Flask简介
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,微框架中的“微”意味着 Flask 旨在保持核心简单而易于扩展。默认情况下,Flask 不包含数据库抽象层、表单验证,或是其它任何已有多种库可以胜任的功能。然而,Flask 支持用扩展来给应用添加这些功能,如同是 Flask 本身实现的一样。众多的扩展提供了数据库集成、表单验证、上传处理、各种各样的开放认证技术等功能。
Flask 繁多的配置选项在初始状况下都有一个明智的默认值,并会遵循一些惯例。 例如,按照惯例,模板和静态文件分别存储在应用 Python 源代码树下的子目录 templates 和 static 里。虽然这个配置可以修改,但你通常不必这么做, 尤其是在刚开始学习的时候。
1、安装Flask
pip3 install Flask // 由于我的环境是2.7和3.7并存,我这里使用3.7进行操作。我安装的是Flask 1.0.3
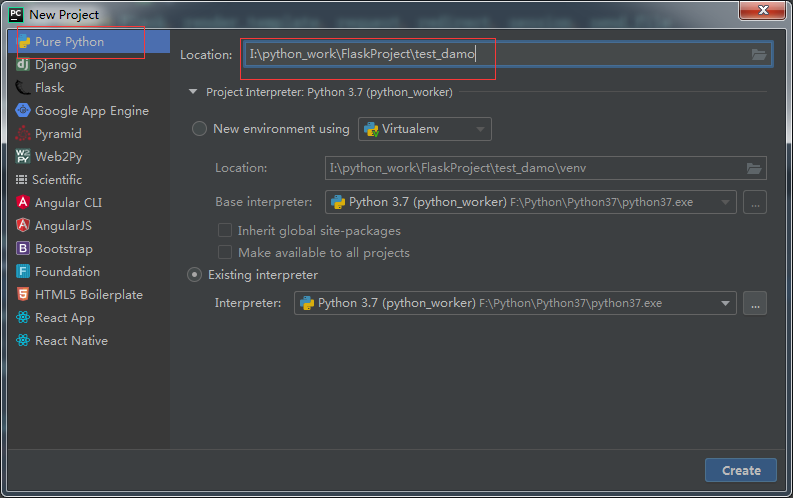
2、新建项目
这里我们随便的新建一个Python项目即可。

3、一个简单的Hello World
from flask import Flask testApp = Flask('__name__') # 实例化一个对象 @testApp.route('/index') # 创建一个路由 def index(): # 创建一个视图函数 return 'Hello World' # 返回一个HttpResponse testApp.run() # 运行项目
运行程序,会出现像下面这张图片一样:

4、使用render_template返回一个页面
4.1在项目下新建一个名为templates的文件夹
4.2在templates文件夹下新建一个index.html,页面中仅显示<h1>Hello Flask</h1>
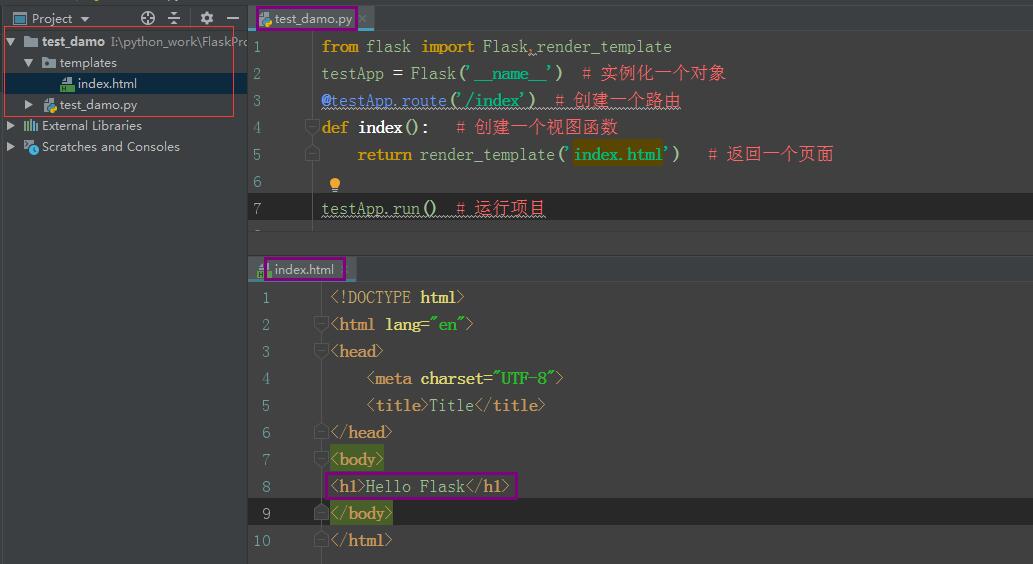
4.3修改主文件代码如下:
from flask import Flask,render_template # 导入模块 testApp = Flask('__name__') # 实例化一个对象 @testApp.route('/index') # 创建一个路由 def index(): # 创建一个视图函数 return render_template('index.html') # 返回一个页面 testApp.run() # 运行项目
最终项目结构看起来像下面这样:

4.4运行项目,如果一切顺利你会看到如下页面:

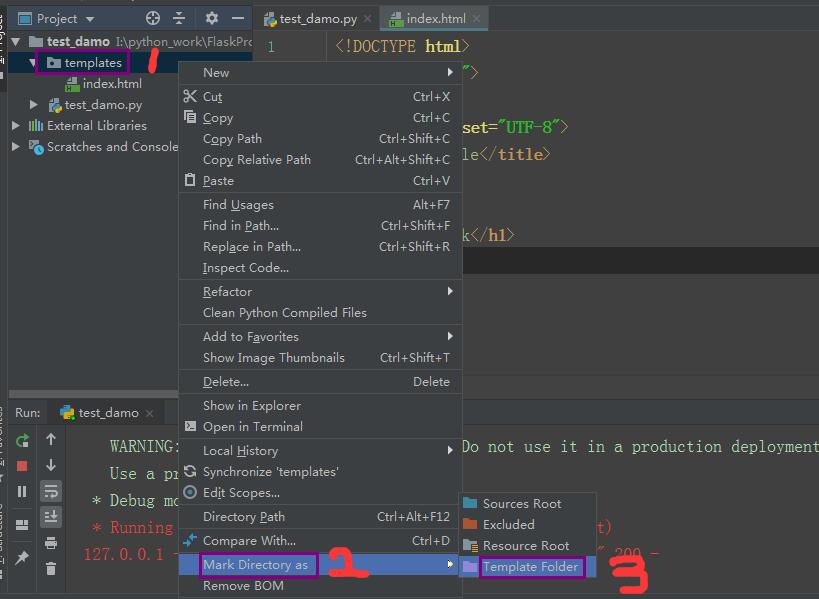
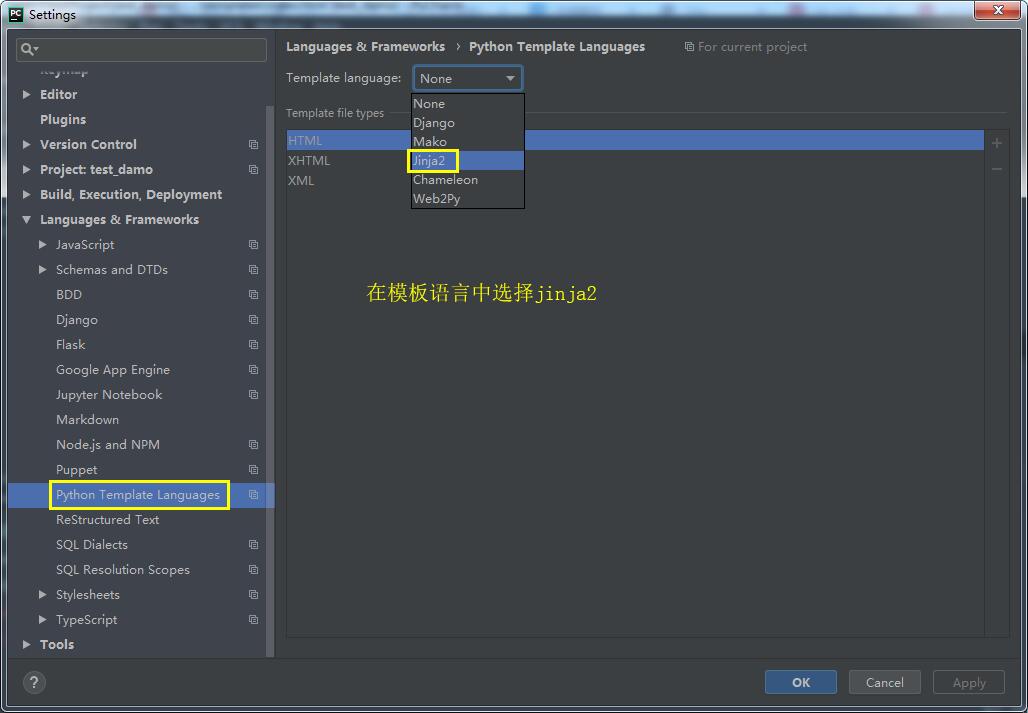
注意:也许你会发现render_template('index.html') 中的index.html有警告,但是不会影响程序的正常运行,在index.html页面中使用模板语法for、if等时没有语法提示,我们可以按照如下操作来解决这两个问题。


设置完成后即可消除报警,并在templates文件夹下的所有HTML页面中提示模板语法。
5、使用redirect重定向页面
from flask import Flask,render_template,redirect testApp = Flask('__name__') # 实例化一个对象 @testApp.route('/index') # 创建一个路由 def index(): # 创建一个视图函数 return render_template('index.html') # 返回一个页面 @testApp.route('/goto') # 创建一个路由 def goto_index(): # 创建一个视图函数 return redirect('/index') # 重定向到一个页面 testApp.run() # 运行项目
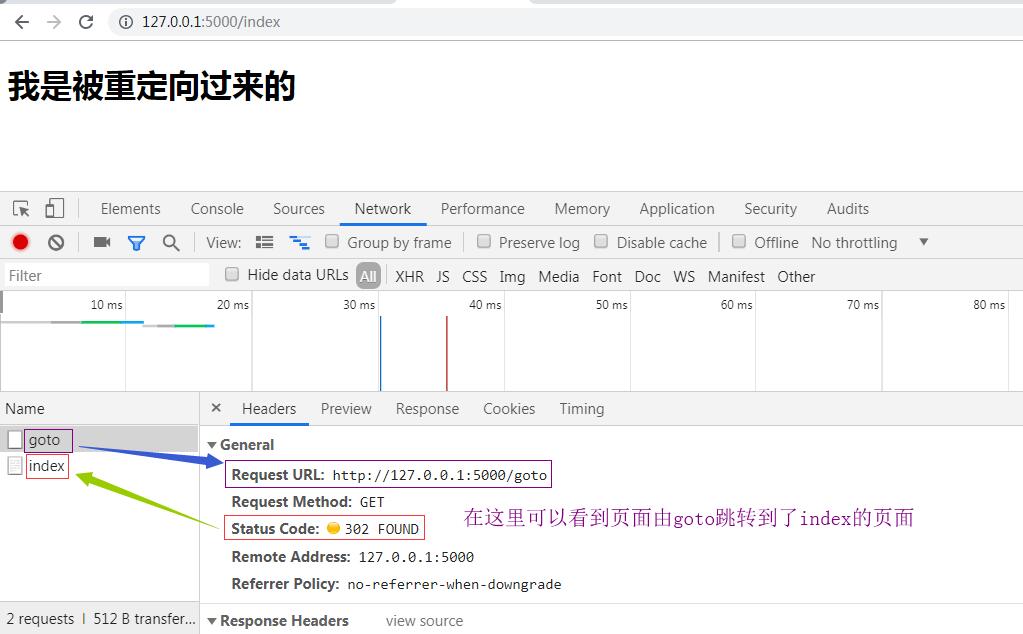
重定向成功后你会看到如下页面: