Transform-style:plat|preserve3d //平面||3d
|
值 |
描述 |
|
none |
定义不进行转换。 |
|
matrix(n,n,n,n,n,n) |
定义 2D 转换,使用六个值的矩阵。 |
|
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) |
定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
|
translate(x,y) |
定义 2D 转换。 |
|
translate3d(x,y,z) |
定义 3D 转换。 |
|
translateX(x) |
定义转换,只是用 X 轴的值。 |
|
translateY(y) |
定义转换,只是用 Y 轴的值。 |
|
translateZ(z) |
定义 3D 转换,只是用 Z 轴的值。 |
|
scale(x[,y]?) |
定义 2D 缩放转换。 |
|
scale3d(x,y,z) |
定义 3D 缩放转换。 |
|
scaleX(x) |
通过设置 X 轴的值来定义缩放转换。 |
|
scaleY(y) |
通过设置 Y 轴的值来定义缩放转换。 |
|
scaleZ(z) |
通过设置 Z 轴的值来定义 3D 缩放转换。 |
|
rotate(angle) |
定义 2D 旋转,在参数中规定角度。 |
|
rotate3d(x,y,z,angle) |
定义 3D 旋转。 |
|
rotateX(angle) |
定义沿着 X 轴的 3D 旋转。 |
|
rotateY(angle) |
定义沿着 Y 轴的 3D 旋转。 |
|
rotateZ(angle) |
定义沿着 Z 轴的 3D 旋转。 |
|
skew(x-angle,y-angle) |
定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
|
skewX(angle) |
定义沿着 X 轴的 2D 倾斜转换。 |
|
skewY(angle) |
定义沿着 Y 轴的 2D 倾斜转换。 |
|
perspective(n) |
为 3D 转换元素定义透视视图。 |
实例:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tranform</title>
</head>
<style type="text/css">
.box-tranform{
1000px;
background-color: #fdfdfd;
margin: 50px auto;
}
.box-tranform:after{
clear: both;
content: ' ';
display: block;
overflow: hidden;
}
.box-tranform > p{
230px;
float: left;
border: 1px #999 solid;
margin-right: 10px;
text-align: center;
padding-bottom: 10px;
}
.box-tranform > p strong {
display: block;
background-color: #eee;
line-height: 28px;
font-size: 20px;
font-family:"Microsoft YaHei";
color: #333;
margin-bottom: 10px;
}
.box-tranform > p span{
display: block;
100px;
height: 100px;
margin: 0px auto;
border: 1px #ccc solid;
background-color: #09f;
}
.box-tranform > p .rotate{
transform: rotate(20deg);
animation: rotate;
animation-duration: 2s;
animation-iteration-count: infinite;
}
@keyframes rotate {
0%{transform: rotate(0deg);background-color: #0099ff}
25%{transform: rotate(90deg);background-color: red}
50%{transform: rotate(180deg);background-color: green}
75%{transform: rotate(270deg);background-color: gray}
100%{transform: rotate(360deg);background-color: #0099ff}
}
.box-tranform > p .translate{
transform: translate(20px);
}
.box-tranform > p .scal{
transform: scale(.5);
}
.box-tranform > p .skew{
transform: skew(20deg ,-50deg);
}
</style>
<body>
<div class="box-tranform">
<p>
<strong>旋转(rotate)</strong>
<span class="rotate"></span>
</p>
<p>
<strong>移动(translate)</strong>
<span class="translate"></span>
</p>
<p>
<strong>缩放(scale)</strong>
<span class="scal"></span>
</p>
<p>
<strong>扭曲(skew)</strong>
<span class="skew"></span>
</p>
</div>
</body>
</html>
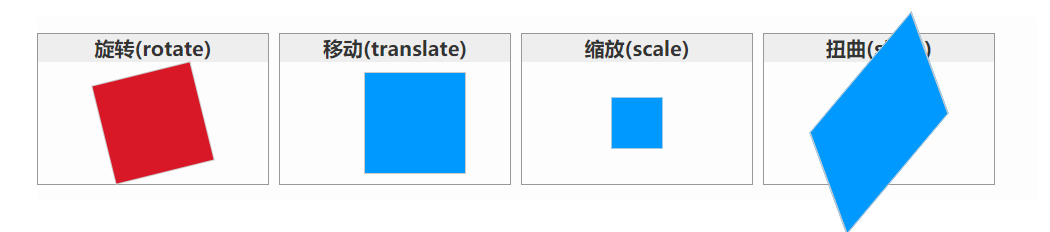
效果图: