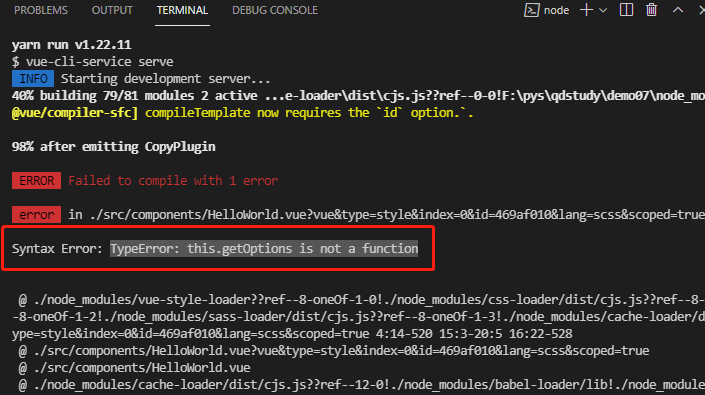
使用Vue搭建项目时候,需要用到Sass,参照教程使用 “npm install -D sass-loader sass”安装后,执行npm run serve,报错:
TypeError: this.getOptions is not a function

分析:由于sass配置版本较高,不兼容当前
思路:降低到稳定的版本
处理流程:
1.需要先卸载原来的sass安装配置
1 npm uninstall --save sass-loader // 卸载 2 npm uninstall --save node-sass // 卸载
2.重装Sass,并指定版本。
1 npm i -D sass-loader@8.x // 安装 2 npm i node-sass@4.14.1 // 安装
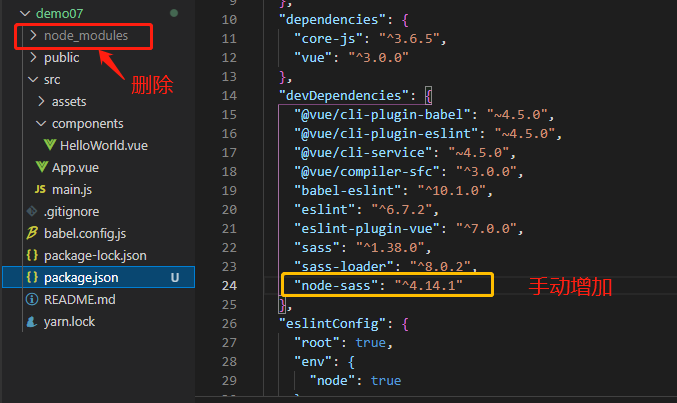
3.如上述方法安装后,依然报错,可以删除项目内node_modules文件夹及内部所有,并找到package.json,添加sass配置的版本号,执行npm i 即可!

"node-sass": "^4.14.1"
4.执行完npm i 后,使用yarn serve 或npm run serve运行项目即可!