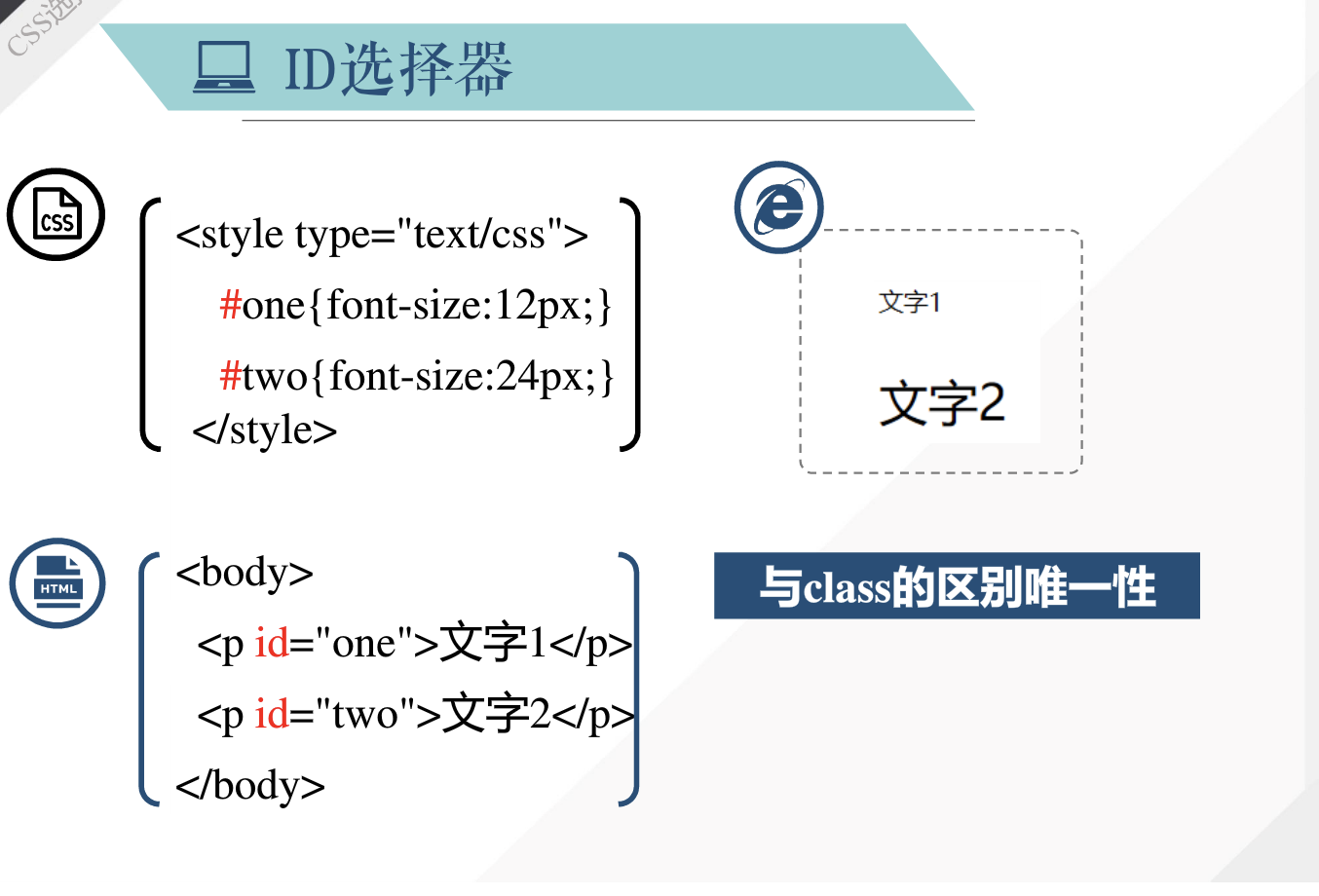
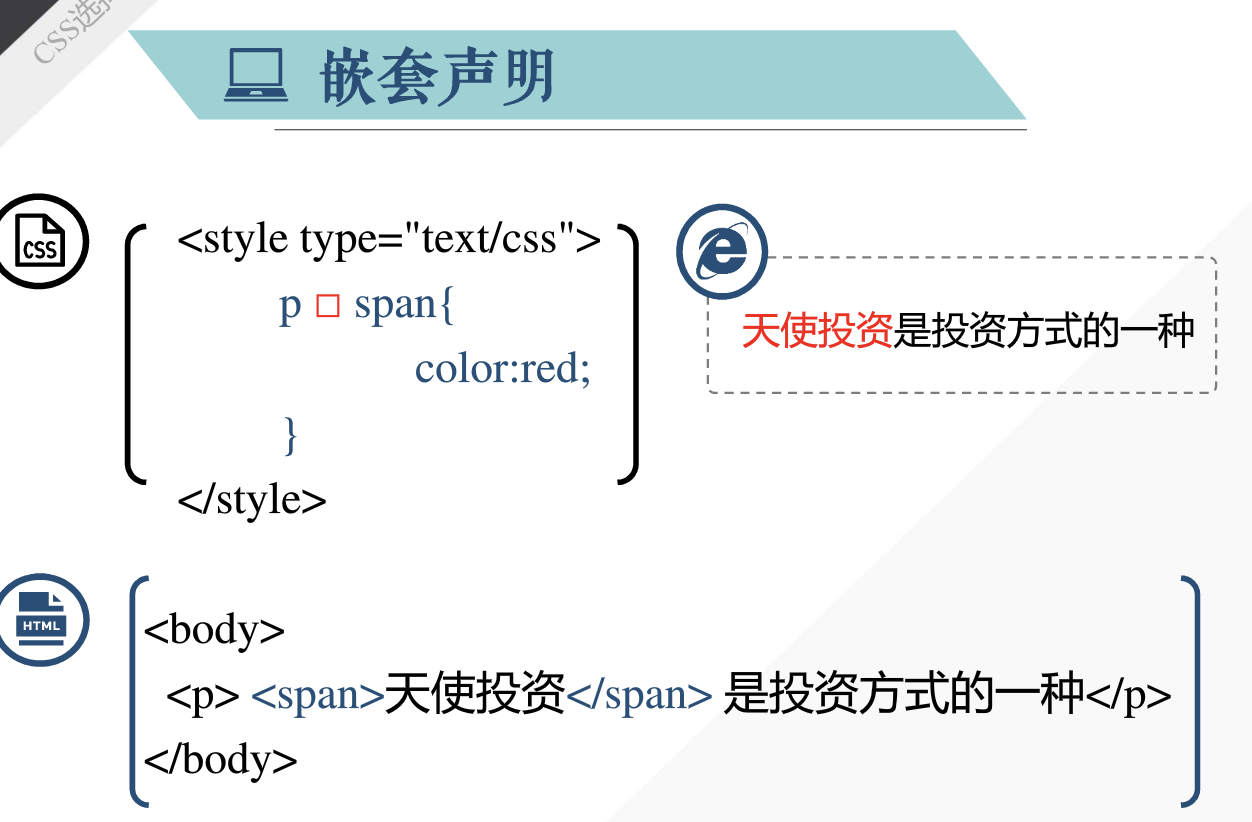
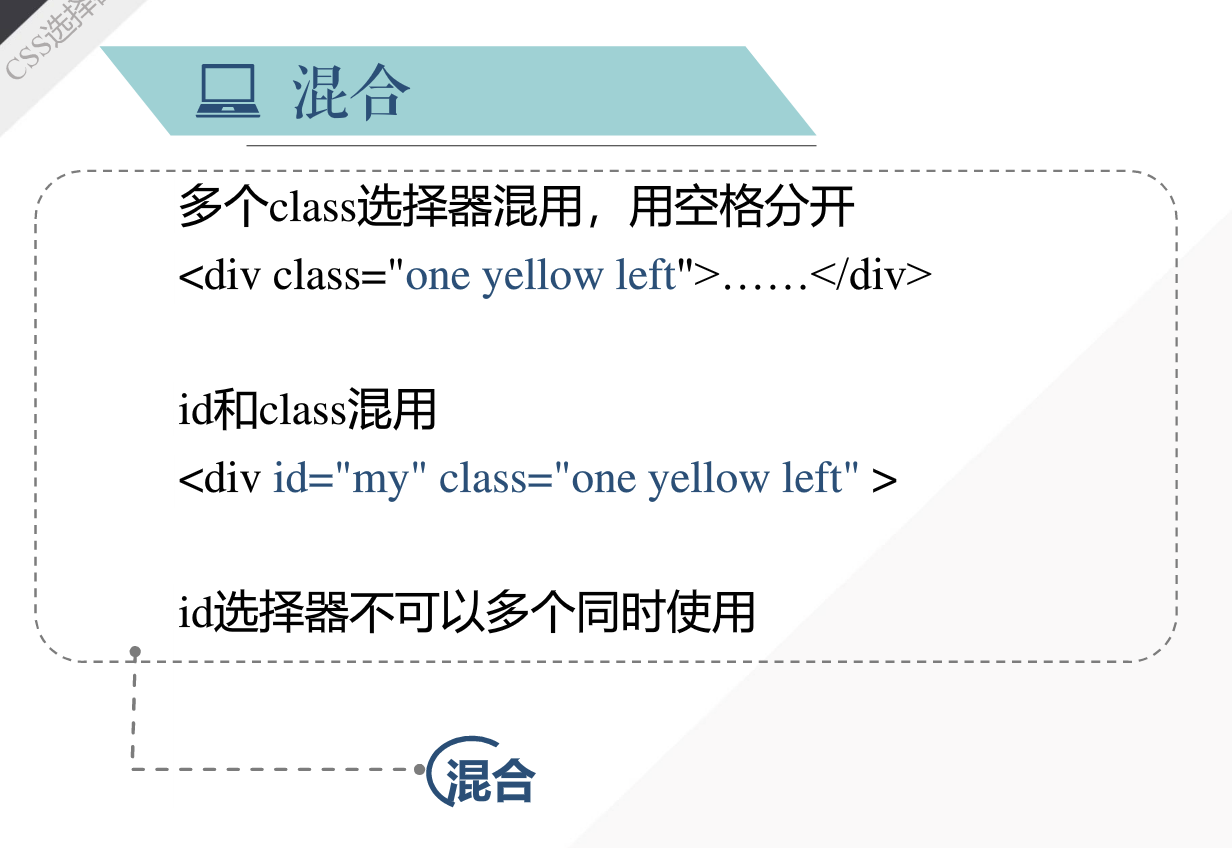
 css选择器
css选择器